["1","2","3"].map(parseInt) //[1,NaN,NaN]
先看map()方法
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
用法
var arr = [1,2,3,4,5] function news(num,index,arr){ /* console.log(num) // 1 2 3 4 5 console.log(index)// 0 1 2 3 4 */ return num*index } console.log(arr.map(news))//[0,2,6,12,20]
-----------------------------------------------20180521--------------------------------------------------------------
//map的用法:返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值 //map不会对空数组进行检测 var arr=[,,,] arr.map(function(c,i,arr){ console.log(c,i) //空 },2) 空位不会有占位符 var arr=[1,,3,,5] arr.map(function(c,i,arr){ console.log(c,i) },2) //输出为 1 0 3 2 5 4 //接收2个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象---影响this的值 var arr=[0,1,2,3] var arr2=[2,4,6,8] // arr.map(fn) 当第二个参数不传的时候,this指向window对象 arr.map(fn,arr2) function fn(c,i,arr){ console.log(c,i) console.log(this) //当第二个参数不传的时候,this指向window对象,当传入参数的时候,则this指向传入的该参数 }
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
JavaScript parseInt() 函数
定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
语法
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix |
可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。 如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。 |
返回值
返回解析后的数字。
说明
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
举例,如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
提示和注释
注释:只有字符串中的第一个数字会被返回。
注释:开头和结尾的空格是允许的。
提示:如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
示例
console.log(parseInt('10')) // 10 --->不传第二为参数,默认是10进制
console.log(parseInt('19',10))// 19
console.log(parseInt('11',2))// 3 ---> 1*2^1+1*2^0=3
console.log(parseInt('17',8))// 15 ---> 1*8^1+7*8^0=15
console.log(parseInt('1f',16))// 31---> 1*16^1+15*8^0=31
现在,再回到题目中来,所以,map方法里面接收的parseInt方法,parseInt方法,接收map传过来的参数,分别为 1 和其索引值 0 , 2 和其索引值 1,3 和其索引值2
所以应是parseInt('1',0) 1
parseInt('2',1) NaN
parseInt('3',2) NaN
---------------------------------------------------------------------------------------------2018-03-23补充-------------------------------------------------------------------------------------------------------------------------------
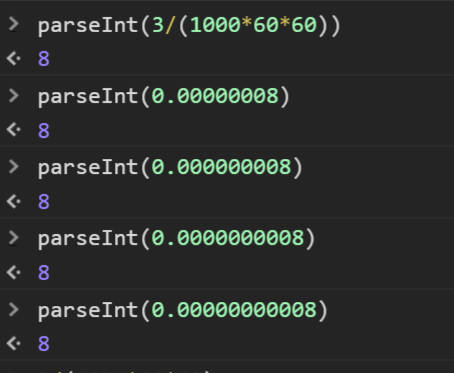
今天刷微博,看到这样一张图

好奇怪,为什么会都是8呢
然后,又开始仔细研究parseInt()方法的定义,是解析一个字符串,然后返回一个数字
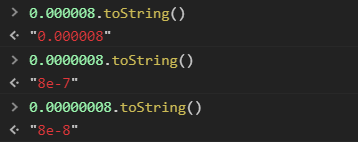
原来,parseInt(string,radix)是在这样工作的:如果第一个参数不是string,则先使用toString()。
0.000008.toString()不会使用科学计数法,但是0.0000008.toString()会变成科学计数法的"8e-7"

所以,parseInt(0.0000008)就变成了parseInt('8e-7'),而这会被转成8,同理‘8e-999’的结果也是一样的。