
作者:HelloGitHub-小鱼干
不知道各位前端 & 移动端同学拿到 UI 同学给你的动效图,心里是什么想法。小鱼干曾混迹某个国内技术论坛,里面的大佬们对动效有惊人的一致评论:砍死设计师系列,花里胡哨系列,有时间再做,一点都不实用…统一下,大部分的开发对动效的感觉是没啥卵用徒增工作量的 Task,不过也有部分开发小伙伴觉得 App / Web 大多数时候并不是都注重的是功能,功能都能实现的情况下,想要博得用户,UI(动效) 也很重要。
那么有什么方法让产品锦上添花又不会增加过多的开发量呢?答案很简单:就是开源的动效库,这里小鱼干推荐几款 BlingBling 的动效库,如果你有别的好收藏记得在评论区或者 HelloGitHub issue 区交流下心得哟~
1. 3D 动态墙:Slideshow
Slideshow 是一个采用 SceneKit 写的 3D 动态图片墙,虽然效果很酷炫但是性能便不是很好,如果你要是使用该动效建议优化下。
GitHub 地址:https://github.com/folio-sec/Slideshow

2. 定制动画:DDAnimatedSwitch
DDAnimatedSwitch 是一个可定制的开关动画。它支持你使用任何帧动画来当 icon,你不仅可以为开关设置动画,还可以为拇指设置动画,可播放、调整比例大小、循环播放,在播放速度方面支持你加快,放慢和倒转动画。

3. 加载进程动画:Loady
Loady 是一个小动效库用来定制加载按钮动画,可用于显示 UI 中 Button 的加载,支持你自定义样式,它本身提供有 6 种不同的加载样式,4 种动画状态(成功加载、加载失败、加载中,正常加载)。

4. 登录动画:LoginCritter
LoginCritter 是一个响应文本交互的动画,它会跟踪用户的操作轨迹同你交互。LoginCritter 使用多个 UIPropertyAnimator,头部旋转是通过更新 fractionComplete 属性来控制的。当用户输入时,程序会计算文本的长度和宽度。
GitHub 地址:https://github.com/cgoldsby/LoginCritter

5. 简洁之美:Sica
Sica 是一个顺序 / 并行执行的动画库,虽然它是个简单的动效库,但是它支持绝大部分的动效。
GitHub 地址:https://github.com/cats-oss/Sica

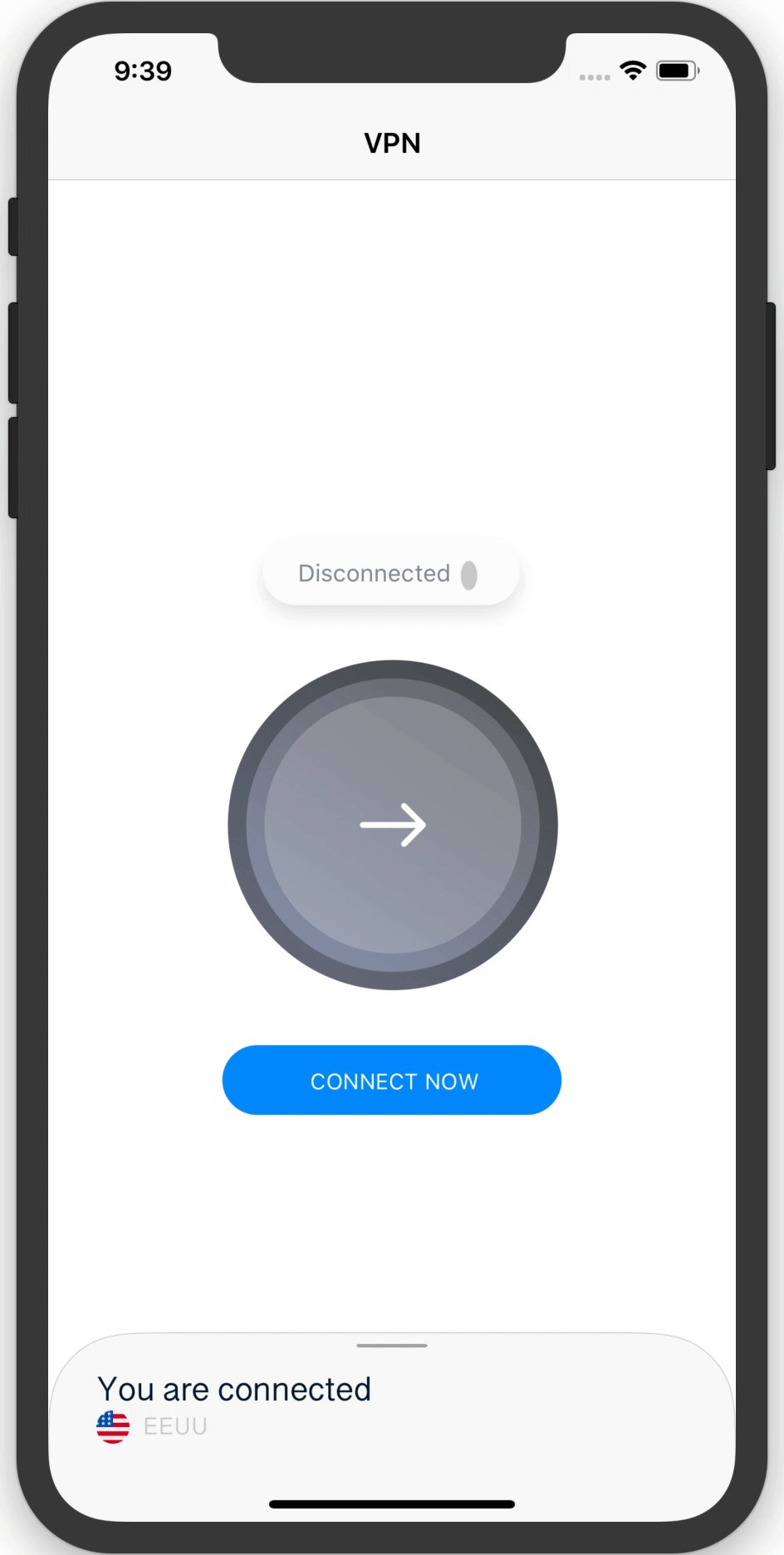
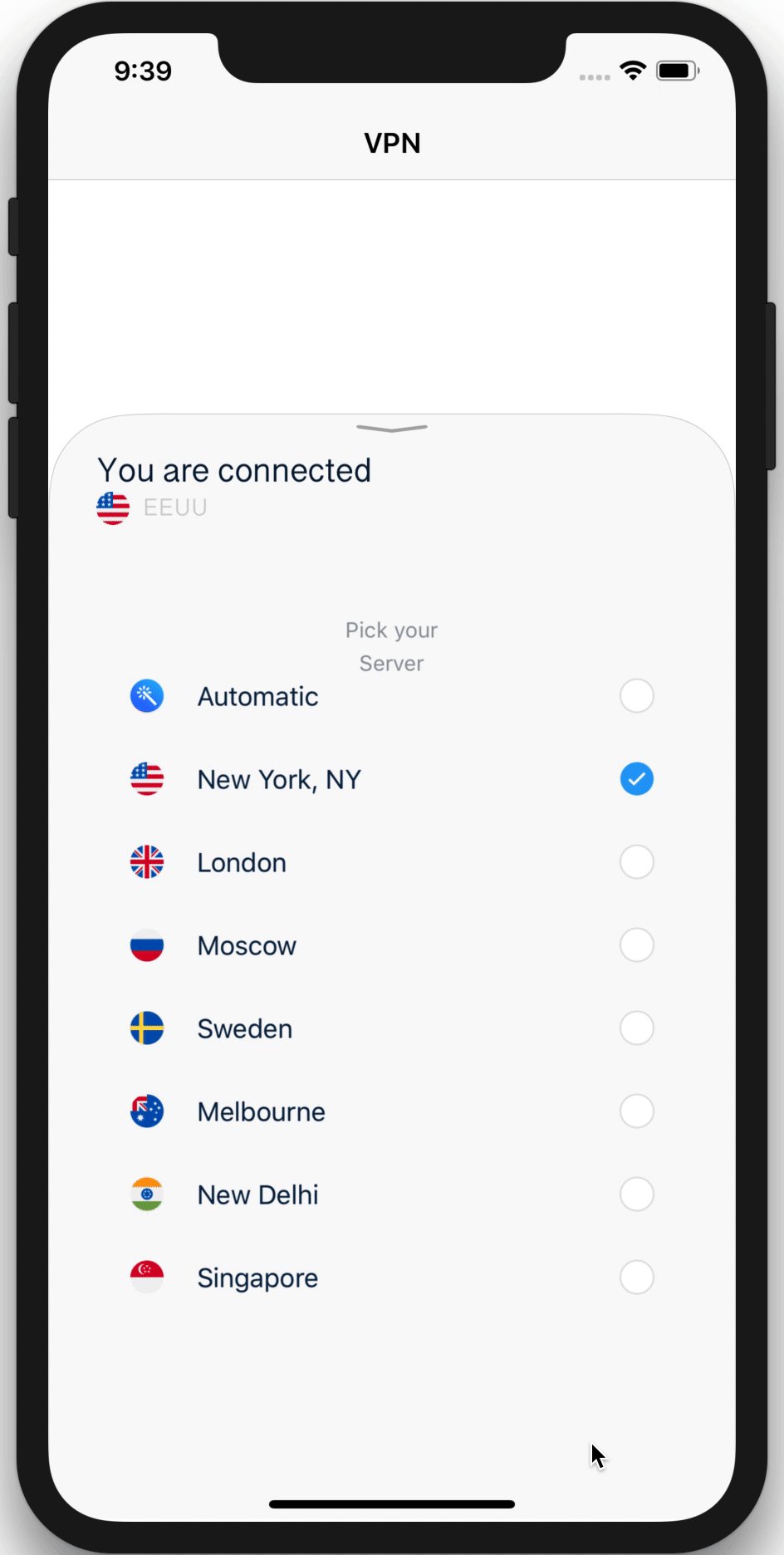
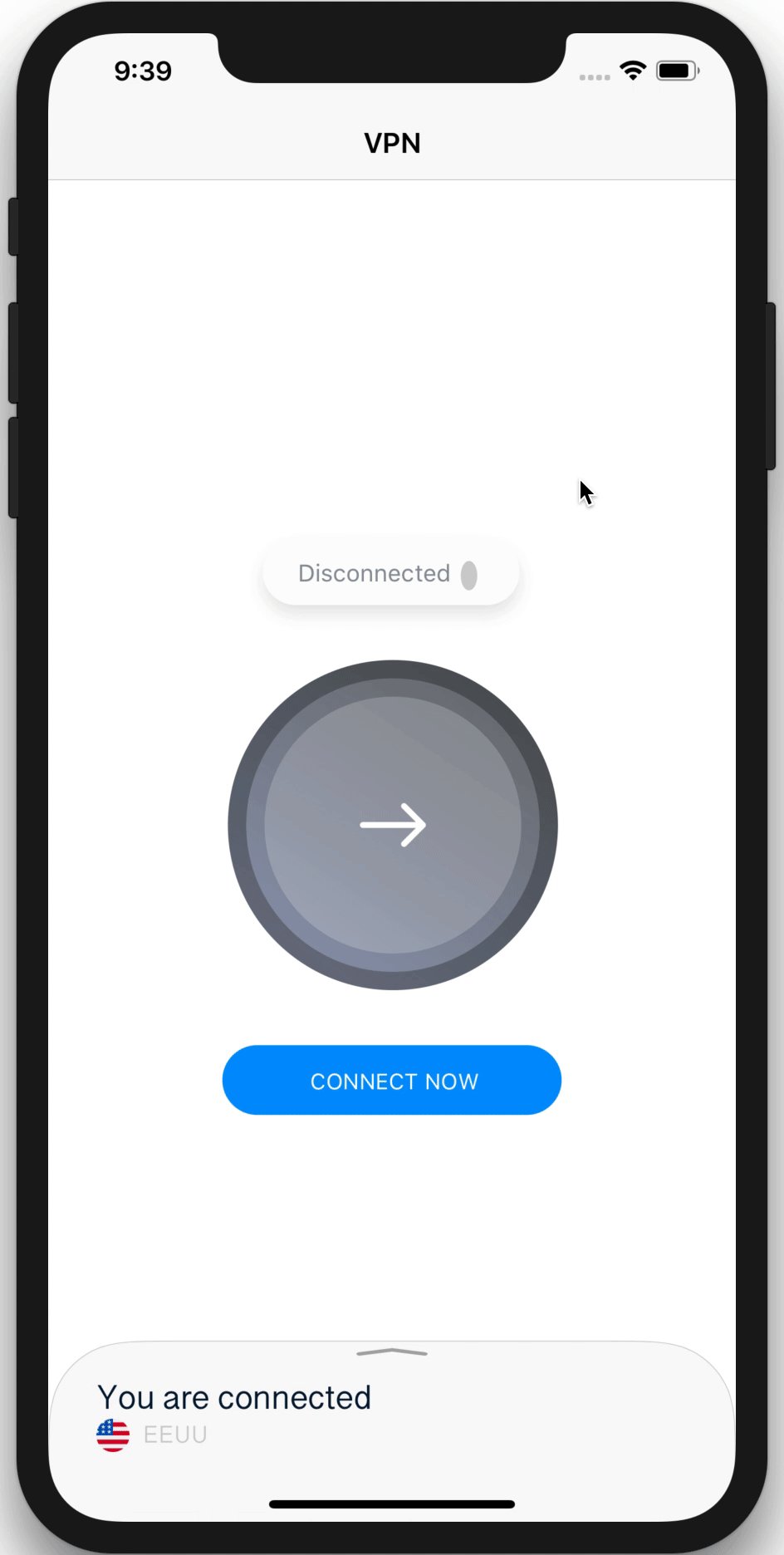
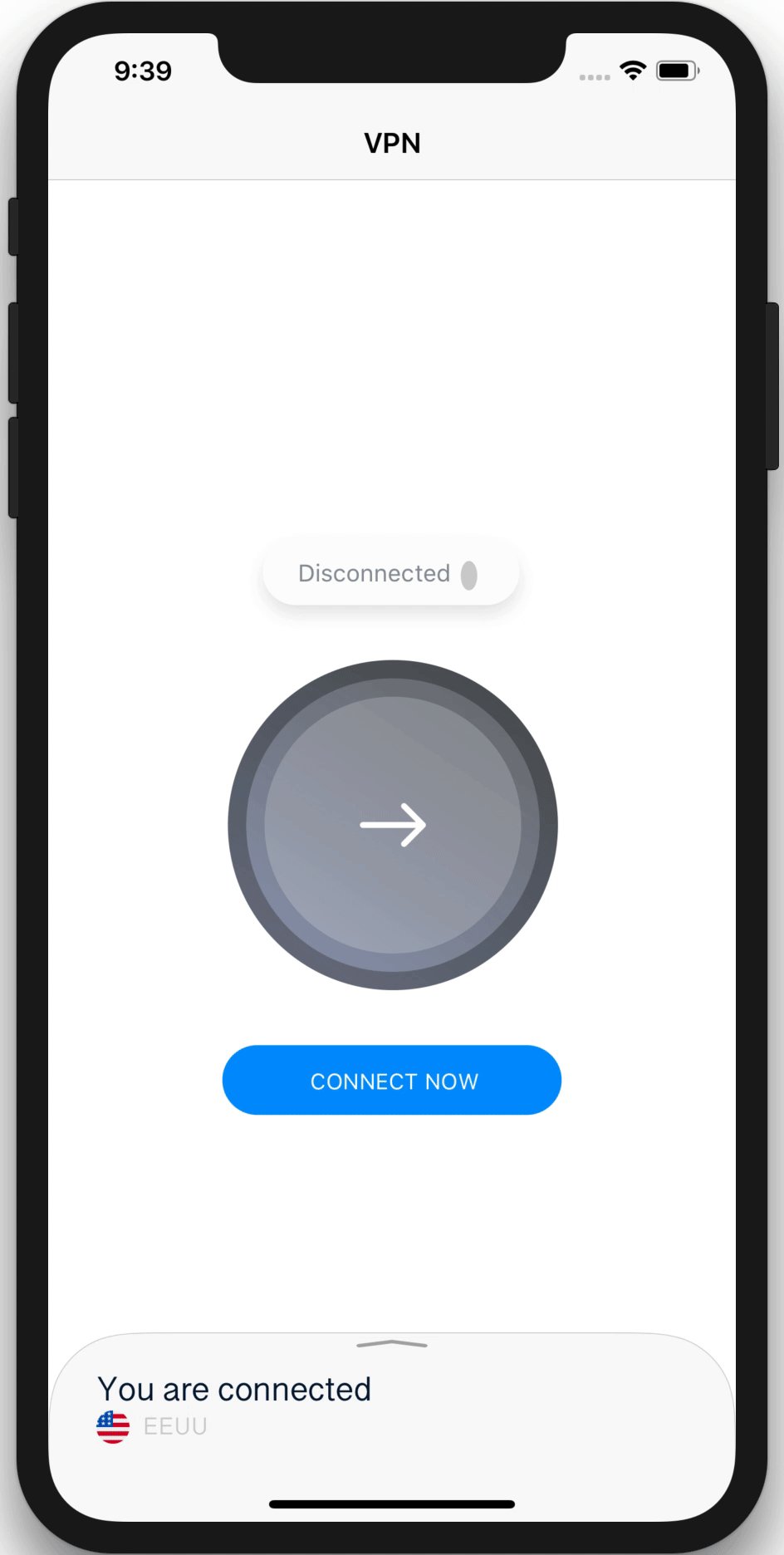
