1 事件处理基础
事件源(event source):能够产生事件的对象都可以成为事件源,如文本框、按钮等。一个事件源是一个能够注册监听器并向监听器发送事件对象的对象。
事件监听器(event listener):事件监听器对象接收事件源发送的通告(事件对象),并对发生的事件作出响应。一个监听器对象就是一个实现了专门监听器接口的类实例,该类必须实现接口中的方法,这些方法当事件发生时,被自动执行。
事件对象(event object):Java将事件的相关信息封装在一个事件对象中,所有的事件对象都最终派生于java.util.EventObject类。不同的事件源可以产生不同类别的事件。
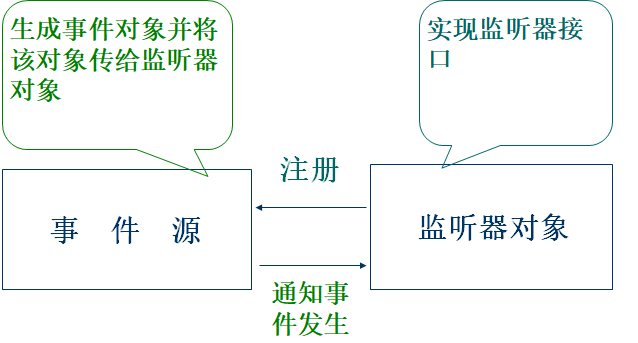
2 AWT事件处理机制的概要:
监听器对象:是一个实现了特定监听器接口(listener interface)的类实例。
事件源:是一个能够注册监听器对象并发送事件对象的对象。
当事件发生时,事件源将事件对象自动传递给所有注册的监听器。
监听器对象利用事件对象中的信息决定如何对事件做出响应
3 AWT事件处理总结

GUI设计中,程序员需要对组件的某种事件进行响应和处理时,必须完成两个步骤:
(1)为组件注册实现了规定接口的事件监听器;
(2)定义实现某事件监听器接口的事件监听器类,并具体化接口中声明的事件处理抽象方法。
注册监听器方法 eventSourceObject.addEventListener(eventListenerObject)
动作事件(ActionEvent):当特定组件的动作(点击按钮)发生时,该组件生成此动作事件。
该事件被传递给使用组件 addActionListener 方法注册的每一个ActionListener对象,用以接收这类事件对象,并调用监听器actionPerformed方法。
能够触发动作事件的动作,主要包括:
(1) 点击按钮
(2) 双击一个列表中的选项;
(3) 选择菜单项;
(4) 在文本框中输入回车。