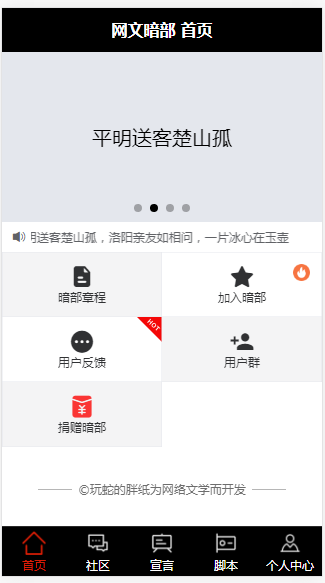
1.页面绘制——首页
1.滑块视图容器swiper。
通过文字+背景颜色的形式,而不是banner图的形式,节省以后的工作量。
在index.vue中有关swiper的代码:
<template> <view class="content"> <swiper :indicator-dots="true" :autoplay="true" class="banner"> <swiper-item> <view class="swiper-item">ABCDEFGHIJKLMNOPQRSTUVWXYZ</view> </swiper-item> <swiper-item> <view class="swiper-item">B</view> </swiper-item> <swiper-item> <view class="swiper-item">ABCDEFGHIJKLMNOPQRSTUVWXYZ</view> </swiper-item> <swiper-item> <view class="swiper-item">ABCDEFGHIJKLMNOPQRSTUVWXYZ</view> </swiper-item> </swiper> </view> </template> <script> export default { data() { return { } }, onLoad() { }, methods: { } } </script> <style> .banner{ width:100%; height:400upx; } .swiper-item{ background-color: #E4E7ED; width: 100%; height: 100%; color: #000000; display: flex; word-break: break-word; align-items: center; justify-content: space-around; font-size: 20px; } </style>
2.引入组件库uView
在uni-app插件市场中,找到的一个UI组件库,uView。
地址:
https://ext.dcloud.net.cn/plugin?id=1593
官方文档:
https://www.uviewui.com/components/intro.html
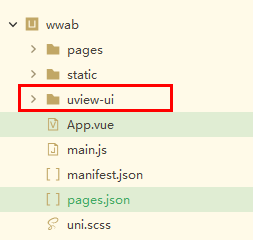
下载后,将uview-ui目录复制粘贴到项目目录下

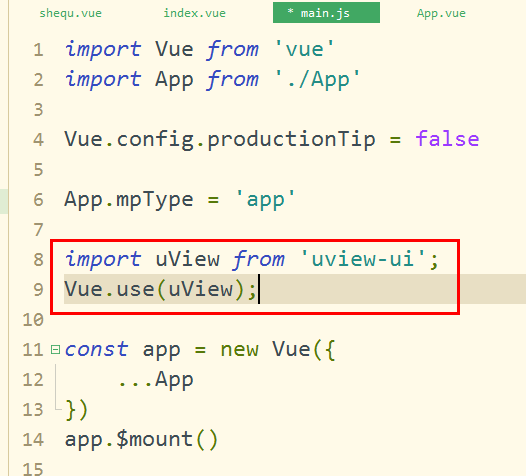
1.想main.js中引入:

import uView from 'uview-ui';
Vue.use(uView);
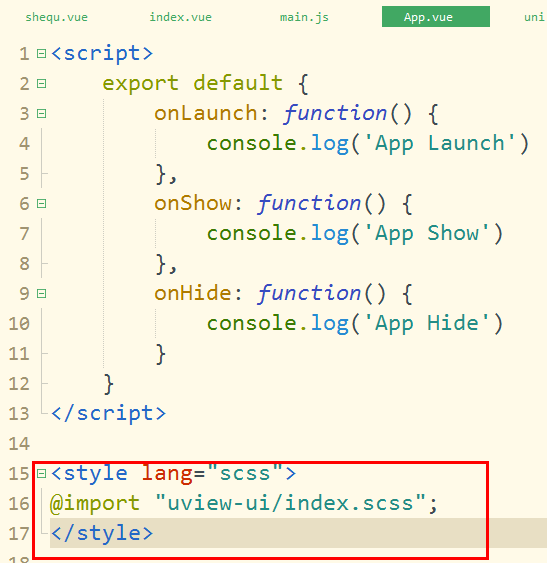
2.App.vue引入基础样式(注意style标签需声明scss属性支持)

