最近在看公开课,一位老师讲了一个自动化的工具,backstopjs,可以自动的对比UI出的图与前端写好的图,不一致的地方会标出,挺好用的,但是写的过程中也会遇到一些问题,现在写出来,记录一下
首先,要先安装backstop,
npm install -g backstopjs
安装中之后,在适当的位置新建文件夹,执行
backstop init
初始化之后

点开backstop_data文件夹

打开package.json
{ "id": "backstop_default", "viewports": [ //viewports 为生成的截图的格式,可以写多个,至少为一个 { "label": "phone", //手机 "width": 320, "height": 480 }, { "label": "tablet", //平板 "width": 1024, "height": 768 } ], "onBeforeScript": "chromy/onBefore.js", "onReadyScript": "chromy/onReady.js", "scenarios": [ { "label": "BackstopJS Homepage", "cookiePath": "backstop_data/engine_scripts/cookies.json", "url": "https://garris.github.io/BackstopJS/", //这个路径为我们将要截图的网址 "referenceUrl": "", "readyEvent": "", "readySelector": "", "delay": 0, "hideSelectors": [], "removeSelectors": [], "hoverSelector": "", "clickSelector": "", "postInteractionWait": "", "selectors": [], "selectorExpansion": true, "misMatchThreshold" : 0.1, "requireSameDimensions": true } ], "paths": { "bitmaps_reference": "backstop_data/bitmaps_reference", "bitmaps_test": "backstop_data/bitmaps_test", "engine_scripts": "backstop_data/engine_scripts", "html_report": "backstop_data/html_report", "ci_report": "backstop_data/ci_report" }, "report": ["browser"], "engine": "chrome", "engineFlags": [], "asyncCaptureLimit": 5, "asyncCompareLimit": 50, "debug": false, "debugWindow": false }
现在我们以百度地图的为例,即把 scenarios的url 改为 https://map.baidu.com/mobile/webapp/index/index/
把导出ipone的格式为基础,将宽改为375 高改为667
此时,执行backstop test
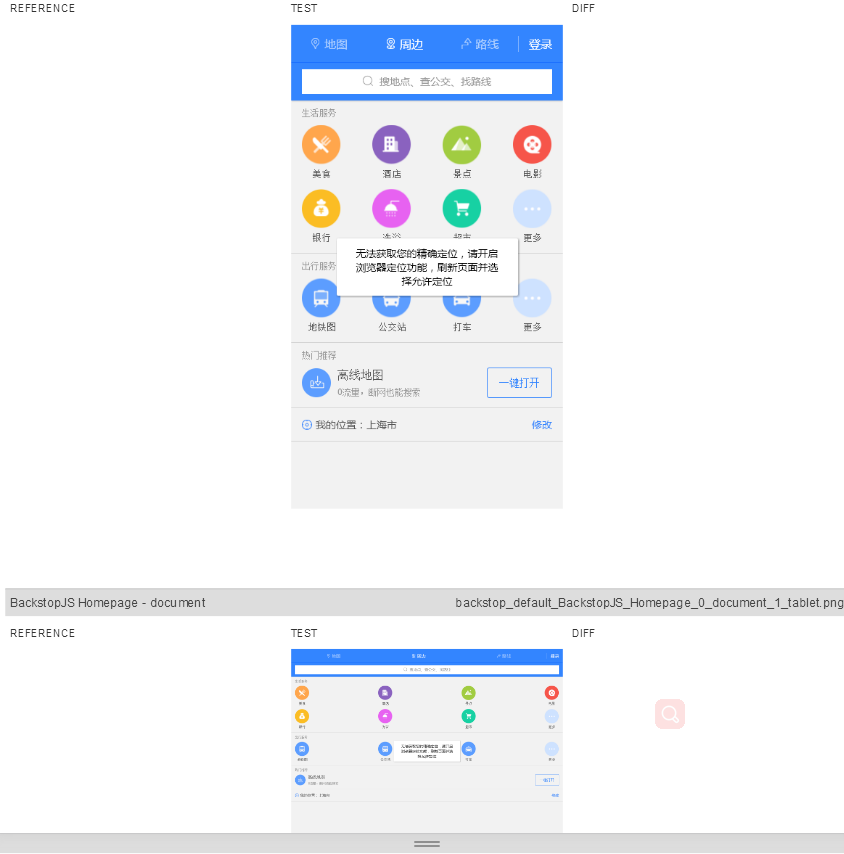
会自动打开一个页面

