这里使用的是webpack模板。
首先安装vue-cli,执行命令 npm install vue-cli -g;
安装完成后初始化一个项目模板:vue init webpack myproject;(命令原格式为:vue init <template-name> <project-name> 模板有6种可以去vue-cli的github了解,地址:https://github.com/vuejs/vue-cli。)
1,安装glob模块 npm install glob --save-dev
2,安装完成后,到build文件夹下找到until.js文件,进行如下修改:
var glob = require('glob'); //新增 var HtmlWebpackPlugin = require('html-webpack-plugin') //新增 /*用于多页面的模板*/ exports.getEntries = function (globPath) { var entries = {} /** * 读取src目录,并进行路径裁剪 */ glob.sync(globPath).forEach(function (entry) { /** * path.basename 提取出用 ‘/' 隔开的path的最后一部分,除第一个参数外其余是需要过滤的字符串 * path.extname 获取文件后缀 */ var basename = path.basename(entry, path.extname(entry), 'router.js') // 过滤router.js // ***************begin*************** // 当然, 你也可以加上模块名称, 即输出如下: { module/main: './src/module/index/main.js', module/test: './src/module/test/test.js' } // 最终编译输出的文件也在module目录下, 访问路径需要时 localhost:8080/module/index.html // slice 从已有的数组中返回选定的元素, -3 倒序选择,即选择最后三个 // var tmp = entry.split('/').splice(-3) // var pathname = tmp.splice(0, 1) + '/' + basename; // splice(0, 1)取tmp数组中第一个元素 // console.log(pathname) // entries[pathname] = entry // ***************end*************** entries[basename] = entry }); // console.log(entries); // 获取的主入口如下: { main: './src/module/index/main.js', test: './src/module/test/test.js' } return entries; } //新增
3,找到webpack.base.conf.js文件,作如下修改:
var HtmlWebpackPlugin = require('html-webpack-plugin') //新增
修改入口前:
entry: {
app: './src/main.js'
}
修改后
entry: utils.getEntries('./src/module/**/*.js')
在文件尾部代码加上多页面的方法
/*用于构建多页面*/
var pages = utils.getEntries('./src/modules/**/*.html')
for(var page in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: page + '.html',
template: pages[page], //模板路径
inject: true,
// excludeChunks 允许跳过某些chunks, 而chunks告诉插件要引用entry里面的哪几个入口
// 如何更好的理解这块呢?举个例子:比如本demo中包含两个模块(index和about),最好的当然是各个模块引入自己所需的js,
// 而不是每个页面都引入所有的js,你可以把下面这个excludeChunks去掉,然后npm run build,然后看编译出来的index.html和about.html就知道了
// filter:将数据过滤,然后返回符合要求的数据,Object.keys是获取JSON对象中的每个key
excludeChunks: Object.keys(pages).filter(item => {
return (item != page)
})
}
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
module.exports.plugins.push(new HtmlWebpackPlugin(conf))
}
4,打开webpack.dev.conf和webpack.prod.conf文件,将HtmlWebpackPlugin注释掉,如下图:


5,修改目录结构,如下:
在src文件下创建文件夹modules(名字可以自定义,注意此处名字关联配置文件中的入口路径)

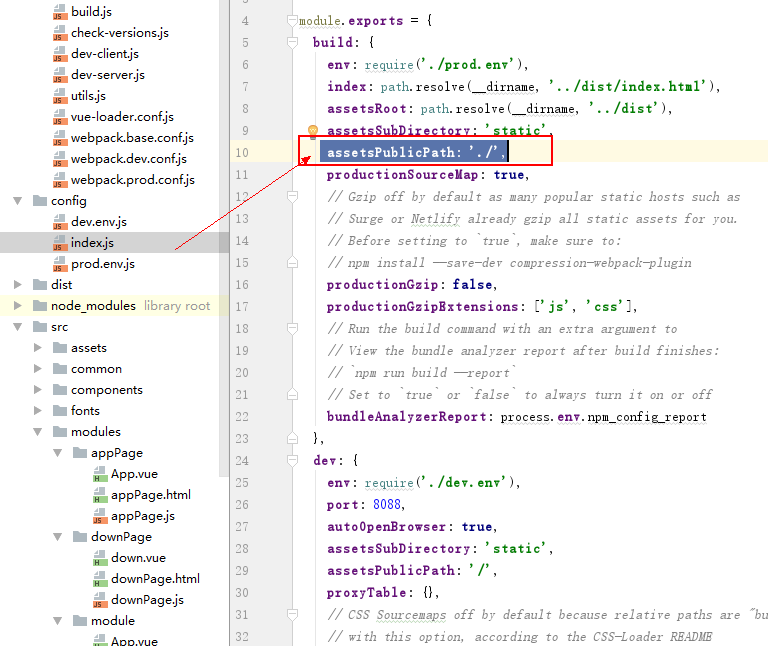
6.执行npm run dev可运行项目,执行npm run build打包项目(打包后css和js路径有问题,可修改config文件夹下index.js文件,如下:

)
参考原文章地址:http://www.cnblogs.com/star-wind/p/6738893.html
