报错一: expected "indent", got "!"
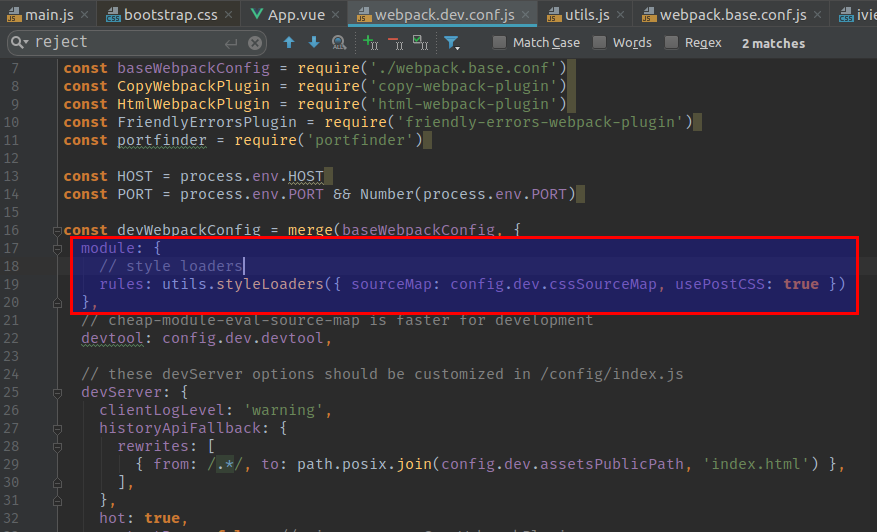
通过vue-cli创建的项目,不需要在webpack.base.conf.js中再手动配置关于css样式的各种loader了,因为在webpack.dev.conf.js里已经对所有的样式文件做了处理,代码如下:

报错一: expected "indent", got "!"
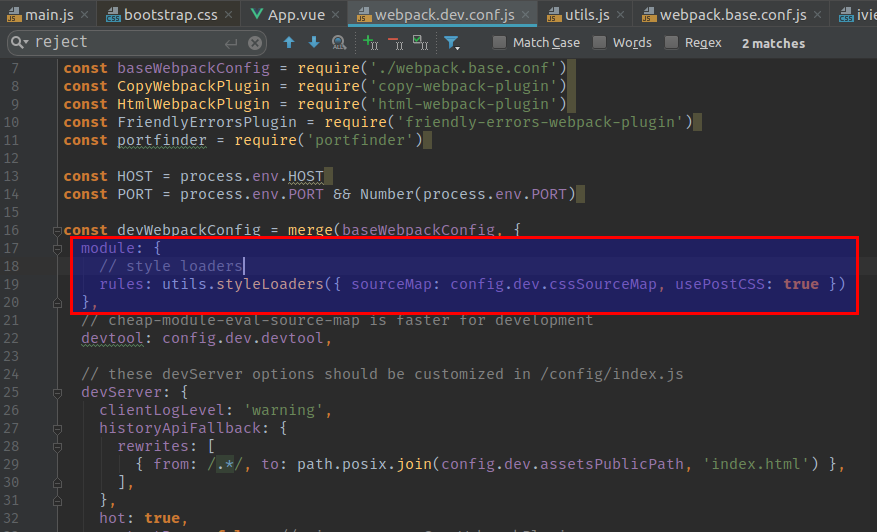
通过vue-cli创建的项目,不需要在webpack.base.conf.js中再手动配置关于css样式的各种loader了,因为在webpack.dev.conf.js里已经对所有的样式文件做了处理,代码如下: