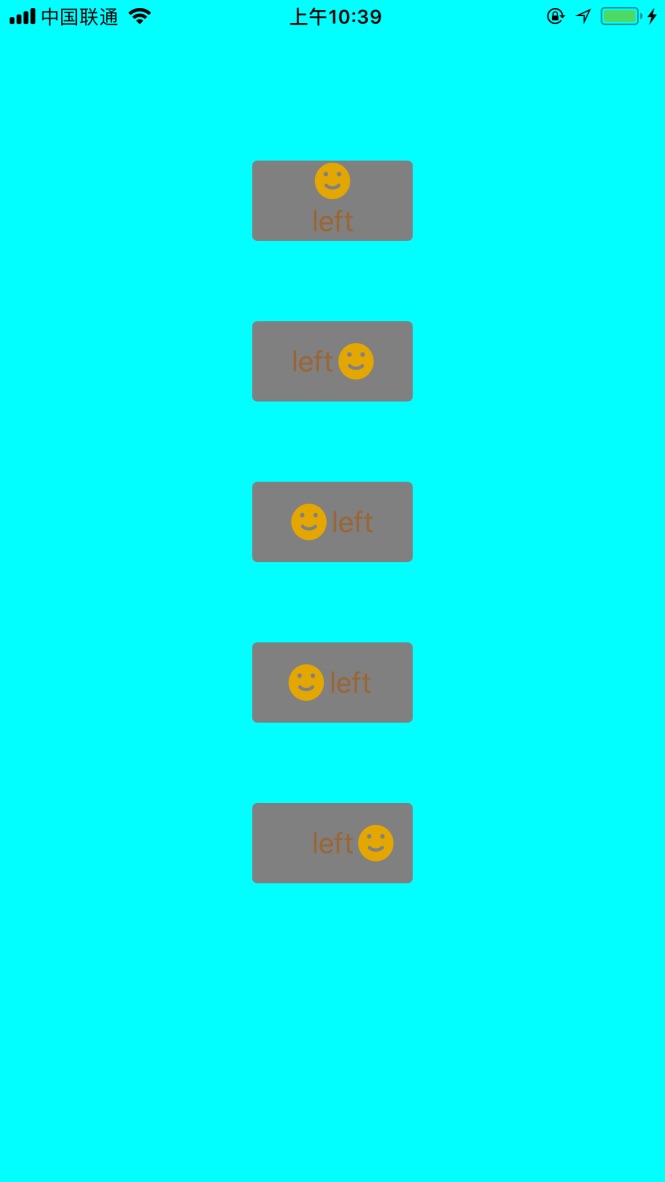
在实际开发过程中经常在按钮上添加文字和图片,位置和图片的位置根据需求放置也是不一样的。下面实现了各种显示方式,如下图:

UIButton+LSAdditions.h
// // UIButton+LSAdditions.h // ZLBiPhone // // Created by xujinzhong on 18/3/14. // Copyright (c) 2018年 xujinzhong. All rights reserved. // #import <UIKit/UIKit.h> @interface UIButton (LSAdditions) //设置背景颜色 - (void)setBackgroundColor:(UIColor *)backgroundColor forState:(UIControlState)state; #pragma mark 按钮图片标题显示位置 //上下居中,图片在上,文字在下 - (void)verticalCenterImageAndTitle:(CGFloat)spacing; - (void)verticalCenterImageAndTitle; //默认6.0 //左右居中,文字在左,图片在右 - (void)horizontalCenterTitleAndImage:(CGFloat)spacing; - (void)horizontalCenterTitleAndImage; //默认6.0 //左右居中,图片在左,文字在右 - (void)horizontalCenterImageAndTitle:(CGFloat)spacing; - (void)horizontalCenterImageAndTitle; //默认6.0 //文字居中,图片在左边 - (void)horizontalCenterTitleAndImageLeft:(CGFloat)spacing; - (void)horizontalCenterTitleAndImageLeft; //默认6.0 //文字居中,图片在右边 - (void)horizontalCenterTitleAndImageRight:(CGFloat)spacing; - (void)horizontalCenterTitleAndImageRight; //默认6.0 @end
UIButton+LSAdditions.m
// // UIButton+LSAdditions.m // ZLBiPhone // // Created by xujinzhong on 18/6/14. // Copyright (c) 2018年 xujinzhong. All rights reserved. // #import "UIButton+LSAdditions.h" @implementation UIButton (LSAddtions) /** * 添加按钮的背景颜色 * * @return */ - (void)setBackgroundColor:(UIColor *)backgroundColor forState:(UIControlState)state { [self setBackgroundImage:[UIButton imageWithColor:backgroundColor] forState:state]; } + (UIImage *)imageWithColor:(UIColor *)color { CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f); UIGraphicsBeginImageContext(rect.size); CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetFillColorWithColor(context, [color CGColor]); CGContextFillRect(context, rect); UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return image; } /** * 判断按钮是否按下 * * @return */ -(BOOL)isExclusiveTouch { return YES; } #pragma mark 按钮图片标题显示位置 - (void)verticalCenterImageAndTitle:(CGFloat)spacing { CGSize imageSize = self.imageView.frame.size; CGSize titleSize = self.titleLabel.frame.size; self.titleEdgeInsets = UIEdgeInsetsMake(0.0, - imageSize.width, - (imageSize.height + spacing/2), 0.0); titleSize = self.titleLabel.frame.size; self.imageEdgeInsets = UIEdgeInsetsMake(- (titleSize.height + spacing/2), 0.0, 0.0, - titleSize.width); } - (void)verticalCenterImageAndTitle { const int DEFAULT_SPACING = 6.0f; [self verticalCenterImageAndTitle:DEFAULT_SPACING]; } - (void)horizontalCenterTitleAndImage:(CGFloat)spacing { CGSize imageSize = self.imageView.frame.size; CGSize titleSize = self.titleLabel.frame.size; self.titleEdgeInsets = UIEdgeInsetsMake(0.0, - imageSize.width, 0.0, imageSize.width + spacing/2); titleSize = self.titleLabel.frame.size; self.imageEdgeInsets = UIEdgeInsetsMake(0.0, titleSize.width + spacing/2, 0.0, - titleSize.width); } - (void)horizontalCenterTitleAndImage { const int DEFAULT_SPACING = 6.0f; [self horizontalCenterTitleAndImage:DEFAULT_SPACING]; } - (void)horizontalCenterImageAndTitle:(CGFloat)spacing; { self.titleEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, 0.0, - spacing/2); self.imageEdgeInsets = UIEdgeInsetsMake(0.0, - spacing/2, 0.0, 0.0); } - (void)horizontalCenterImageAndTitle; { const int DEFAULT_SPACING = 6.0f; [self horizontalCenterImageAndTitle:DEFAULT_SPACING]; } - (void)horizontalCenterTitleAndImageLeft:(CGFloat)spacing { self.imageEdgeInsets = UIEdgeInsetsMake(0.0, - spacing, 0.0, 0.0); } - (void)horizontalCenterTitleAndImageLeft { const int DEFAULT_SPACING = 6.0f; [self horizontalCenterTitleAndImageLeft:DEFAULT_SPACING]; } - (void)horizontalCenterTitleAndImageRight:(CGFloat)spacing { CGSize imageSize = self.imageView.frame.size; CGSize titleSize = self.titleLabel.frame.size; self.titleEdgeInsets = UIEdgeInsetsMake(0.0, - imageSize.width, 0.0, 0.0); titleSize = self.titleLabel.frame.size; self.imageEdgeInsets = UIEdgeInsetsMake(0.0, titleSize.width + imageSize.width + spacing, 0.0, - titleSize.width); } - (void)horizontalCenterTitleAndImageRight { const int DEFAULT_SPACING = 6.0f; [self horizontalCenterTitleAndImageRight:DEFAULT_SPACING]; } @end
现在测试代码如下:
#define ktopDistance 50 #define kwidth 90 #define kheight 50
@interface ViewController () @property (nonatomic, strong) UIButton *btnOne; @property (nonatomic, strong) UIButton *btnTwo; @property (nonatomic, strong) UIButton *btnThree; @property (nonatomic, strong) UIButton *btnFour; @property (nonatomic, strong) UIButton *btnFive; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor cyanColor]; CGFloat spacing = 2.f; //上下居中,图片在上,文字在下 [self.btnOne verticalCenterImageAndTitle:spacing]; [self.btnOne verticalCenterImageAndTitle]; //默认6.0 //左右居中,文字在左,图片在右 [self.btnTwo horizontalCenterTitleAndImage:spacing]; [self.btnTwo horizontalCenterTitleAndImage]; //默认6.0 //左右居中,图片在左,文字在右 [self.btnThree horizontalCenterImageAndTitle:spacing]; [self.btnThree horizontalCenterImageAndTitle]; //默认6.0 //文字居中,图片在左边 [self.btnFour horizontalCenterTitleAndImageLeft:spacing]; [self.btnFour horizontalCenterTitleAndImageLeft]; //默认6.0 //文字居中,图片在右边 [self.btnFive horizontalCenterTitleAndImageRight:spacing]; [self.btnFive horizontalCenterTitleAndImageRight]; //默认6.0 } -(UIButton *)btnOne{ if (!_btnOne) { _btnOne = [UIButton new]; _btnOne.backgroundColor = [UIColor grayColor]; _btnOne.layer.cornerRadius = 3.f; _btnOne.layer.masksToBounds = YES; [_btnOne setTitle:@"left" forState:UIControlStateNormal]; [_btnOne setImage:[UIImage imageNamed:@"success"] forState:UIControlStateNormal]; [_btnOne setTitleColor:[UIColor brownColor] forState:UIControlStateNormal]; [self.view addSubview:_btnOne]; [_btnOne mas_makeConstraints:^(MASConstraintMaker *make) { make.top.offset(100); make.centerX.equalTo(self.view); make.width.offset(kwidth); make.height.offset(kheight); }]; } return _btnOne; } -(UIButton *)btnTwo{ if (!