1.脚本页面
1.Subsection分段器
切换男频女频的分段器jiaoben.vue:
<template> <view> <u-subsection :animation="true" :list="list" :current="curNow" @change="sectionChange" active-color="#fa3534"></u-subsection> </view> </template> <script> export default { data() { return { list: [{name: '男频'}, {name: '女频'}], curNow: 0 } }, methods: { sectionChange(index) { this.curNow = index; console.log(this.curNow) } } } </script> <style> </style>
2.Field输入框和input框
加入输入框按钮和承载生成小说文本的input框,同时加入一些Gap间隔槽,提升结构美观,构成了脚本页面jiaoben.vue:
<template> <view> <u-gap height="80" bg-color="#fff"></u-gap> <u-divider color="#fa3534" half-width="80" border-color="#6d6d6d">自动写小说脚本</u-divider> <u-gap height="80" bg-color="#fff"></u-gap> <u-subsection :animation="true" :list="list" :current="curNow" @change="sectionChange" active-color="#fa3534"></u-subsection> <u-gap height="80" bg-color="#fff"></u-gap> <u-field v-model="name_1" label="角色甲" placeholder="请填角色甲名字"></u-field> <u-field v-model="name_2" label="角色乙" placeholder="请填角色乙名字"></u-field> <u-gap height="80" bg-color="#fff"></u-gap> <view class="btn"> <u-button type="error" size="medium">生成小说</u-button> </view> <u-gap height="80" bg-color="#fff"></u-gap> <u-input v-model="txt_value" type="textarea" :border="true" height="100" :auto-height="true" :maxlength="4000" spellcheck="false" /> </view> </template> <script> export default { data() { return { list: [{name: '男频'}, {name: '女频'}], curNow: 0, name_1:'张三', name_2:'铁锤', txt_value: '生成的文本内容', } }, methods: { sectionChange(index) { this.curNow = index; console.log(this.curNow) } } } </script> <style> .btn{ width: 100%; height: 100upx; display:flex; align-items: center; } </style>
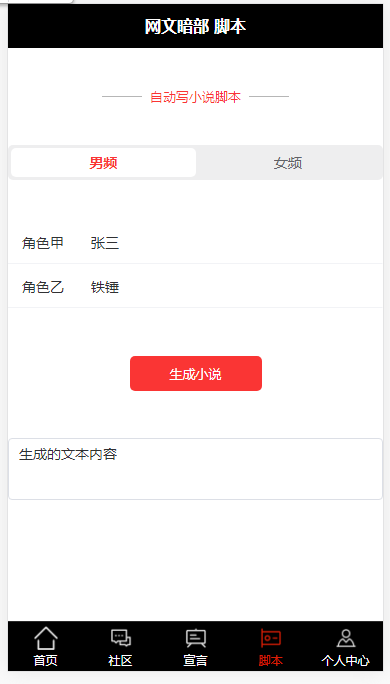
效果图:

2.个人中心页面
1.自定义的头像版块+u-tabs标签功能
geren.vue:
<template> <view> <view class="waikuang"> <view class="neikuang"> <view class="zuo"> <image :src="touxiang_img" mode="scaleToFill"></image> </view> <view class="you" > <view class="user_name" v-if="!isLogin" @click="Login"> 点击登录 </view> <view class="user_name" v-if="isLogin"> {{username}} </view> </view> </view> </view> <u-tabs :list="list" :is-scroll="false" :current="curNow" active-color="#fa3534" count="cate_count" @change="change"></u-tabs> <u-empty v-if="!isLogin" text="尚未登录,无可显示数据" mode="list" margin-top=200></u-empty> </view> </template> <script> export default { data() { return { touxiang_img:"../../static/touxiang.png", isLogin:true, username:'已登录', list: [{name: '小红花',cate_count: 0}, {name: '我的主题',cate_count: 5},{name: '回复消息'},{name: '系统消息'}], curNow: 0, } }, methods: { change(index) { this.curNow = index; console.log(this.curNow) }, Login(){ console.log('登录') } } } </script> <style lang="scss" scoped> .waikuang{ width: 100%; height: 200upx; display: flex; align-items: center; justify-content: space-around; .neikuang{ width: 700upx; height: 160upx; background-image: linear-gradient(to right, #f4f4f5 ,#303133); border-radius: 10px; display: flex; align-items: center; .zuo{ width: 90upx; height: 90upx; margin-left: 50upx; image{ width: 100%; height: 100%; } } .you{ width: 500upx; height: 120upx; .user_name{ width: 200upx; height: 60upx; font-size: 16px; text-align: center; margin-top: 35upx; margin-left: 10upx; color: #fa3534; } } } } </style>
