在设置标题栏时常常遇到修改标题、修改返回按钮标题、增加一些按钮等需求,实现过程中一般会把UINavigationController、UINavigationBar、navigationItem及self.navigationController.navigationItem之间概念会混淆。
概念描述说明:
UINavigationController:是一个ViewController,导航栏控制器,其通过栈来直接控制了其下的viewController。
可通过此设置全局导航栏属性。如导航栏背景或title颜色等。子视图会继承这些属性,具体见下面“初始化UINavigationController”
UINavigationBar:是一个View,NavigaitonBar就是导航栏,位于屏幕的上方,管理整个NavigationController的navigationItem,即类似navigationController一样提供了一个栈来管理item。
UINavigationItem:是一个NSObject,一般使用在self.navigationItem, 包含了当前页面导航栏上需要显示的全部信息(
title,prompt,titleView,leftBarButtonItem,rightBarButtonItem,backBarButonItem )。其中UIBarButtonItem是一个UIBarItem,是一种专门放在UINavigationBar上的特殊button。
初始化UINavigationController
ViewController *vc = [[ViewController alloc]init]; UINavigationController *navi = [[UINavigationController alloc]initWithRootViewController:vc]; //此处可设置背景颜色及文字颜色 方法一: [navi.navigationBar setBarTintColor:[UIColor colorWithRed:20/255.0 green:155/255.0 blue:213/255.0 alpha:1.0]]; [navi.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],NSForegroundColorAttributeName,nil]]; 方法二: //设置NavigationBar背景颜色 [[UINavigationBar appearance] setBarTintColor:[UIColor redColor]]; [[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor whiteColor]}]; self.window.rootViewController = navi; [self.window makeKeyAndVisible];
UINavigationBar与UINavigationItem
navigationController直接控制viewControllers,然后包含的navigationBar形成整个navigationController的导航栏。
navigationBar包含整个navigationItem的栈,管理整个navigationController的navigationItem( NSArray *items 属性)。
navigationItem包含了bar视图的全部元素(如title,tileview,backBarButtonItem等),受当前viewcontroller管理,即bar形成整个nv的导航视图,然后每个nv页面的导航栏元素由所在页面的navigationItem管理。即设置当前页面的左右barbutton,用 self.navigationItem.leftBarButtonItem等。
self.navigationController.navigationItem 与 self.navigationItem
因为navigationController继承于UIViewController,因此它有navigationItem属性。设置当前界面导航栏元素时用的是navigationItem。此处应当忽略self.navigationController的navigationItem属性。
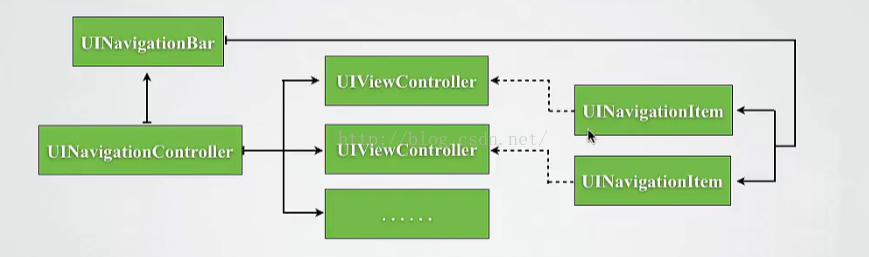
NavigationItem存放在UINavigationBar上。由下图我们可以知道一个导航控制器控制着多个视图,一个视图控制器控制一个UINavigationItem。

总结说明:
1、navigationController 管理多个viewController,是以栈的形式存放。
2、navigationBar 包含在 navigationController 中,且仅有一个,管理整个navigationController的navigationItem。
3、navigationItem包含了bar视图的全部元素。由当前的viewController管理。
4、navigationBar形成整个nv的导航视图,然后每个nv页面的导航栏元素由所在页面的navigationItem管理。
即设置当前页面的左右barbutton,用 self.navigationItem.leftBarButtonItem等。
5、切记,UINavigationBar只有一个,它永远只属于UINavigationController,是所有UIViewController公用的。
uinavigationController、uinavigationBar、uinavigationBarItem三者的区别,现在明白了吗?
通俗地说就是,uinavigationController是个容器,里面可以装很多uiviewController。装这么多uiviewController让用户怎么控制它们呢,总得有个工具吧。这个工具就是uinavigationBar。一个容器就这么一个bar,相当于控制台吧。但是,管理那么多uiviewController,控制台上得按钮啊、标题啊,都千篇一律是不是看起来太无聊了。为了解决这个问题,uinavigationController为每个uiviewController生成一个uinavigationBarItem,通过这个uinavigationBarItem可以改变控制台“上面”得按钮和标题。如果你不自定义uinavigationBarItem,uinavigationController会使用默认的。
- l
UINavigationController是UIViewController的子类,UINavigationBar是UIView的子类。
UINavigationBar是UINavigationController的一个组成部分,就是上面的那个导航栏。
UINavigationBar又有UINavigationItem组成。
UINavigationItem则有title,按钮,提示文本等组成,就是我们看到的title文字,右上角的按钮。
- l navigation item在navigation Bar代表一个viewController,具体一点儿来说就是每一个加到navigationController的viewController都会有一个对应的navigationItem
- l 一个导航控制器控制多个视图,NavigationBar上的leftItem,rightItem,title是由当前的视图控制器控制的
方法一:修改返回按钮titile
UIBarButtonItem *returnButtonItem = [[UIBarButtonItem alloc] init]; returnButtonItem.title = @""; self.navigationItem.backBarButtonItem = returnButtonItem;
方法二:自定义UIBarButtonItem
self.navigationItem.leftBarButtonItem = leftItem;
方法三:自定义返回按钮
UIImage *backButtonImage = [[UIImage imageNamed:@"image1"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 30, 0, 0)]; [[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage forState:UIControlStateNormal barMetrics:UIBarMetricsDefault]; //将返回按钮的文字position设置不在屏幕上显示 [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(NSIntegerMin, NSIntegerMin) forBarMetrics:UIBarMetricsDefault];
设置标题
self.title = @”…”;
右侧增加按钮
UIBarButtonItem *removeButton=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemTrash target:self action:@selector(remove)];
[self.navigationItem setRightBarButtonItem:removeButton];
参考文献:https://blog.csdn.net/happysdh/article/details/50968235