一、插件效果
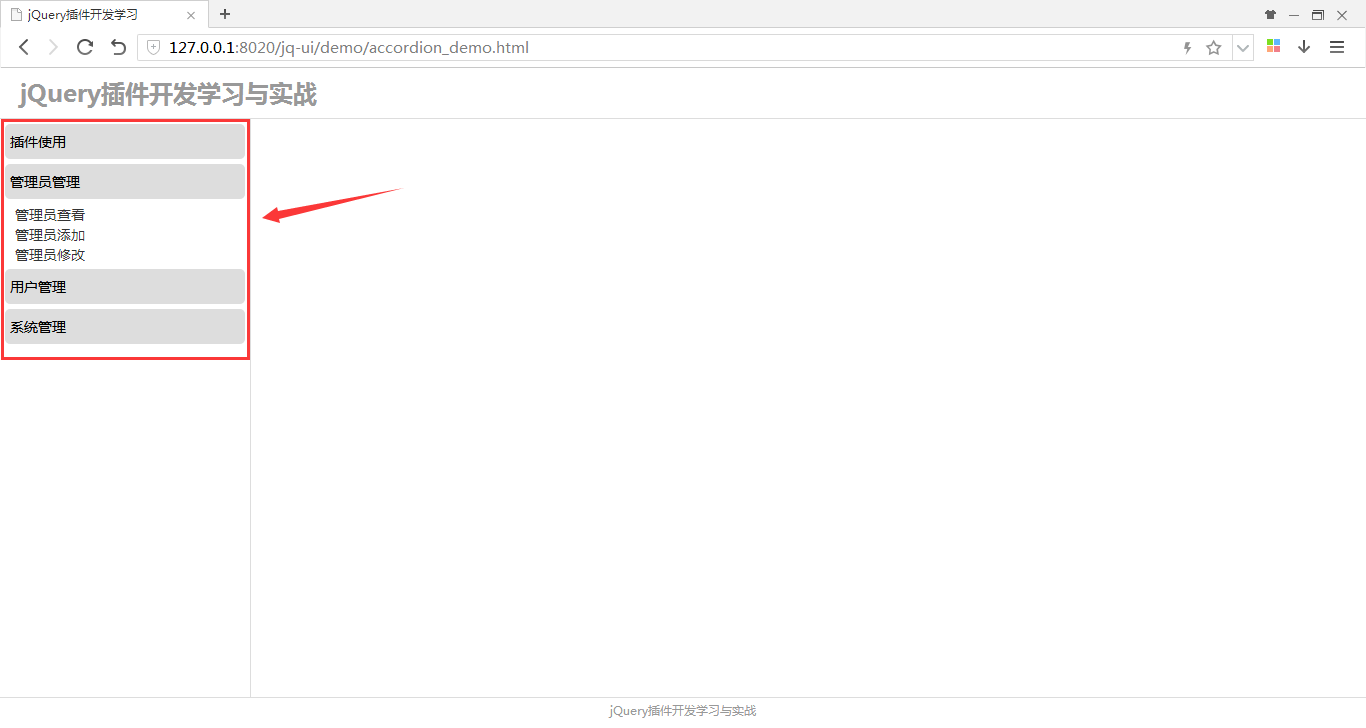
手风琴插件常用的功能均已实现,包括:手风琴菜单项的折叠展开效果、选中指定菜单项、判断菜单项是否选中等。
效果如下:

二、插件内部HTML元素结构
1 <!-- accordioon组件 --> 2 <ul class="accordion"> 3 <li accordion-id="menu1" class="active">插件使用</li> 4 <li> 5 <ul> 6 <li><a href="javascript:;">选项卡插件</a></li> 7 <li><a href="javascript:;">手风琴插件</a></li> 8 </ul> 9 </li> 10 <li accordion-id="menu2">管理员管理</li> 11 <li> 12 <ul> 13 <li><a href="javascript:;">管理员查看</a></li> 14 <li><a href="javascript:;">管理员添加</a></li> 15 <li><a href="javascript:;">管理员修改</a></li> 16 </ul> 17 </li> 18 <li accordion-id="menu3">用户管理</li> 19 <li> 20 <ul> 21 <li><a href="javascript:;">用户查看</a></li> 22 <li><a href="javascript:;">用户添加</a></li> 23 <li><a href="javascript:;">用户修改</a></li> 24 </ul> 25 </li> 26 </ul> 27 <!-- accordioon组件 END -->
插件主体是一个<ul>列表,里面的奇数<li>为菜单项标题,偶数<li>是菜单项内容,标题<li>被点击时会判断它是否已经选中了,如果没有选中,会把该菜单项选中,打开内容面板,同时关闭其余的菜单项。
菜单项内容里面又是一个<ul>列表,每一个<li>都包含一个<a>标签,在我们的例子中<a>标签的单击事件是向右侧的tab里面添加一个选项卡。
三、样式
1 /* 手风琴样式 */ 2 .accordion {margin: 5px;font-size: 14px;} 3 /* 链接样式 */ 4 .accordion a {color: #333333;text-decoration: none;} 5 .accordion a:hover {color: #c81623;} 6 /* 菜单标题样式 */ 7 .accordion .accordion-title {margin: 5px 0;padding: 5px;height: 25px;line-height: 25px;background: #dddddd;border-radius: 5px;cursor: pointer;} 8 .accordion .accordion-title:hover {font-weight: bold;} 9 /* 菜单面板样式 */ 10 .accordion .accordion-body {padding-left: 10px;background: white;}
四、主要功能函数
1、初始化插件样式和事件
1 /** 2 * 初始化accordion组件 3 * @param {Object} $accordion 4 */ 5 function init($accordion) { 6 $accordion 7 .children("li:even").addClass("accordion-title").end() 8 .children("li:odd").addClass("accordion-body") 9 .css("display", "none").eq(0) 10 .css("display", "list-item"); 11 } 12 13 /** 14 * 绑定事件 15 * @param {Object} $accordion 16 */ 17 function initEvents($accordion) { 18 $accordion.delegate(".accordion-title", "click", function() { 19 // 为菜单title添加样式 20 $(this).addClass("active").siblings(".accordion-title").removeClass("active"); 21 // 调用select选中指定菜单 22 select($accordion, $(this).attr("accordion-id")); 23 }); 24 }
2、选中指定菜单
1 /** 2 * 选中指定菜单 3 * @param {Object} $accordion 4 * @param {Object} accordionId 5 */ 6 function select($accordion, accordionId) { 7 // 面板动画切换 8 $accordion.children("li[accordion-id=" + accordionId + "]").next().slideDown('100').siblings('.accordion-body').slideUp('100'); 9 }
3、判断指定菜单是否选中
1 /** 2 * 判断指定菜单是否选中 3 * @param {Object} $accordion 4 * @param {Object} accordionId 5 */ 6 function isSelected($accordion, accordionId) { 7 // 通过菜单title是否有active样式来判断 8 return $accordion.children("li[accordion-id=" + accordionId + "]").hasClass("active"); 9 }
4、插件扩展函数
1 $.fn.accordion = function(options, param) { 2 3 // 保存对象 4 var accordion = $(this); 5 6 if (typeof options == 'string') { 7 switch(options){ 8 case 'select': 9 return select(accordion, param); 10 case 'isSelected': 11 return isSelected(accordion, param); 12 } 13 } 14 15 options = options || {}; 16 17 return this.each(function() { 18 // 初始化组件 19 init(accordion); 20 // 绑定事件 21 initEvents(accordion); 22 }); 23 };