Array对象
创建数组对象
''' Array 对象用于在单个的变量中存储多个值。 语法: 创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true); '''
创建二维数组
''' var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday"; '''
Array对象的属性
获取数组元素的个数:length
''' var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); } '''
Array对象的方法


连接数组-join方法
//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
连接数组-concat方法
//连接数组-concat方法 // //x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort
//x.reverse() //x.sort() var arr1=[32, 12, 111, 444]; //var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素 alert(arr1.toString()); //结果为444,111,12,32 arr1.sort(); //排序数组元素 alert(arr1.toString()); //结果为111,12,32,444 //------------------------------ arr=[1,5,2,100]; //arr.sort(); //alert(arr); //如果就想按着数字比较呢? function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } } arr.sort(intSort); alert(arr); function IntSort(a,b){ return a-b; }
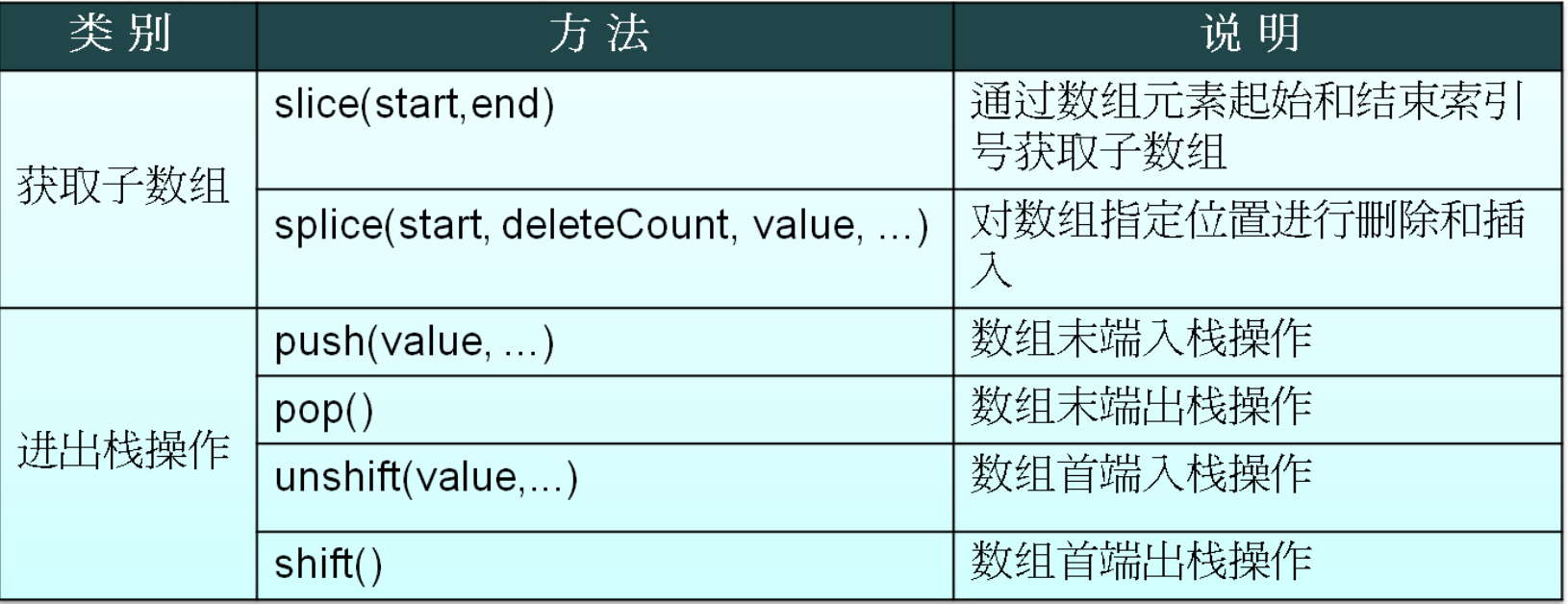
数组切片-slice
//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组
//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作(1)
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的进出栈操作(2)
// unshift shift //x.unshift(value,...) //x.shift() //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:
// js中数组的特性 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined */
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <script> // 创建数组对象 // var arr1=[1, '2', null, undefined, NaN, false, [1, 2, 3]]; // null和undefined显示为空 // var arr2=new Array(5); // 5是size,如果不加根据内容进行扩展 // var arr3= new Array(1, '2', true); // // document.write(arr1+'<br>'); // 1,2,,,NaN,false,1,2,3 // document.write(arr2+'<br>'); // ,,,, // document.write(arr3+'<br>'); // 1,2,true // document.write(typeof arr1+'<br>'); // object // document.write(typeof arr2+'<br>'); // object // document.write(typeof arr3+'<br>'); // object // 创建二维数组 // var arr1=new Array(7); // for (var i=0; i<=6; i++) { // arr1[i]=new Array(2) // }; // arr1=[[],[],[],[],[],[],[]] // arr1[0][0]='星期日'; // arr1[0][1]='7'; // arr1[1][0]='星期日一'; // arr1[1][1]='1'; // arr1[2][0]='星期二'; // arr1[2][1]='2'; // arr1[3][0]='星期三'; // arr1[3][1]='3'; // arr1[4][0]='星期四'; // arr1[4][1]='4'; // arr1[5][0]='星期五'; // arr1[5][1]='5'; // arr1[6][0]='星期六'; // arr1[6][1]='6'; // Array对象的length属性 // var arr1=[1, 2, 3]; // console.log(arr1.length) // 3 // 连接数组---join()方法(结果为string) // var arr1=[1, '2', true]; // var str1=arr1.join('***'); // console.log(str1); // 1***2***true // console.log(typeof str1); // string // 连接数组---concat()方法(结果为object) // var arr1=[1, '2', false]; // var arr2=arr1.concat([4, '5', true]); // console.log(arr2.toString()); // toString()返回对象的原始字符串表示(所有对象都有这个方法),1,2,false,4,5,true // console.log(typeof arr2.toString()); // string // console.log(arr2); // [1, "2", false, 4, "5", true] // console.log(typeof arr2); // object // 数组排序---reverse/sort // var arr1=[103, 58, 49, 23, 348]; // console.log(arr1.reverse()); // [348, 23, 49, 58, 103] // console.log(arr1.sort()); // [103, 23, 348, 49, 58]默认的是最高位排序(按照阿斯克码表从低到高) // var arr2=['mike', 'jack', 'alex', 'martin', 99, 'Alex', '!']; // console.log(arr2.reverse()); // ["!", "Alex", 99, "martin", "alex", "jack", "mike"] // console.log(arr2.sort()); // ["!", 99, "Alex", "alex", "jack", "martin", "mike"] // // function f(a,b) { // if (a>b) { // return 1 // 这里返回正数就可以,不一定非要1 // }else if (a<b) { // return -1 // 这里返回负数就可以,不一定非要-1 // }else { // return 0 // }; // }; // 函数简写 // function f2(a,b) { // return a-b // }; // console.log(arr1.sort(f)); // [23, 49, 58, 103, 348]数字大小排序需要自定义一个函数 // console.log(arr1.sort(f2)); // [23, 49, 58, 103, 348] // 数组切片---slice() // var arr1=[1, 2, 3, 4, 5, 6, 7, 8, 9]; // var arr2=arr1.slice(2,5); // var arr3=arr1.slice(6); // var arr4=arr1.slice(5,-1); // console.log(arr2.toString()); // 3,4,5 // console.log(arr3.toString()); // 7,8,9 // console.log(arr4.toString()); // 6,7,8 // 删除/添加子数组---splice() // var arr1=[1, 2, 3, 4, 5, 6, 7, 8, 9]; // arr1.splice(0, 2); // 从索引0开始删除,删除2个元素 // console.log(arr1); // [3, 4, 5, 6, 7, 8, 9] // arr1.splice(0, 0, 0, 1, 2); // 从索引0开始插入,插入值为0,1,2;第二个参数0是代表删除0个后面参数代表插入的值 // console.log(arr1); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] // 数组的进出栈操作(1)---push/pop // var arr1=[1, 2, 3]; // arr1.push([4, 5]); // console.log(arr1); // [1,2,3,[4,5]] // arr1.push('hello', 6, [7, 8]); // console.log(arr1); // [1,2,3,[4,5],'hello',6,[7,8]] // arr1.pop(); // console.log(arr1); // [1,2,3,[4,5],'hello',6] // 数字的进出栈操作(2)---unshift/shift // var arr1=[1, 2, 3]; // arr1.unshift([4, 5]); // console.log(arr1); // [[4,5],1,2,3] // arr1.unshift(false, 'hello'); // console.log(arr1); // [false, "hello", [4,5], 1, 2, 3] // arr1.shift(); // console.log(arr1); // ["hello", [4,5], 1, 2, 3] </script> </body> </html>