ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
''' ToString() : 返回对象的原始字符串表示。 ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。 '''
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number, Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

String对象
自动创建字符串对象:
var str1="hello world"; alert(str1.length); alert(str1.substr(1,5));
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word"); alert(str1.length); alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String对象的属性
// 获取字符串长度 length
var str1="String对象";
var str2="";
alert("str1长度 "+str1.length);
alert("str2长度 "+str2.length);




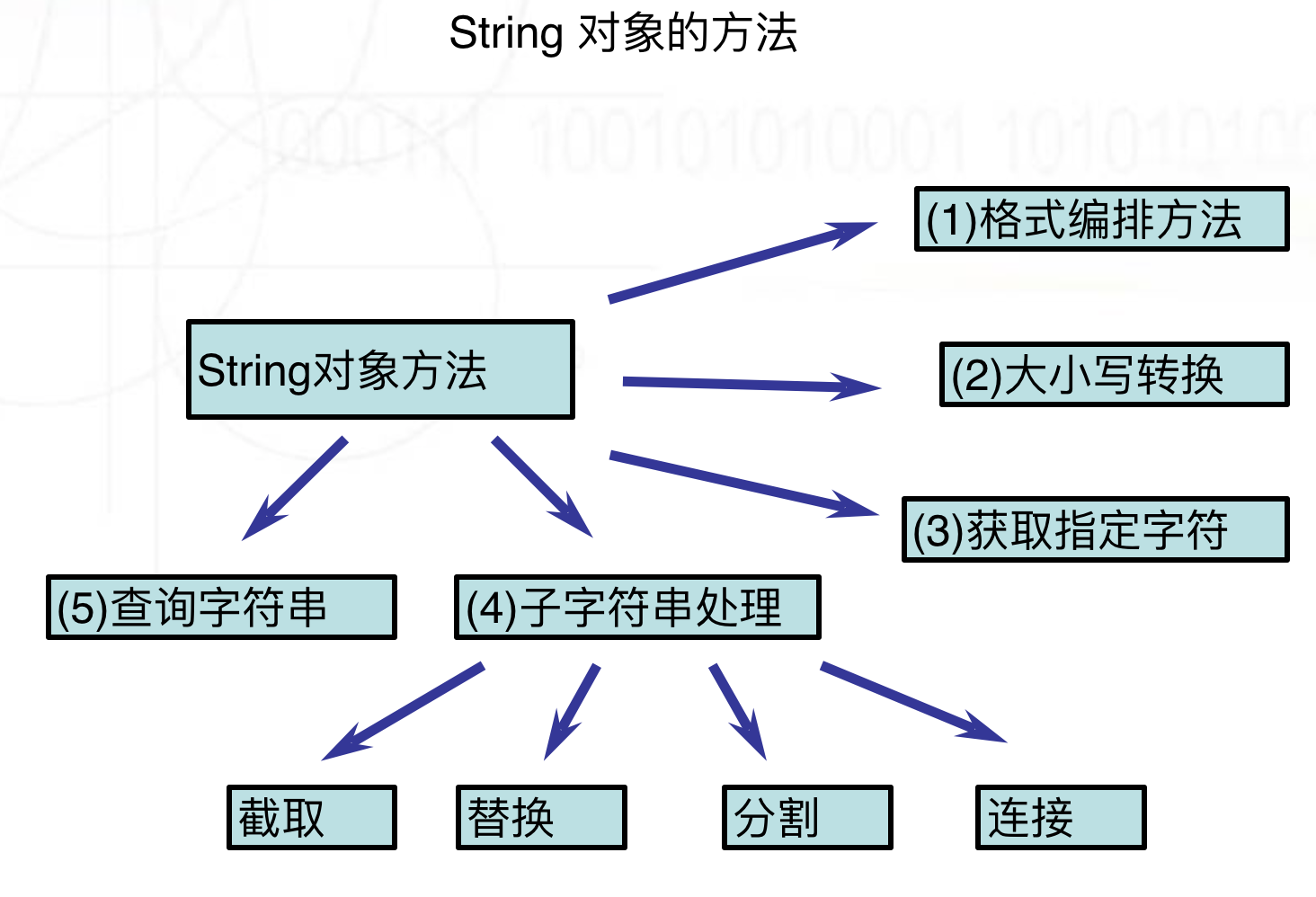
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表
// 书写格式: // String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, // x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 ----------------------------------------- var x="yuan"; var y="x.italics():"+x.italics(); document.write(y.fontsize(10)); // <font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换
var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); // 结果为"abcdefgh" alert(str3); // 结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符
/* 书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 */ ---------------------- var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28); var str3=str1.charCodeAt(28); alert(str2); //结果为"苑" alert(str3); //结果为33489
String对象的方法(4)—— 查询字符串
//书写格式 // //x.indexOf(findstr,index) //x.lastIndexOf(findstr) //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.indexOf("l"); var str3=str1.lastIndexOf("l"); alert(str2); //结果为2 alert(str3); //结果为18 //-------*********************************************************------- //书写格式 // //x.match(regexp) // //x.search(regexp) // //使用注解 // //x代表字符串对象 // //regexp代表正则表达式或字符串 // //match返回匹配字符串的数组,如果没有匹配则返回null // //search返回匹配字符串的首字符位置索引 //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); //结果为"world" alert(str3); //结果为15
String对象的方法(5) ——子字符串处理
截取子字符串
//截取子字符串 // //书写格式 // //x.substr(start, length) // //x.substring(start, end) // //使用注解 // //x代表字符串对象 // //start表示开始位置 // //length表示截取长度 // //end是结束位置加1 // //第一个字符位置为0 var str1="abcdefgh"; var str2=str1.substr(2,4); var str3=str1.substring(2,4); alert(str2); //结果为"cdef" alert(str3); //结果为"cd" //-------*********************************************************------- //x.slice(start, end) var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg"
替换子字符串
//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); alert(str2); //结果为"abaaaefgh"
分割字符串
var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"
连接字符串
//y=x.concat(addstr) // //使用注解 // //x代表字符串对象 //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <script> // 创建字符串对象两种方式 var str1='hello1'; // 按照基本数据类型存储的 // var str2=new String('hello2'); // 是一个字符串对象,按照堆的方式进行存储 // // console.log(str1); // hello1 // console.log(str2); // String{"hello2"} // console.log(typeof str1); // string // console.log(typeof str2); // object // 字符串的属性 console.log(str1.length); // 6(字符串长度) // 字符串的格式编排方法 console.log(str1.anchor()); // 返回锚定义字符串<a>str1</a> console.log(str1.bold()); // 返回粗体表示字符串<b>str1</b> console.log(str1.sup()); // 返回上标格式字符串<sup>str1</sup> console.log(str1.italics()); // 返回斜体格式字符串<i>str1</i> // 字符串的大小写转换方法 console.log(str1.toUpperCase()); // 把字符串全部变成大写 console.log(str1.toLowerCase()); // 把字符串全部变成小写 // 字符串获取指定字符 console.log(str1.charAt(4)); // o,4代表索引,从零开始计数,返回指定位置字符 console.log(str1.charCodeAt(4)); // 111,4代表索引,从零开始计数,返回指定位置字符的Unicode编码 // 查询字符串指定字符的索引 console.log(str1.indexOf('l')); // 2,从头开始找第一个'l'字符 console.log(str1.lastIndexOf('l')); // 3,从头开始找最后一个'l'字符 // 截取子字符串方法 console.log(str1.substr(1,3)); // ell,第一个参数代表起始位置索引,第二个参数代表取几个值 console.log(str1.substring(1,3)); // el,第一个参数代表起始位置索引,第二个参数代表结束索引位置,左闭右开(左取右不取) console.log(str1.slice(1,4)); // ell console.log(str1.slice(-4,-1)); // llo // 字符串替换 console.log(str1.replace('l','c')); // heclo1,只替换一次 console.log(str1.replace('ll','cc')); // hecco1 // 分割字符串 var strArray=str1.split(''); console.log(strArray); // ["h", "e", "l", "l", "o", "1"] // 连接字符串 var str2=str1.concat(' world'); console.log(str2); // 'hello1 world'
// 去除字符串两边的空格
var str3=' hello ';
console.log(str3.trim()); // 'hello'
</script> </body> </html>