例子下载地址 https://www.lanzous.com/i2zsv5g GIT就不用了麻烦的不行
本人安卓刚学 就上X5内核弄了老长时间由于对maven 和idea不熟悉刚开始导包都是问题(就业人员勿参考,因为此文没有水平)
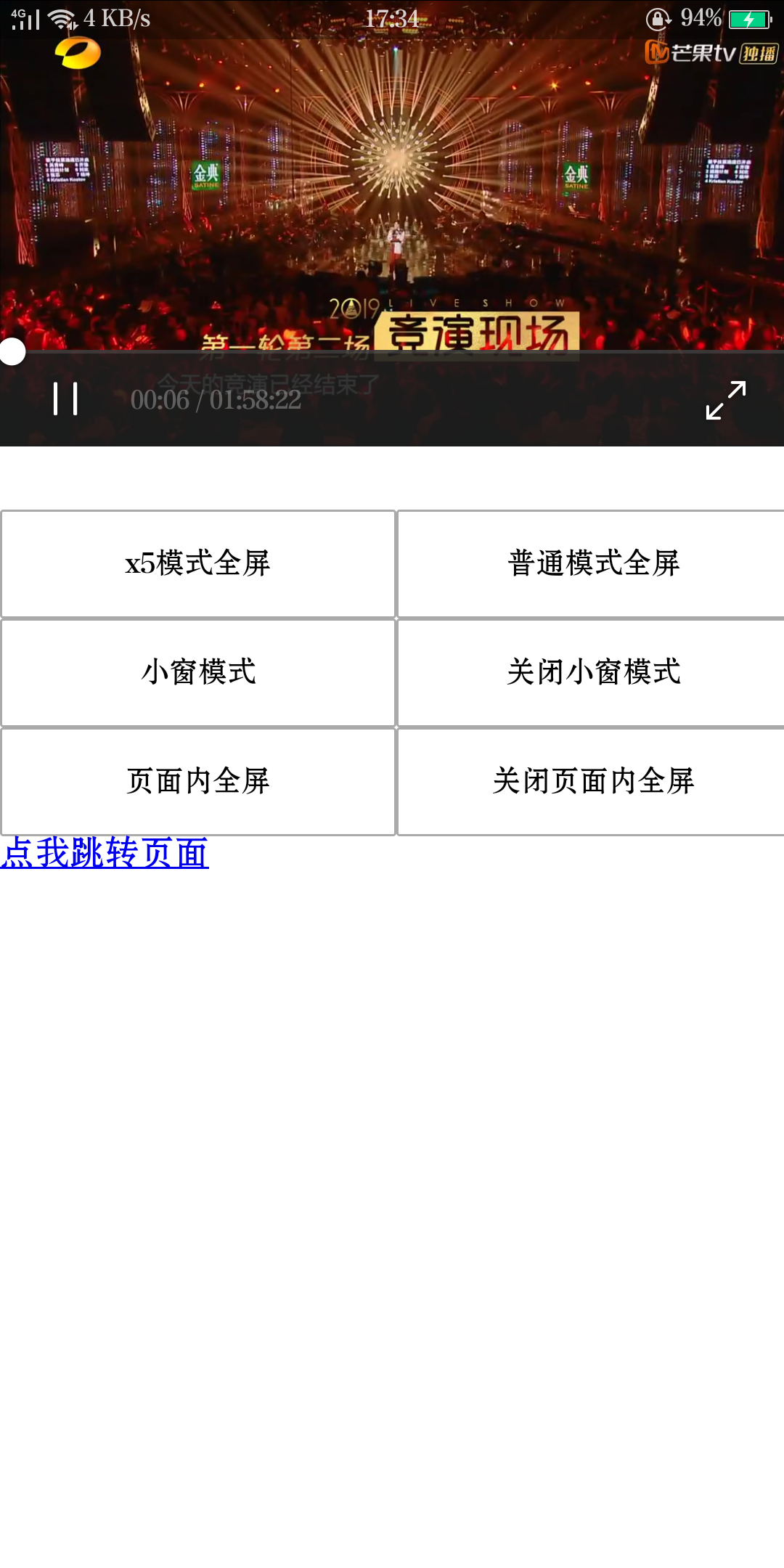
先上图 解决了侧边填充不满问题(明白什么意思把?播放器侧边和安卓侧边有距离贼难看) 参考了http://www.cocoachina.com/cms/wap.php?action=article&id=25099

这个腾讯的相当于其他开源的播放器或者说浏览器我感觉很简单了封装的很好就是有时候不兼容出现一万种小问题
正题开始 (图少字多)
1 自己去官网下载 tbs_sdk_thirdapp_v3.6.0.1310_43612_sharewithdownload_withoutGame_obfs_20180706_163319 我的是这个看了看半年没更新了
把jar包复制到安卓studio lib 目录下 右键你的包 as library 添加库(其他添加方式也可以)
2 app 下的bulid文件添加
ndk{abiFilters "armeabi"}
具体代码
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
buildToolsVersion "28.0.3"
defaultConfig {
applicationId "com.example.avx52"
minSdkVersion 23
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
ndk{abiFilters "armeabi"}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
implementation 'android.arch.navigation:navigation-fragment:1.0.0-alpha09'
implementation 'androidx.constraintlayout:constraintlayout:1.1.2'
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.0-alpha4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0-alpha4'
implementation files('libs/tbs_sdk_thirdapp_v3.6.0.1310_43612_sharewithdownload_withoutGame_obfs_20180706_163319.jar')
}
3 把给的studio例子下的 jniLibs文件夹复制到你工程appsrcmain下的目录 同样把里面那个自带的Util文件夹复制到你java目录的包下
说一下那个Util文件夹下的类他继承了腾讯的X5webview 又一层封装我是直接用的大佬自己写
4 布局文件
注意
com.stdu.x5.utils.X5WebView 是你Util包路径下的java文件什么路径就写什么
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.stdu.x5.utils.X5WebView
android:scrollbars="horizontal"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:id="@+id/myweb">
</com.stdu.x5.utils.X5WebView>
</RelativeLayout>
5 Main窗口代码
说白了他这还是有问题不知道是不是我的事情小窗模式没办法开
package com.stdu.x5;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.webkit.JavascriptInterface;
import android.widget.Toast;
import com.stdu.x5.utils.WebViewJavaScriptFunction;
import com.stdu.x5.utils.X5WebView;
import com.tencent.smtt.sdk.QbSdk;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private X5WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//全屏
setContentView(R.layout.activity_main);
webView= findViewById(R.id.myweb);
getWindow().setFormat(PixelFormat.TRANSLUCENT);
webView.getView().setOverScrollMode(View.OVER_SCROLL_ALWAYS);
webView.setDrawingCacheEnabled(true);
webView.loadUrl("file:///android_asset/webpage/fullscreenVideo.html");
enablePageVideoFunc();//窗口创建完毕开启页面内全屏
//隐藏滚动条
if (webView.getX5WebViewExtension() != null) {
webView.getX5WebViewExtension().setHorizontalScrollBarEnabled(false);//水平不显示滚动按钮
webView.getX5WebViewExtension().setVerticalScrollBarEnabled(false); //垂直不显示滚动按钮
}
//添加javascript事件
webView.addJavascriptInterface(new WebViewJavaScriptFunction() {
@Override
public void onJsFunctionCalled(String tag) {
}
@JavascriptInterface
public void onX5ButtonClicked() {
MainActivity.this.enableX5FullscreenFunc();
}
@JavascriptInterface
public void onCustomButtonClicked() {
MainActivity.this.disableX5FullscreenFunc();
}
@JavascriptInterface
public void onLiteWndButtonClicked() {
MainActivity.this.enableLiteWndFunc();
}
@JavascriptInterface
public void onPageVideoClicked() {
MainActivity.this.enablePageVideoFunc();
}
},"Android");
}
//判断内核是否加载失败这个方法我没调用
private void preinitX5WebCore() {
if (!QbSdk.isTbsCoreInited())
{Toast.makeText(this, "x5加载失败", Toast.LENGTH_LONG).show();
QbSdk.initX5Environment(this, null);}
Toast.makeText(this, "x5加载OK", Toast.LENGTH_LONG).show();
}
private void enableX5FullscreenFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "开启X5全屏播放模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle();
data.putBoolean("standardFullScreen", false);// true表示标准全屏,false表示X5全屏;不设置默认false,
data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,
data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1
webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}else{
Toast.makeText(this, "开启X5全屏播放模式失败view为空", Toast.LENGTH_LONG).show();
}
}
private void disableX5FullscreenFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "恢复webkit初始状态", Toast.LENGTH_LONG).show();
Bundle data = new Bundle();
data.putBoolean("standardFullScreen", true);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,
data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,
data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1
webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
}
private void enableLiteWndFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "开启小窗模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle();
data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,
data.putBoolean("supportLiteWnd", true);// false:关闭小窗;true:开启小窗;不设置默认true,
data.putInt("DefaultVideoScreen", 2);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1
webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
}
private void enablePageVideoFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "页面内全屏播放模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle();
data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false,
data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true,
data.putInt("DefaultVideoScreen", 1);// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1
webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
}
//如果web页面能返回就返回不能返回就退出
@Override
public void onBackPressed()
{ if(webView.canGoBack()) {webView.goBack(); }else { finish(); } }
}
5 mainfast.xml配置
加入权限
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
播放窗口的activity 加入如下配置
android:alwaysRetainTaskState="true"
android:configChanges="orientation|screenSize|keyboardHidden"
代码
<activity android:name=".MainActivity"
android:alwaysRetainTaskState="true"