6. 指示小组件:Arrows
Arrows 是一种下拉动画中指示箭头小组件,它代表了三种不同的箭头状态: up / down / middle。
GitHub 地址:https://github.com/antoniocasero/Arrows

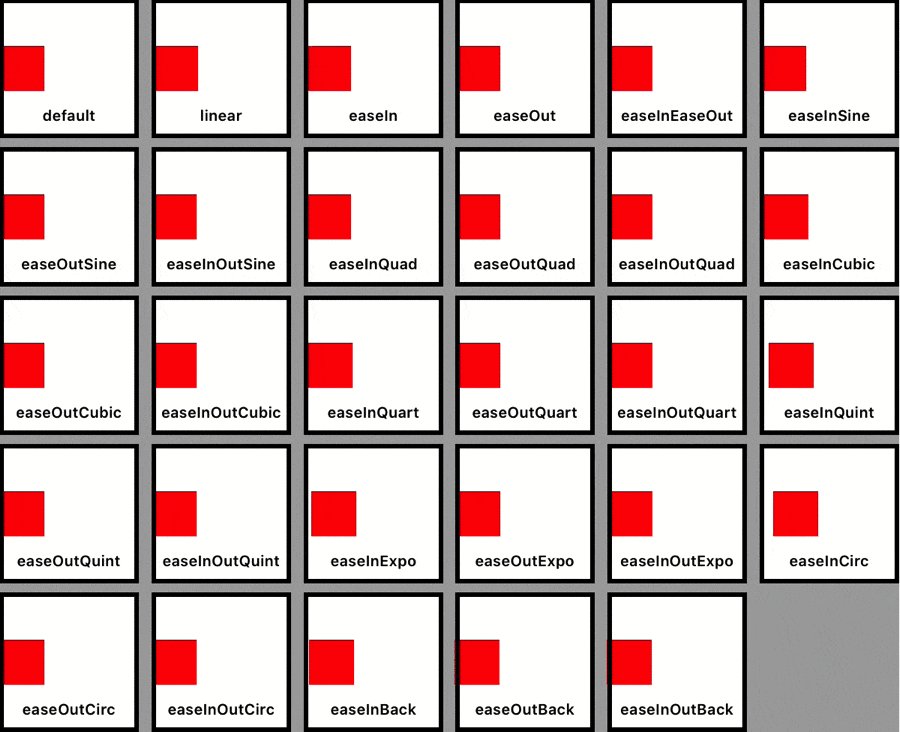
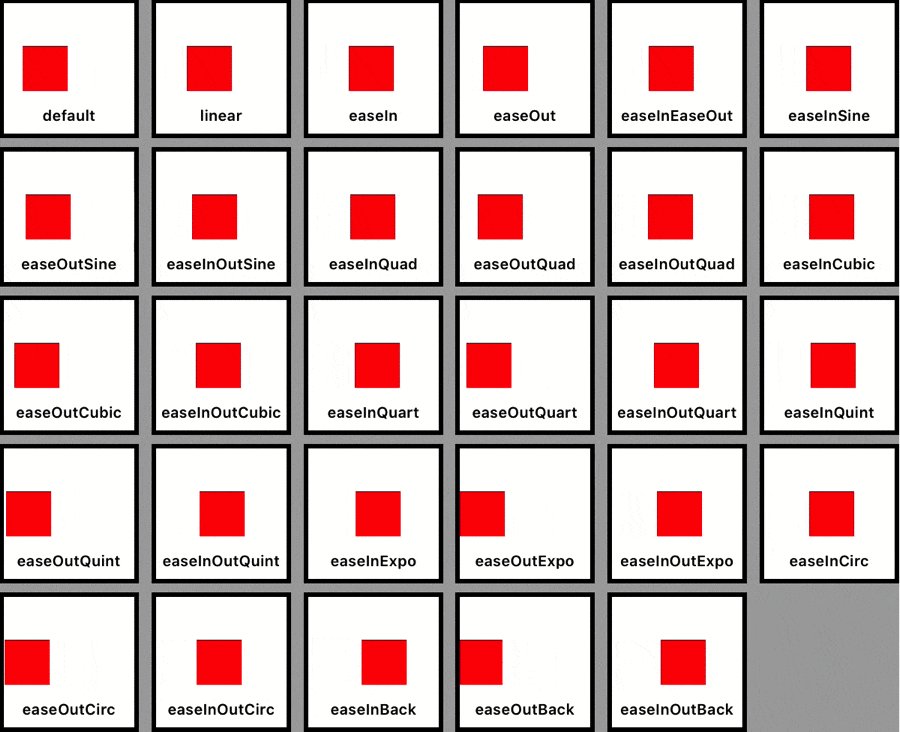
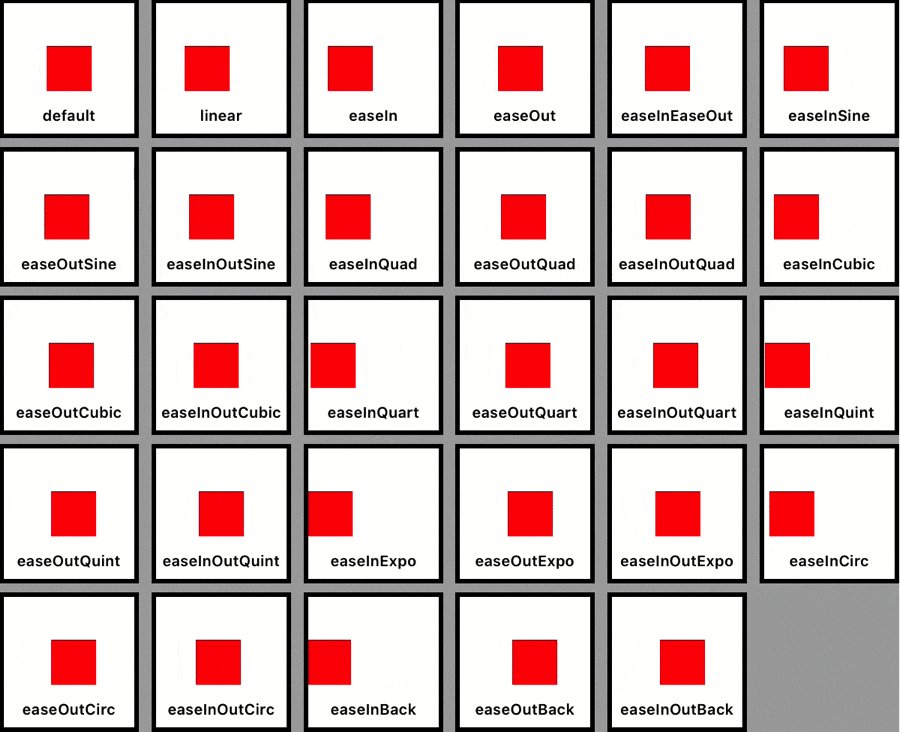
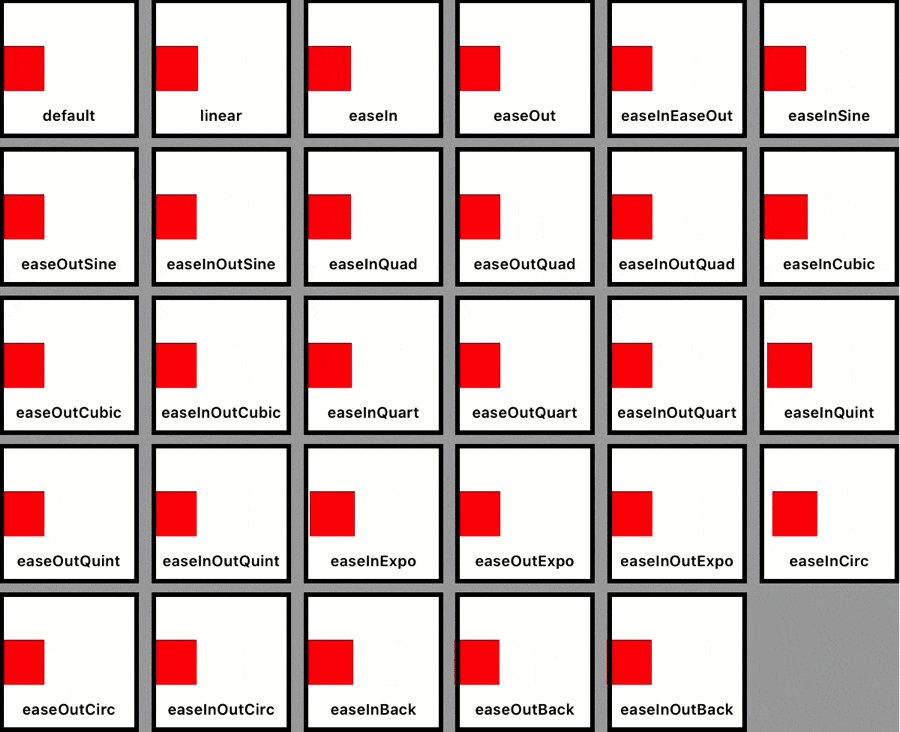
