一、背景
在vue项目中使用vue-router做页面跳转时,路由的方式有两种,一种是静态路由,另一种是动态路由。而要实现对路由的控制需要使用vuex和router全局守卫进行判断拦截(安全问题文章最后讨论)
二、使用场景
静态路由的使用场景:在我们使用静态路由实现页面跳转时,不管我们是否登录,当我们在地址栏修改地址后,页面会发生跳转并展示页面内容(数据并不会被展示出来),这样的问题显然是不能够被接受的;
动态路由的使用场景:动态路由无非就是从后端拿到了数据然后在加到router里面了。假如用户登录了,在地址栏修改地址便能直接访问。所以动态路由并不能起到拦截作用。
三、解决方案
使用vuex+router.beforeEach()+动态路由实现页面拦截
页面刷新时会清楚vuex里面的值;(防止直接修改地址栏)
router.beforeEach()对跳转前进行拦截判断;(对vuex里面的值进行判断)
当用户登录时请求后台拿到数据,加载路由.(跳转页面)
四、实现过程
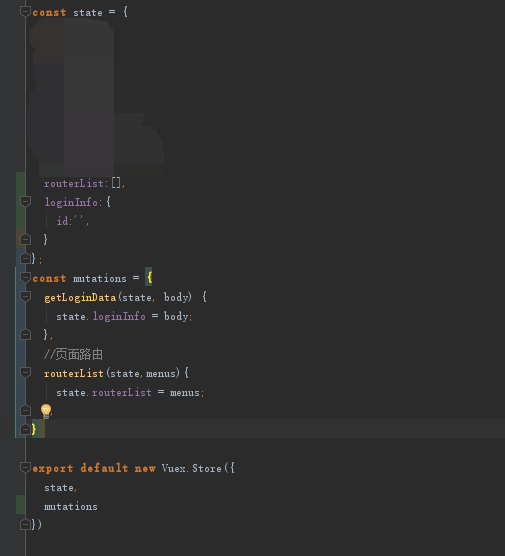
1.首先定义vuex里面的值,需要定义两个值:a.登录状态信息的值 loginInfo b.存储动态路由的值 routerList

2.router.beforeEach()对路由跳转前进行控制
//全局守卫 router.beforeEach((to, from, next)=> { let userId = store.state.loginInfo.id; //这里是对登录后的值进行判断,也可对token的值进行判断 if (userId === '') { if (to.meta.requireAuth || to.name == null) { next({path: '/'}) } else { next(); } } else { //初始化动态路由方法 initRouter(router, store); next(); } } );
3.初始化动态路由
在全局守卫对应条件下加载动态路由数据routerList和在登录成功时存储登录成功的信息loginInfo
新建一个xxx.js文件 引入axios 创建一个函数并使用export 暴露该方法;
请求成功拿到数据后,把数据造成和routes里的数据一样。然后使用 router.addRoutes 添加进去;
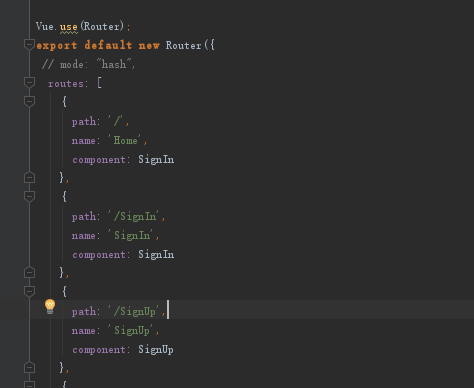
index中的默认路由


import axios from 'axios' export const initRouter = (router,store)=>{ if (store.state.routerList.length > 0) { return; } axios.get(' URL') .then((rest)=>{ let routerList = []; if(rest.data.success){ let routers = rest.data.body; routers.forEach(router=>{ let { path, component, name, } = router let routerObj = { path:path, name:name, component(resolve){ if (component.startsWith("index")) { require(['../components/' + component + '.vue'], resolve) } }, meta:{requireAuth:true} //是否是登录权限控制 }; routerList.push(routerObj); }); //add到router中 router.addRoutes(routerList); //存储到vuex中 store.commit('routerList', routerList); }else{ console.log(rest.data.error); } }).catch((error)=>{ console.log(error); }) }
4.登录成功后存储成功状态信息并跳转页面

至此,页面拦截功能已实现。
五、总结
该方法实现主要用到了:
1.vuex及页面刷新时会对vuex进行清空,所以比如退出时要对页面window.location.reload(),其它地方类似。
2.router.beforeEach()钩子函数及关键的router.addRoutes方法
3.es6的一些写法