android:configChanges="orientation|screenSize|keyboardHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
最后 因为他是和html交互的html代码如下 这个找了好长时间全屏 隐藏控制栏
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, maximum-scale=1, minimum-scale=1, user-scale=1">
<title></title>
<style>
html,body,.main{ 100%; height: 100%; overflow: hidden; background: #FFF; box-sizing:border-box;}
.videobox{ position: fixed; left: 0; top: 0; right:0; 101%; height: 100%;}
</style>
</head>
</script>
<body>
<div class="videobox" ontouchmove="return false;">
<video poster="img/start.jpg" style="100%; height: auto;object-fit: fill;" controls="controls" preload="auto" webkit-playsinline="" playsinline="" x5-playsinline="" >
<source src=https://bobo.kukucdn.com/20190125/4714_f2b52c41/index.m3u8>
</video>
<div style="100%;height: 25px;"></div>
<button onclick="click_x5()" style="50%;height: 50px; float: left"> x5模式全屏</button>
<button onclick="click_normal()" style="50%;height: 50px;"> 普通模式全屏</button>
<div class="line"></div>
<button onclick="click_LiteWnd()" style="50%;height: 50px; float: left"> 小窗模式</button>
<button onclick="click_normal()" style="50%;height: 50px;"> 关闭小窗模式</button>
<div class="line"></div>
<button onclick="click_PageVideo()" style="50%;height: 50px; float: left"> 页面内全屏</button>
<button onclick="click_normal()" style="50%;height: 50px;"> 关闭页面内全屏</button>
<a href="index2.html"> 点我跳转页面</a>
</div>
</body>
<script type="text/javascript" >
function click_x5 (){
Android.onX5ButtonClicked();
location.reload(false);
}
function click_normal(){
Android.onCustomButtonClicked();
location.reload(false);
}
function click_LiteWnd(){
Android.onLiteWndButtonClicked();
location.reload(false);
}
function click_PageVideo(){
Android.onPageVideoClicked();
location.reload(false);
}
</script>
</html>
说一下如果你没办法全屏 或者全屏崩溃之类的可能是包没导好或者配置有问题,弄了一下午终于弄好了
启动窗口创建完毕初始化内核代码转 https://www.cnblogs.com/mucun/p/6407036.html (发现启动后不初始化调用播放器很慢卡)

// 在 application 里面加入 @Override public void onCreate() { super.onCreate(); preinitX5WebCore(); //预加载x5内核 Intent intent = new Intent(this, AdvanceLoadX5Service.class); startService(intent); } private void preinitX5WebCore() { if (!QbSdk.isTbsCoreInited()) { QbSdk.preInit(getApplicationContext(), null);// 设置X5初始化完成的回调接口 } } // x5 init service public class AdvanceLoadX5Service extends Service { @Nullable @Override public IBinder onBind(Intent intent) { return null; } @Override public void onCreate() { super.onCreate(); initX5(); } private void initX5() { // 预加载X5内核 QbSdk.initX5Environment(getApplicationContext(), cb); } QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() { @Override public void onViewInitFinished(boolean arg0) { // TODO Auto-generated method stub //初始化完成回调 } @Override public void onCoreInitFinished() { // TODO Auto-generated method stub } }; }