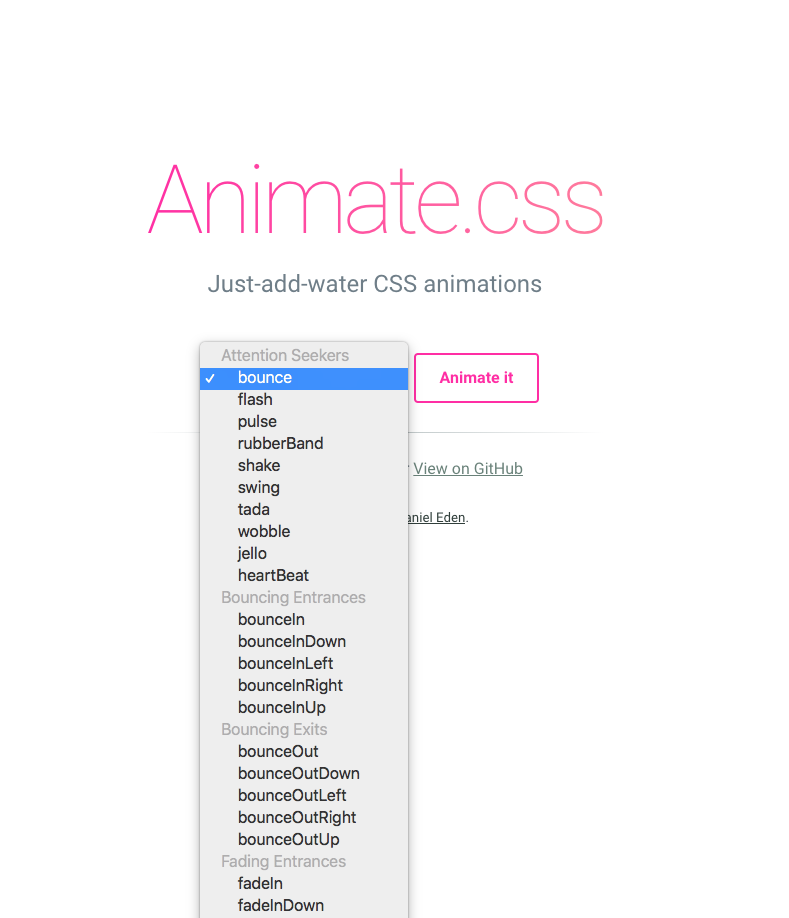
7. 多个动效要收藏:Animate.css
Animate.css 是一个 CSS 的跨浏览器的动画,涵盖了常见的动效,直接调用省时省力,此外它有在线版支持你搜索特定的效果:https://daneden.github.io/animate.css/
GitHub 地址:https://github.com/daneden/animate.css

8. 加载插件:flutter_easyloading
flutter_easyloading 是一个简单易用的 Flutter Loading 插件,包含 23 种动画效果。
