分两种情况:
.content{
350px;
height:150px;
color:#fff;
}
.content1,.content2{
background-color: #00f;
}
.content2{
margin-top:10px;
}
.one{
background-color:#f00;
float: left;
}
.two{
background-color: #3dfeca;
}
.content1 .one,
.content2 .one{
height:50px;
}
一,后面的元素是块级元素---block
<div class='content content1'>
<div class='one'>
the folowing element is block;
</div>
<div class='two'>
second div idv idv div div div div div div div div
</div>
</div>
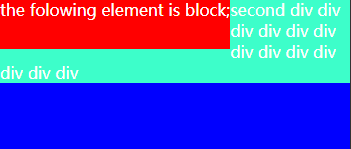
如果给第一个class为one的设置了float,.two的div会占据.one div的位置,但是字不会重叠。.two中的字会跟在.one中字的后面排列出来如图1所示,(注意:如果.two的宽度不够大的话,字会被挤到下一行,如图2所示,)


图1 图2
二,后面的元素是行内元素--inline
如果后面的元素是行级元素的话,在给第一个元素设置float后,后一个元素不会占据前一个元素的位置。而是乖乖的跟在后面。例如:
1 <div class='content content2'> 2 <div class='one'> 3 the folowing element is inline; 4 </div> 5 <span class='two'> 6 inline element is span;there is other inline element such as a,i,b,em 7 </span> 8 </div>