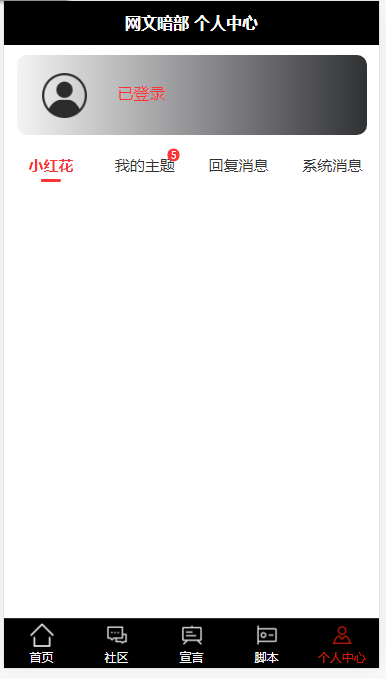
效果图:

开发已登录后的 消息组件 xiaoxi
<template> <view> <view class="waikuang"> <view class="neikuang"> <view class="zuo"> <image :src="touxiang_img" mode="scaleToFill"></image> </view> <view class="you" > <view class="user_name" v-if="!isLogin" @click="Login"> 点击登录 </view> <view class="user_name" v-if="isLogin"> {{username}} </view> </view> </view> </view> <u-tabs :list="list" :is-scroll="false" :current="curNow" active-color="#fa3534" count="cate_count" @change="change"></u-tabs> <u-empty v-if="!isLogin" text="尚未登录,无可显示数据" mode="list" margin-top=200></u-empty> <view class="xiaoxi" v-if="isLogin"> <view class="hezi"> <view class="weidu"> 未读 </view> <view class="zhengwen"> <view class="zhengwen_zuo"> 恭喜你,因回复帖子成功,获得了1朵小红花,目前你共有10朵小红花。 </view> <view class="zhengwen_you"> 2021-6-26 18:00:36 </view> </view> </view> <view class="hezi"> <view class="weidu" v-show="isLogin"> 未读 </view> <view class="zhengwen"> <view class="zhengwen_zuo"> 恭喜你,使用自动写小说脚本成功,扣除2朵小红花,目前还有0朵小红花。 </view> <view class="zhengwen_you"> 2021-6-26 18:00:36 </view> </view> </view> <view class="hezi"> <view class="weidu"> 未读 </view> <view class="zhengwen"> <view class="zhengwen_zuo"> 恭喜你回复帖子,获得1朵小红花。目前你拥有10朵小红花。 </view> <view class="zhengwen_you"> 2021-6-26 18:00:36 </view> </view> </view> </view> </view> </template> <script> export default { data() { return { touxiang_img:"../../static/touxiang.png", isLogin:true, username:'已登录', list: [{name: '小红花',cate_count: 0}, {name: '我的主题',cate_count: 5},{name: '回复消息'},{name: '系统消息'}], curNow: 0, } }, methods: { change(index) { this.curNow = index; console.log(this.curNow) }, Login(){ console.log('登录') } } } </script> <style lang="scss" scoped> .waikuang{ width: 100%; height: 200upx; display: flex; align-items: center; justify-content: space-around; .neikuang{ width: 700upx; height: 160upx; background-image: linear-gradient(to right, #f4f4f5 ,#303133); border-radius: 10px; display: flex; align-items: center; .zuo{ width: 90upx; height: 90upx; margin-left: 50upx; image{ width: 100%; height: 100%; } } .you{ width: 500upx; height: 120upx; .user_name{ width: 200upx; height: 60upx; font-size: 16px; text-align: center; margin-top: 35upx; margin-left: 10upx; color: #fa3534; } } } } .xiaoxi{ width: 100%; display: flex; flex-direction:column; align-items: center; .hezi{ width: 680upx; min-height: 100upx; margin-top: 20upx; border-bottom: 1px solid #000000; display: flex; justify-content: space-around; .weidu{ // 未读 width: 30upx; height: 100upx; line-height: 50upx; text-align: center; background-color: #fa3534; color: #fff; } .zhengwen{ width: 600upx; line-height: 50upx; padding-left: 25upx; .zhengwen_you{ text-align: right; color: #999999; } } } } </style>
效果图:
