一、gulp是什么
gulp 是基于 node 实现 Web 前端自动化开发的工具,利用它能够极大的提高开发效率。在 Web 前端开发工作中有很多“重复工作”,比如压缩CSS/JS文件。而这些工作都是有规律的。找到这些规律,并编写 gulp 配置代码,让 gulp 自动执行这些“重复工作”。
二、安装gulp
使用 gulp 需要全局安装和本地安装。
1、全局安装
全局安装的意思就是以后在电脑的每一个位置都可以使用 gulp 的命令,全局安装也只用进行一次,安装成功后,以后再次使用无需安装。
键入如下命令:
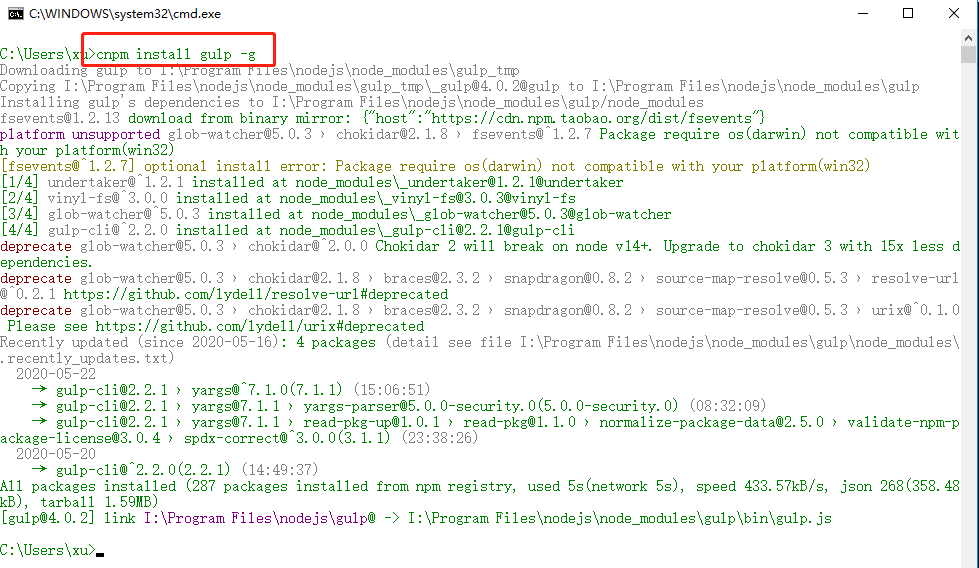
cnpm install gulp -g
出现如下提示,说明安装成功了。

2、本地安装
本地安装是如果你需要使用 gulp,每次都要进行安装的,这里新建一个 gulp-demo 文件夹用于演示。
命令行切换到 gulp-demo 目录,用如下命令创建一个配置文件:
npm init --yes
如下所示,创建成功:

已经初始化好配置文件了,键入如下命令本地安装 gulp:
cnpm install gulp --save-dev // 因为 gulp 是开发依赖,所以使用 --save-dev
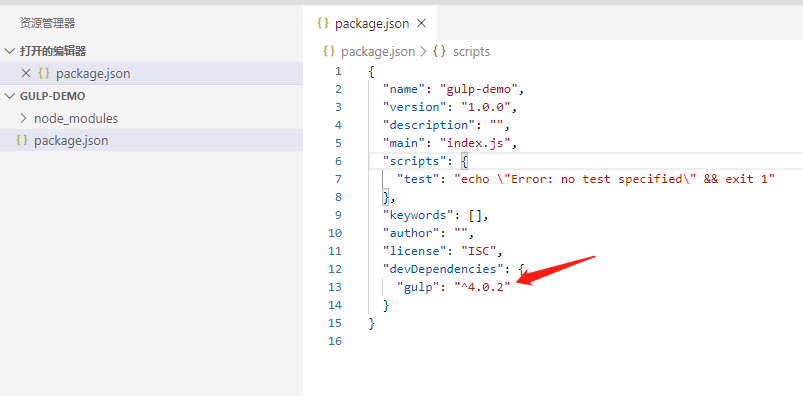
完毕,如果成功的话,就可以在刚刚生成的配置文件 package.json 中,看到安装信息了:

三、使用gulp
安装好 gulp 之后,就可以使用它来压缩代码了。
1、压缩js
压缩 js 文件是需要安装 gulp-uglify 这个插件的。
cnpm install gulp-uglify --save-dev
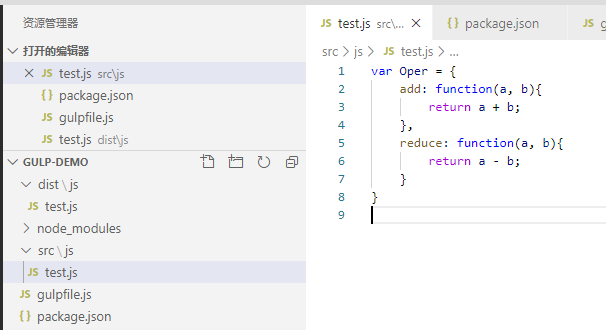
安装完毕,为了演示,初始化了一下目录结构,如下:
|--gulp | |--dist | |--src | |--js | |--test.js | |--gulpfile.js | |--package.json | |--node_modules
逐一介绍下每个文件夹的作用,src 文件夹就是源文件,目录下 js 文件夹用于放置 js 文件,目前放置了一个 test.js,用于测试;dist 文件夹用于待会放置经过 gulp 压缩后的 js 代码;gulpfile.js 文件是一个只要使用 gulp 就必须存在的一个配置文件,且名字不能更改;
下面是 gulpfile.js 文件的内容:

上面代码首先引入了 gulp 和 gulp-uglify,然后就可以使用 gulp 对象的方法了,
- task(...):新建一个任务,第一个参数为字符串,值随意,最好取一个有意义的名字,这里这个任务的作用就是用来压缩 js 代码的,所以叫 min-js 好了。第二个参数是一个函数,也就是配置 min-js 任务的具体内容。
- src(...):对哪个目录里面的哪些文件进行处理,上面的 'src/js.js' 代表了对 'src/js' 目录下的所有 js 文件进行处理。
- pipe(uglify()):把压缩 js 的任务加入队列。
- pipe(gulp.dest('dist/js'):把压缩后的 js 文件输出到 'dist/js' 目标目录。
下面是 test.js 的文件内容:

正式开始键入命令进行压缩了:
gulp min-js
出现如下提示,说明压缩成功了:

也可以打开 dist 文件夹,看下成果,如下所示。

空格和换行已经全部去掉了。压缩成功。而且还自动在 dist 目录中给我们创建了 js 文件夹。
2、压缩css
压缩 css 文件是需要安装 gulp-clean-css 插件的,来键入如下命令安装一下:
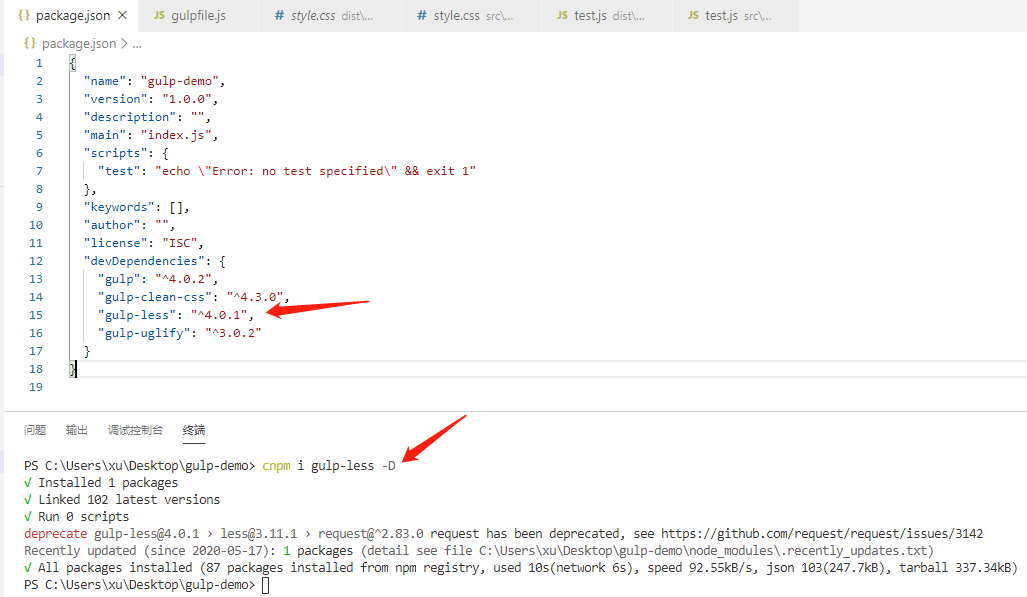
cnpm i gulp-clean-css -D // -D 是 --save-dev 的简写,说明是开发依赖
如图所示,安装成功。

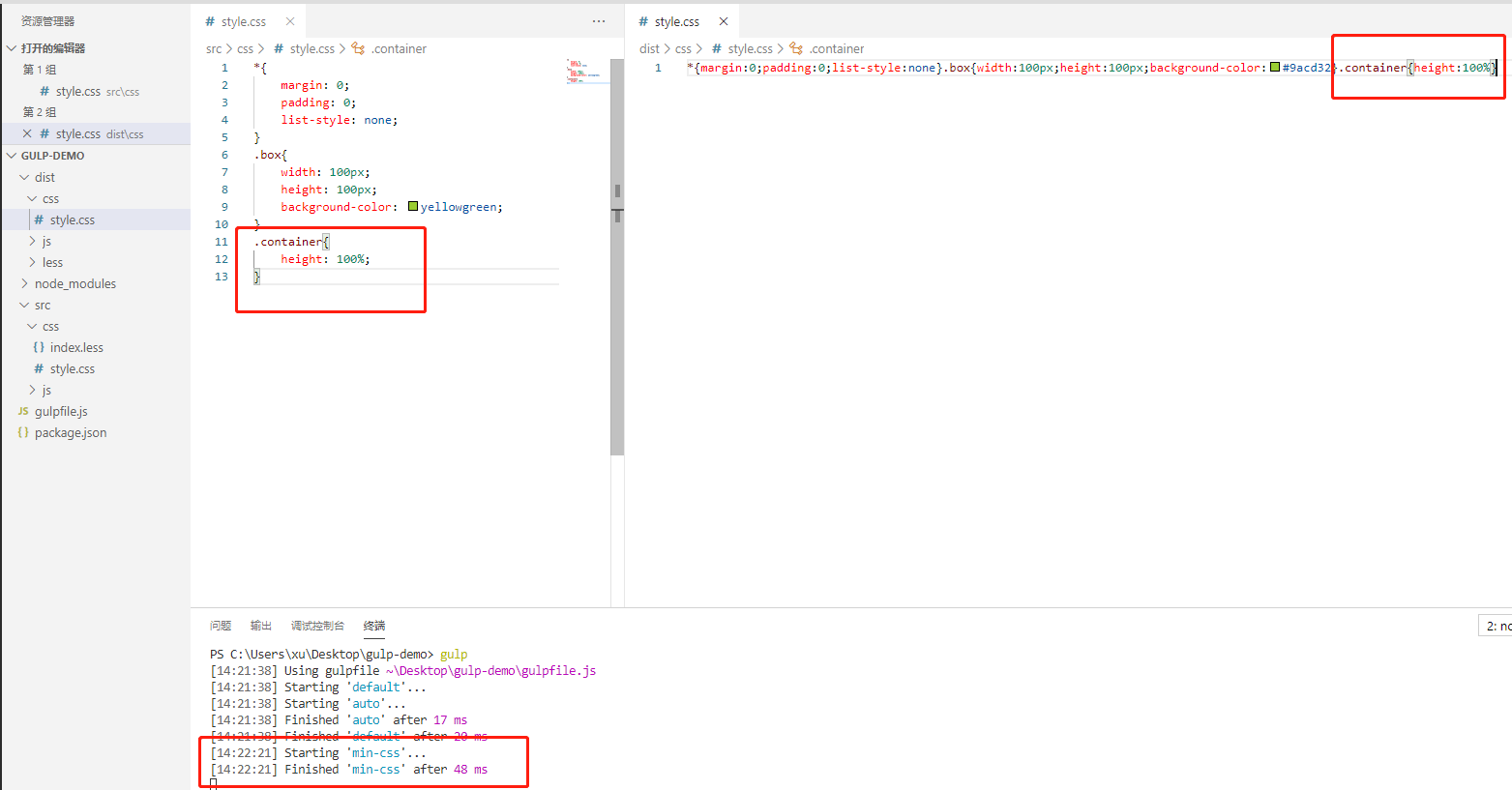
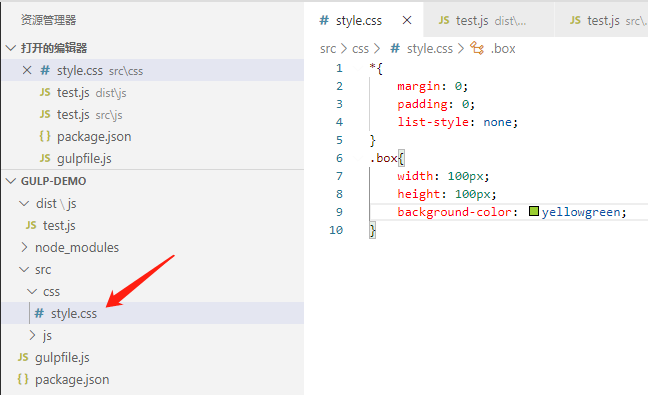
接着上面的目录结构继续,在 src 目录下,新建 css 文件夹,该文件夹下新建一个样式文件 style.css,以下是最新的目录结构和 style.css 文件的具体内容。