_btnTwo) { _btnTwo = [UIButton new]; _btnTwo.backgroundColor = [UIColor grayColor]; _btnTwo.layer.cornerRadius = 3.f; _btnTwo.layer.masksToBounds = YES; [_btnTwo setTitle:@"left" forState:UIControlStateNormal]; [_btnTwo setImage:[UIImage imageNamed:@"success"] forState:UIControlStateNormal]; [_btnTwo setTitleColor:[UIColor brownColor] forState:UIControlStateNormal]; [self.view addSubview:_btnTwo]; [_btnTwo mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.btnOne.mas_bottom).offset(ktopDistance); make.centerX.equalTo(self.view); make.width.offset(kwidth); make.height.offset(kheight); }]; } return _btnTwo; } -(UIButton *)btnThree{ if (!_btnThree) { _btnThree = [UIButton new]; _btnThree.backgroundColor = [UIColor grayColor]; _btnThree.layer.cornerRadius = 3.f; _btnThree.layer.masksToBounds = YES; [_btnThree setTitle:@"left" forState:UIControlStateNormal]; [_btnThree setImage:[UIImage imageNamed:@"success"] forState:UIControlStateNormal]; [_btnThree setTitleColor:[UIColor brownColor] forState:UIControlStateNormal]; [self.view addSubview:_btnThree]; [_btnThree mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.btnTwo.mas_bottom).offset(ktopDistance); make.centerX.equalTo(self.view); make.width.offset(kwidth); make.height.offset(kheight); }]; } return _btnThree; } -(UIButton *)btnFour{ if (!_btnFour) { _btnFour = [UIButton new]; _btnFour.backgroundColor = [UIColor grayColor]; _btnFour.layer.cornerRadius = 3.f; _btnFour.layer.masksToBounds = YES; [_btnFour setTitle:@"left" forState:UIControlStateNormal]; [_btnFour setImage:[UIImage imageNamed:@"success"] forState:UIControlStateNormal]; [_btnFour setTitleColor:[UIColor brownColor] forState:UIControlStateNormal]; [self.view addSubview:_btnFour]; [_btnFour mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.btnThree.mas_bottom).offset(ktopDistance); make.centerX.equalTo(self.view); make.width.offset(kwidth); make.height.offset(kheight); }]; } return _btnFour; } -(UIButton *)btnFive{ if (!_btnFive) { _btnFive = [UIButton new]; _btnFive.backgroundColor = [UIColor grayColor]; _btnFive.layer.cornerRadius = 3.f; _btnFive.layer.masksToBounds = YES; [_btnFive setTitle:@"left" forState:UIControlStateNormal]; [_btnFive setImage:[UIImage imageNamed:@"success"] forState:UIControlStateNormal]; [_btnFive setTitleColor:[UIColor brownColor] forState:UIControlStateNormal]; [self.view addSubview:_btnFive]; [_btnFive mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.btnFour.mas_bottom).offset(ktopDistance); make.centerX.equalTo(self.view); make.width.offset(kwidth); make.height.offset(kheight); }]; } return _btnFive; } @end