为测试网址的手机和平板的截图
此时的backstop_data文件夹为

然后再执行 backstop approve ,此时会把刚刚生成的图片作为标准,然后我们再把网址改为 https://map.baidu.com/mobile/webapp/index/index/qt=cur&wd=%E4%B8%8A%E6%B5%B7%E5%B8%82&from=maponline&tn=m01&ie=utf-8=utf-8/tab=line
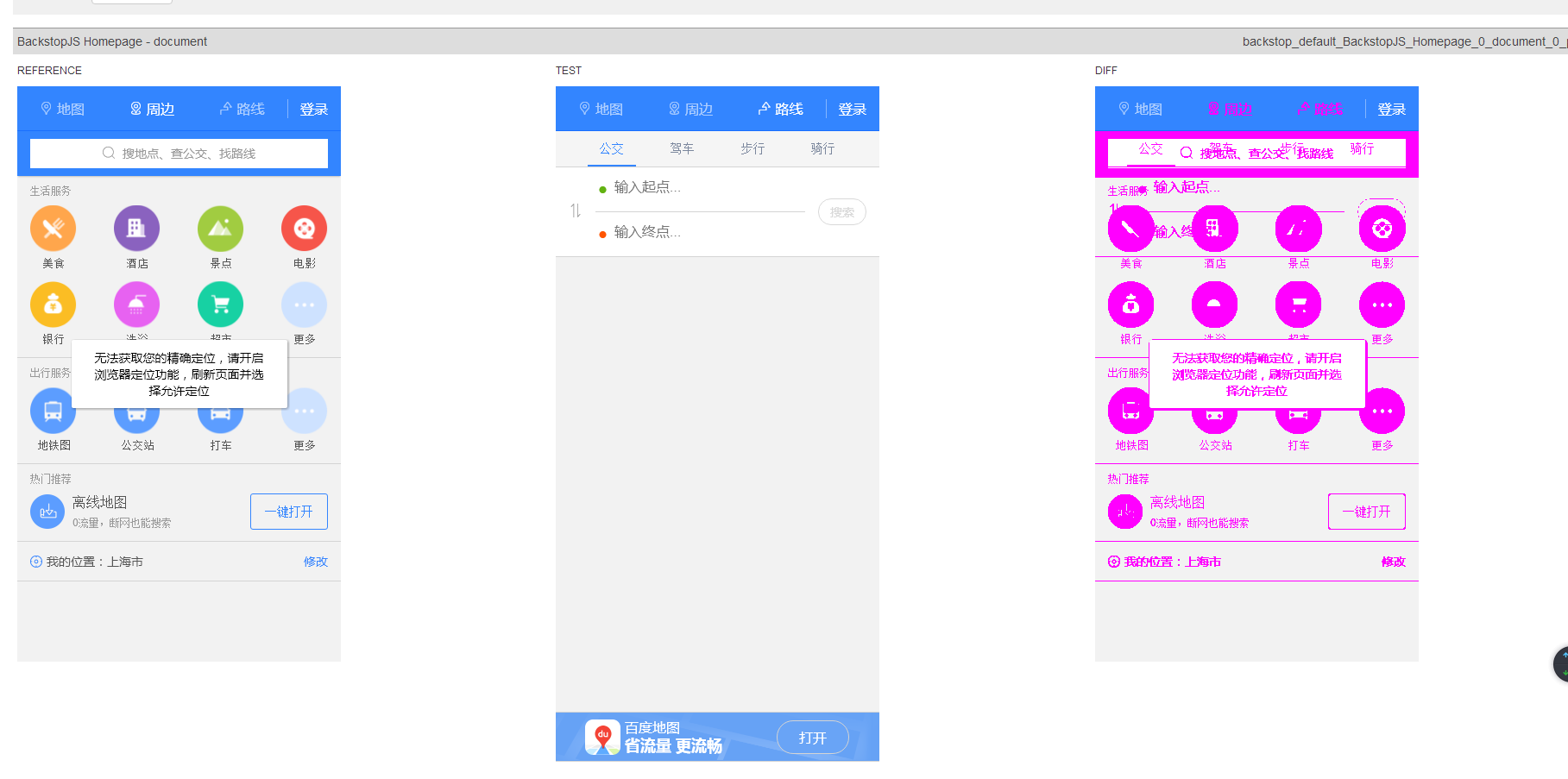
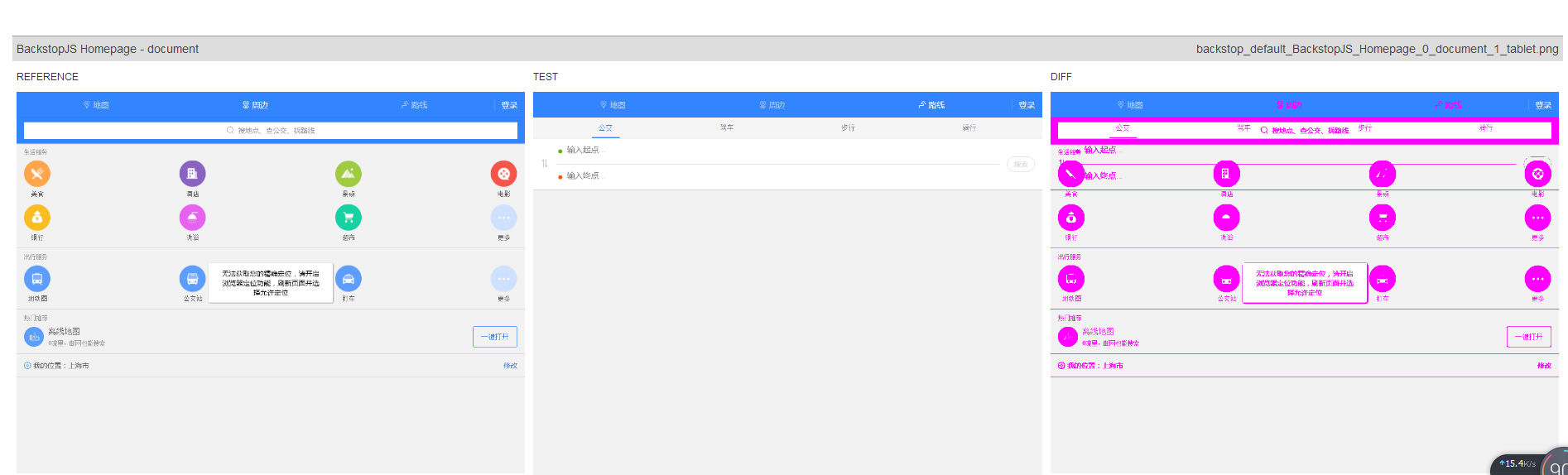
再执行backstop test ,经过执行之后会把两个页面的不同标注出来


此时的结果就是对比之后的结果,就可以按照比较的不同进行更改。
此时的backstop_data 的里出多出bitmaps_reference

总结:在执行backstop approve的时候,也可以执行backstop reference ,是把当前得到的图片作为参照,
也可以把自己定义bitmaps_reference的图片,即自定义参照图片,就是,把UI的图,直接放在这里面,但是有一点需要注意的是,图片的命名需要准守backstop的起名规则,即可以,把test之后生成的图片名直接复制命名就行
还有就是,我最初跟着老师敲的时候,就是无法生成手机端的照片,

我又查资料,发现有人把label写成name
我又来回测试了下,竟然就好了,无论是label还是name都是可以的
现在就是对比网页了
我现在写的只是最基本的用法,在github上有非常详细的用法,需要的时候,可以去github上查看。