接着,编写 gulpfile.js 文件,添加压缩 css 文件的代码,如下图所示:

接着,就可以在命令行执行压缩 css 文件的命令了。
gulp min-css
如下图所示,压缩 css 文件成功。自动在dist目录下,生成了 css 目录和压缩后的 style.css 文件。

3、编译less
less 是可以方便我们书写 css 样式的,但是浏览器是不认识的,必须经过编译成普通的 css 文件,才会被浏览器认识,使用 gulp 也可以做到,首先安装 gulp-less 插件:
cnpm i gulp-less -D
如下图所示,安装成功:

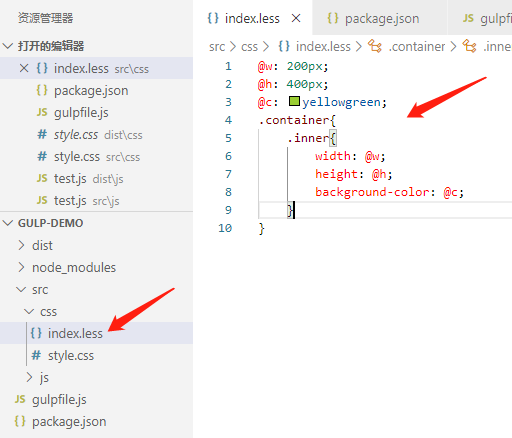
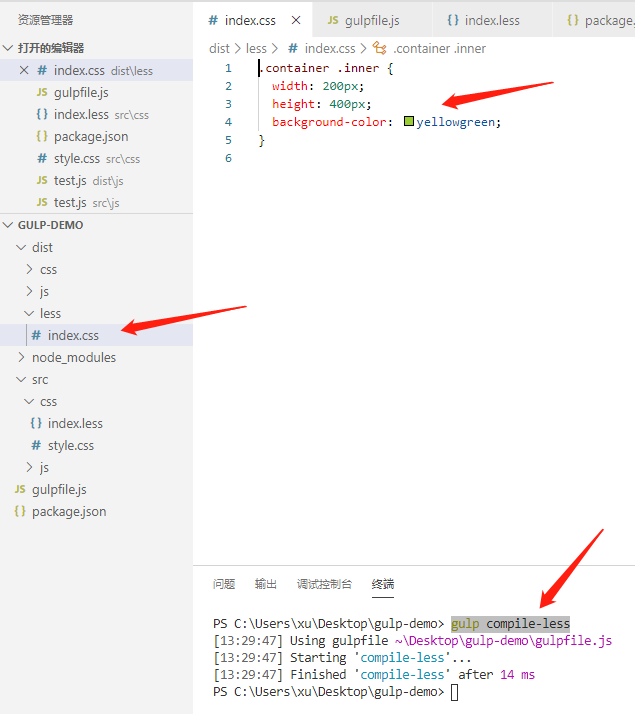
接着上面的目录结构继续,在 css 文件夹中新建一个 index.less 文件,最新目录结构和 index.less 文件内容如下:

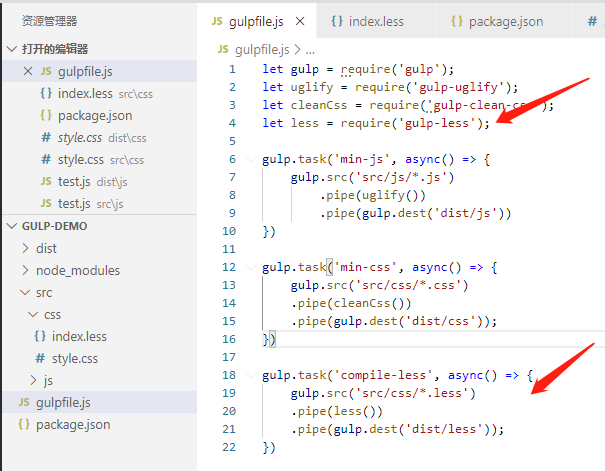
接着,编写 gulpfile.js 文件,引入 gulp-less 和创建编译 less 文件任务,如下图所示:

最后,就可以进行编译了:
gulp compile-less
如下图所示,成功:

4、自动监测文件的改变
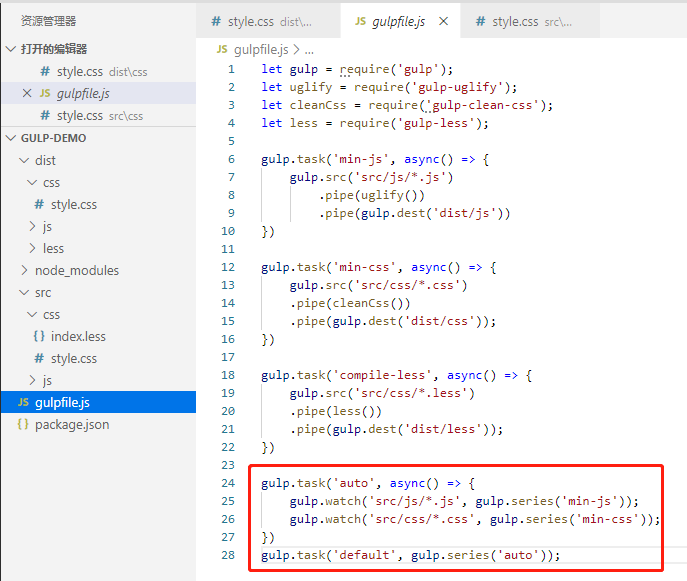
手动执行gulp命令,是可以进行压缩,编译等功能,但是并不时实时的,也就是说,如果希望我改变了一些代码,会自动进行压缩,编译等时,需要编写gulpfile.js文件,编写实时监测的代码,如下:

现在,就可以执行 gulp 命令,进行实时监控了:
gulp
我现在尝试改变了一下 css 文件,看终端发生变化了,并且 dist/css 中的 style.css 也改变了。