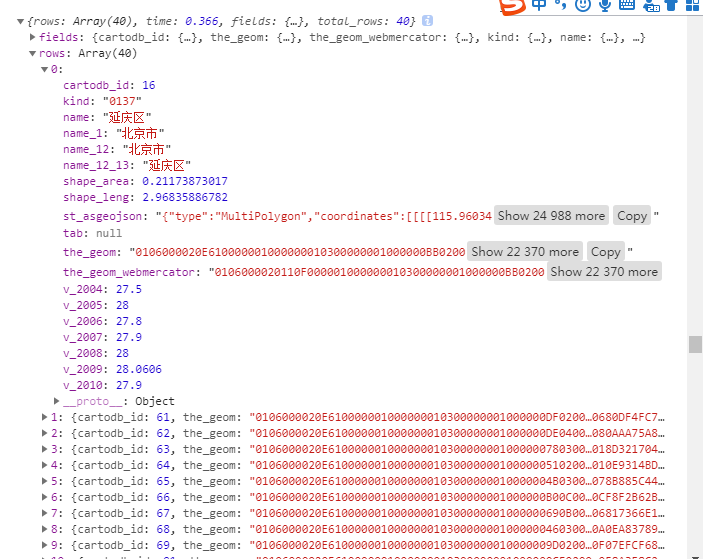
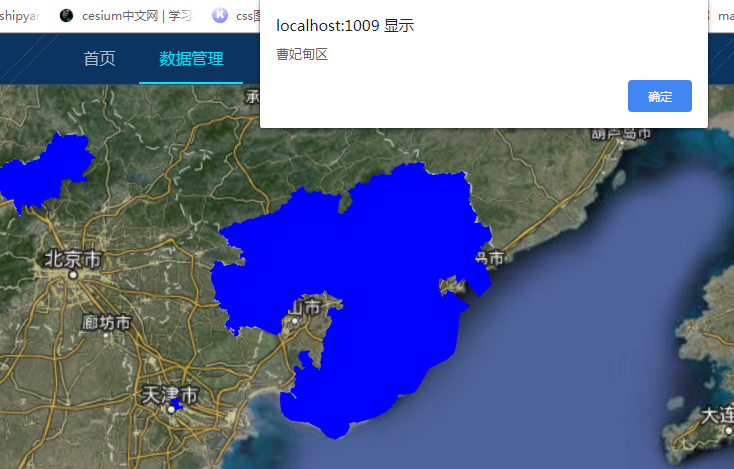
var url = 'http://202.107.245.51:81/user/dev/api/v2/sql?rows_per_page=40&page=0&sort_order=asc&order_by=&filter_column=&filter_value=&sql_source=null&api_key=96f34723cc3398ea5c18d3e75e3de6273a959c01&'; var country_url = url + 'q=select * from (SELECT *,st_asgeojson(the_geom) FROM country_pop) __wrapped'; $.ajax({ url: country_url, type: 'GET', dataType: 'jsonp' }) .done(function (data) { console.log(data); console.log(data.rows.length); var idArr = []; var cid; for(var i=0;i<data.rows.length;i++){ cid = data.rows[i].cartodb_id; idArr.push(cid); // console.log(cid); modValue.quXian[cid] = data.rows[i]; var cds = eval("("+data.rows[i].st_asgeojson+")").coordinates[0][0]; var arr = cds[0];for(var j=1;j<cds.length;j++){ arr = arr.concat(cds[j]); } var redPolygon = ONEMAP.C.viewer.entities.add({ name : 'BLUE polygon on surface', polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArray(arr), material : Cesium.Color.BLUE }, id: cid }); } var handler = new Cesium.ScreenSpaceEventHandler(ONEMAP.C.viewer.scene.canvas); handler.setInputAction(function (movement) { var pick = ONEMAP.C.viewer.scene.pick(movement.position); // if (Cesium.defined(pick) && (pick.id.id === cid)) { if (Cesium.defined(pick) && ($.inArray(pick.id.id, idArr)>-1)) { alert(modValue.quXian[pick.id.id].name); } }, Cesium.ScreenSpaceEventType.LEFT_CLICK); }) .fail(function () { console.log('获取失败') });