微软自带很多HtmlHelper:
ActionLink - 链接到操作方法。
BeginForm - 标记窗体的开头并链接到呈现该窗体的操作方法。
CheckBox - 呈现复选框。
DropDownList - 呈现下拉列表。
Hidden - 在窗体中嵌入未呈现的信息以供用户查看。
ListBox - 呈现列表框。
Password - 呈现用于输入密码的文本框。
RadioButton - 呈现单选按钮。
TextArea - 呈现文本区域(多行文本框)。
TextBox - 呈现文本框
当这些不能满足我们项目要求时,我们可以自定义HtmlHelper。
新建HtmlHelperExtensions类
1 public static class HtmlHelperExtensions 2 { 3 public static ListGroup ListGroup(this HtmlHelper htmlHelper) 4 { 5 return new ListGroup(); 6 } 7 } 8 9 public class ListGroup 10 { 11 public MvcHtmlString Info<T>(List<T> data, Func<T, string> getName) 12 { 13 return Show(data, getName, "list-group-item-info"); 14 } 15 16 public MvcHtmlString Warning<T>(List<T> data, Func<T, string> getName) 17 { 18 return Show(data, getName, "list-group-item-warning"); 19 } 20 21 public MvcHtmlString Danger<T>(List<T> data, Func<T, string> getName) 22 { 23 return Show(data, getName, "list-group-item-danger"); 24 } 25 26 private MvcHtmlString Show<T>(List<T> data, Func<T, string> getName, string style) 27 { 28 TagBuilder ul = new TagBuilder("ul"); 29 ul.AddCssClass("list-group"); 30 31 foreach (var item in data) 32 { 33 TagBuilder li = new TagBuilder("li"); 34 li.AddCssClass("list-group-item"); 35 li.AddCssClass(style); 36 li.SetInnerText(getName(item)); 37 ul.InnerHtml += li.ToString(); 38 } 39 return new MvcHtmlString(ul.ToString()); 40 } 41 }
项目中调用HomeController的ShowList:
public ActionResult ShowList() { StudentViewModel s1 = new StudentViewModel(); s1.ID = "1"; s1.Name = "zhangsan1"; s1.Gender = "man1"; StudentViewModel s2 = new StudentViewModel(); s2.ID = "2"; s2.Name = "zhangsan2"; s2.Gender = "man2"; StudentViewModel s3 = new StudentViewModel(); s3.ID = "3"; s3.Name = "zhangsan3"; s3.Gender = "man3"; List<StudentViewModel> lists = new List<StudentViewModel>(); lists.Add(s1); lists.Add(s2); lists.Add(s3); return View(lists); }
View:
@using WebApplication13.Extensions @using WebApplication13.Models @model List<StudentViewModel> <div class="row"> <div class="col-md-6">@Html.ListGroup().Info(Model,x=>x.Name)</div> </div> <div class="row"> <div class="col-md-6">@Html.ListGroup().Warning(Model, x => x.Name)</div> </div> <div class="row"> <div class="col-md-6">@Html.ListGroup().Danger(Model, x => x.Name)</div> </div> <style type="text/css"> .list-group-item-info { background-color:aqua; } .list-group-item-warning { background-color:yellow; } .list-group-item-danger { background-color:red; } </style>
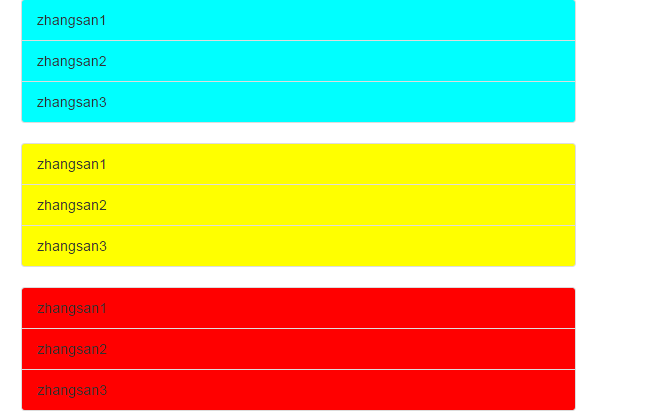
项目效果图: