之前用来布局的方法:
1、table布局
2、float浮动及 position定位布局,需要考虑对其他元素的影响
3、flex弹性盒模型布局,可以解决排列方向,对齐方式,自适应尺寸的问题
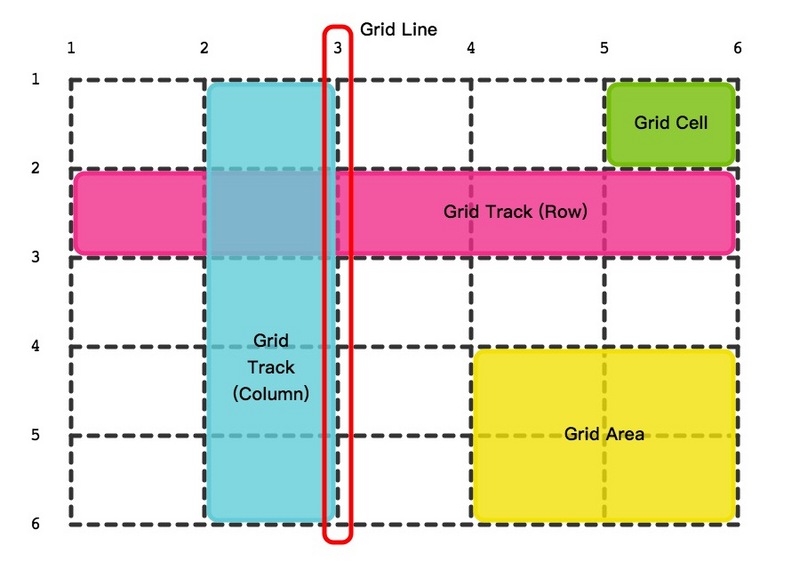
现在学习一种新的布局方法:Grid布局,网格布局。是基于二维网格的布局系统,网格内部是一个格一个格的。和flex布局一样也分容器属性和项目属性。

声明容器
display: grid; 块级网格
display: inline-grid; 行内块级网格
display: subgrid; 定义子网格,子网格会继承父网格的一系列规格
grid-template-columns: 60px 60px 60px 60px; 用来定义网格列的宽度即轨道宽度,代码表示将容器划分为4列,列的宽度都是60px, 宽度可以随意的更改。
grid-template-rows: 60px 60px 60px 60px; 用来定义网格行的高度,代码表示将容器划分为4个行。通过以上两行代码就实现了一个4*4的网格划分了。
grid-gap: 5px; 默认值为0,用来控制网格的间距,准确地说是用来控制网格区域的间距。是grid-row-gap和grid-column-gap两个属性的缩写。
注:grid-gap只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距。可设任何非负值,px、%、em等单位均可。
html:
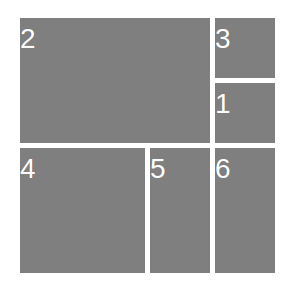
<div class="grid"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> </div>
css
.grid { display: grid; grid-template-columns: 60px 60px 60px 60px; grid-template-rows: 60px 60px 60px 60px; grid-gap: 5px; } .grid > div { background: grey; color: #fff; font-size: 2em; } .item1 { grid-column-start: 4; grid-row-start: 2; } .item2 { /*2行3列*/ grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; } .item3 { grid-column: -1 / -2; grid-row: 1 / 2; } .item4 { grid-column: 1 / span 2; /*2列*/ grid-row: -1 / -3; /*2行*/ } .item5 { /*2行1列*/ grid-area: -1 / 3 / -3 / 4; } .item6 { /*2行1列*/ grid-area: -1 / 5 / -3 / 4; }

控制项目
grid-column-start 和 grid-row-start用来控制区域的列开始和行开始的位置;
grid-column-end 和 grid-row-end用来控制区域结束位置;
注意:grid-column-start、grid-column-end、grid-row-start、grid-row-end的值都可以取负数,负数意味着从后往前数。
.item2 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; }
gird-column是grid-column-start和grid-column-end的简写;
grid-row是grid-row-start和grid-row-end的简写;
.item3 { grid-column: -1 / -2; grid-row: 1 / 2; } // 等价于 .item3 { grid-column-start: -1; grid-column-end: -2; grid-row-start: 1; grid-row-end: 2; }
span: 关键词span后面紧随数字,表示横跨几个单元格。
.item4 { /* 1 */ grid-column: 1 / span 2; /* 2 */ grid-column: span 2 / 3; /* 3 */ grid-column-start: 1; grid-column-end: span 2; /* 4 */ grid-column-start: span 2; grid-column-end: 3; /*row 也一样的*/ grid-row: -1 / -3; }
grid-area是grid-row和grid-column的简写。顺序是grid-row-start, grid-column-start, grid-row-end, grid-column-end
.item5 { grid-area: -1 / 3 / -3 / 4; } // 等同于 .item { grid-row-start: -1; grid-row-end: -3; grid-column-start: 3; grid-column-end: 4; }
单位
fr: fr单位可以帮助我们创建一个弹列的网格轨道。它代表了网格容器中可用的空间
grid-template-columns: 1fr 1fr 2fr;
该示例中,网格容器分成了4(1+1+2=4)等份,每一份1fr=网格宽度/4
grid-template-columns: 3rem 25% 1fr 2fr;
当fr和其他长度单位的值结合在一起时,fr是基于网格容器可用空间来计算的。该示例中
1fr = (网格宽度 - 3rem - 网格宽度 * 25%) / 3
可用函数
minmax():
可以通过这个函数来创建网格轨道的最小或最大尺寸。minmax()函数接受两个参数:第一个参数定义网格轨道的最小值,第二个参数定义网格轨道的最大值。可以接受任何长度值,也接受auto值,auto值允许网格轨道基于内容的尺寸拉伸或挤压
/*第一行最小高100px, 最大为auto*/ grid-template-rows: minmax(100px auto); /*第一列最小值auto,最大值是50%,即列的最大宽度不会超过网格容器宽度的50%*/ grid-template-columns: minmax(auto, 50%) 1fr 3em;
repeat():
使用repeat()函数可以创建重复的网格轨道。用于创建相等尺寸的网格项目和多个网格项目。repeat()接受两个参数:第一个定义网格轨道应该重复的次数,第二个定义每个轨道的尺寸。
/*3行,没行高度1fr*/ grid-template-rows: repeat(3, 1fr); /*5列,第一列和最后一列宽度都是30px,中间3列宽度1fr=(网格宽带-30px-30px)/3*/ grid-template-columns: 30px repeat(3, 1fr) 30px;
网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置
分配网格线名称必须用放括号[网格线名称],然后后面紧跟网格轨道的尺寸值。定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end]; //2行 grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end]; //3列
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似,引用网格线名称的时候不应该带方括号
使用repeat()函数可以给网格线分配相同的名称。相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符。
grid-template-rows: repeat(3, [row-start] 1fr [row-end]); grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
隐式网格
网格默认方向是row, 可以通过grid-auto-flow属性把网格流的方向改变成column
grid-auto-flow: column
当网格项目确认在显示网格之外时就会创建隐性网格,当没有足够的空间或者显示的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格。
grid-auto-rows和grid-auto-columns属性可以定义隐式的网格, 默认值auto
网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定
对齐
网格项目对齐方式
justify-items和justify-self指定网格项目沿着行轴对齐方式; align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上
justify-self和align-self应用于网格项目自身对齐方式
这四个属性主要接受以下属性值:
auto、normal、start、 end、 center、 stretch、 baseline、 first baseline、 last baseline
网格轨道对齐方式
align-content指定网格轨道沿着行轴对齐方式;
justify-content指定网格轨道沿着列轴对齐方式。它们支持下面的属性:
normal、 start、 end、 center、 stretch、
space-around、 space-between、 space-evenly、 baseling、
first baseline、 last baseline