GitHub 地址:https://github.com/huangjianke/flutter_easyloading

9. 菜单栏切换动效:LTabView
LTabView 是一个作者见到某个 GIF 动效之后自己实现的带动画的 TabView 项目。
GitHub 地址:https://github.com/Mr-XiaoLiang/LTabView

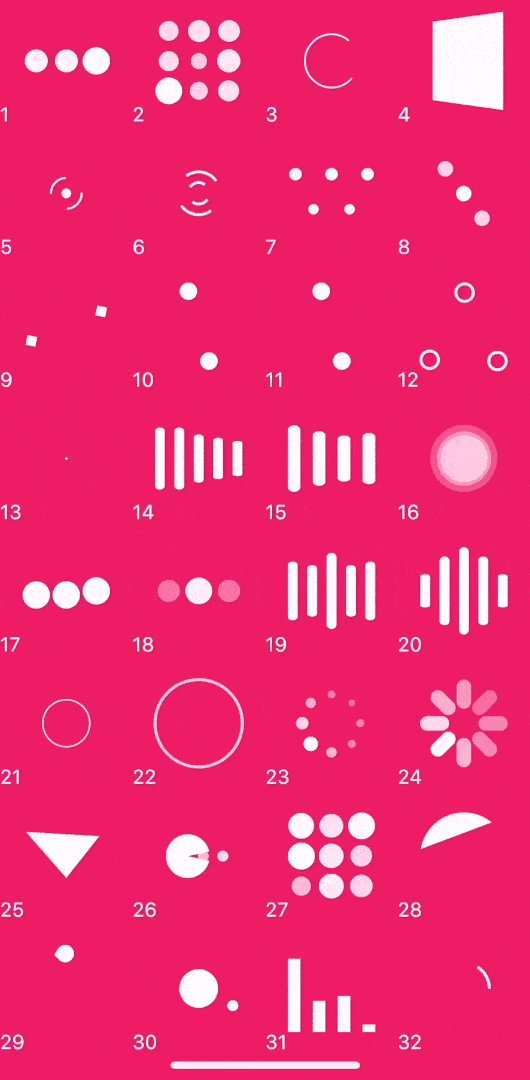
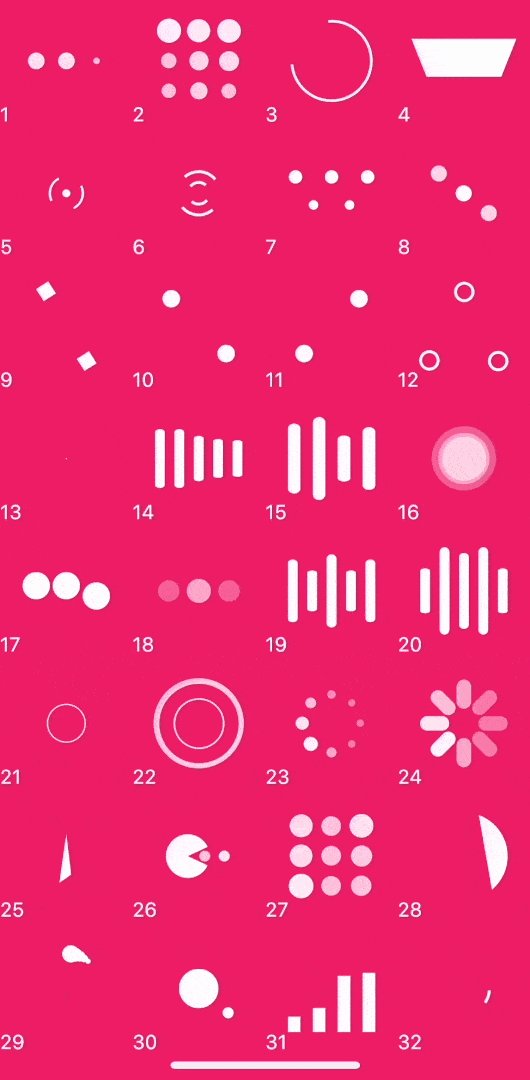
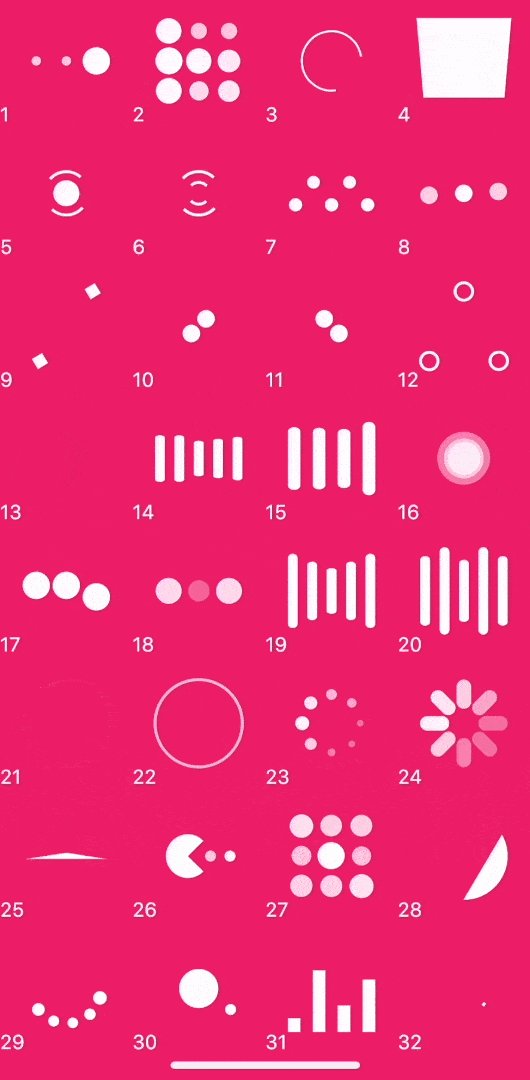
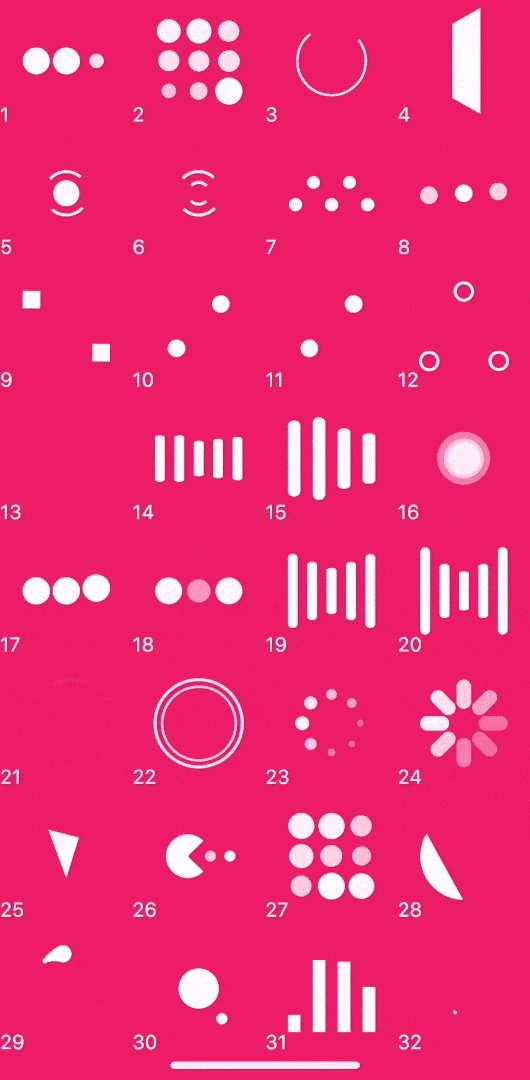
10. 又见加载之集大成者:LoadingIndicator
LoadingIndicator 是一个开箱即用的 loading 加载库,包含 32 个不同类型动画,灵感来源于 loaders.css 和 NVActivityIndicatorView。

最后
爱啦,爱啦。。
HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub 为好友。可同前端、Java、Go…各界大佬谈笑风生、切磋技术~

关注公众号加入交流群