<style lang="scss">
@import "uview-ui/index.scss";
</style>
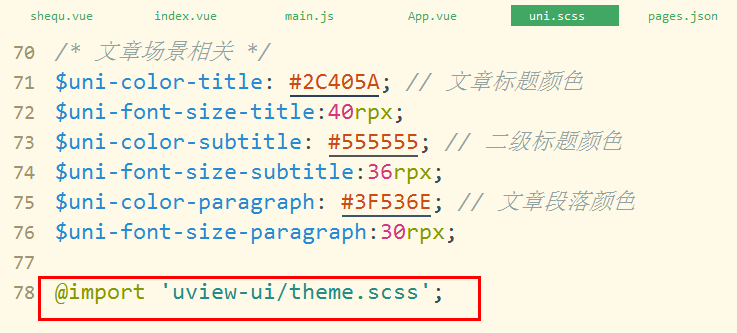
3.uni.scss引入全局scss变量文件

/* uni.scss */ @import "uview-ui/theme.scss";
4.pages.json配置easycom规则(按需引入)

"easycom": { // 下载安装的方式需要前面的"@/",npm安装的方式无需"@/" // 下载安装方式 "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue" // npm安装方式 // "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" },
3.滚动通知栏
index.vue中相关代码:
<template> <view class="content"> <u-notice-bar mode="horizontal" type="none" :list="list"></u-notice-bar> </view> </template> <script> export default { data() { return { list: [ '寒雨连江夜入吴', '平明送客楚山孤', '洛阳亲友如相问', '一片冰心在玉壶' ] } }, onLoad() { }, methods: { }, } </script>
4.Grid宫格布局
index.vue中相关代码:
<template> <view class="content"> <u-grid :col="2"> <u-grid-item index="1" bg-color="#f4f4f5"> <u-icon name="file-text-fill" :size="60"></u-icon> <view class="grid-text">暗部章程</view> </u-grid-item> <u-grid-item> <image src="https://cdn.uviewui.com/uview/grid/hot5.png" class="badge-icon"></image> <u-icon name="star-fill" :size="60"></u-icon> <view class="grid-text">加入暗部</view> </u-grid-item> <u-grid-item> <image src="https://cdn.uviewui.com/uview/grid/hot6.png" class="badge1-icon"></image> <u-icon name="more-circle-fill" :size="60"></u-icon> <view class="grid-text">用户反馈</view> </u-grid-item> <u-grid-item bg-color="#f4f4f5"> <u-icon name="plus-people-fill" :size="60"></u-icon> <view class="grid-text">用户群</view> </u-grid-item> <u-grid-item bg-color="#f4f4f5"> <u-icon name="chrome-circle-fill" :size="60"></u-icon> <view class="grid-text">暗部群</view> </u-grid-item> </u-grid> </view> </template> <script> export default { data() { return { } }, onLoad() { }, methods: { }, } </script> <style> .badge-icon { position: absolute; top: 30rpx; right: 30rpx; width: 40rpx; height: 40rpx; } .badge1-icon { position: absolute; top: 0rpx; right: 0rpx; width: 60rpx; height: 60rpx; } </style>
5.补一些版权信息,对首页再做一些修改
用 Divider 分割线 和 Gap 间隔槽
index.vue的相关代码:
<template> <view class="content"> <u-gap height="80" bg-color="#fff"></u-gap> <u-divider color="#6d6d6d" half-width="80" border-color="#6d6d6d">©玩蛇的胖纸为网络文学而开发</u-divider> <u-gap height="80" bg-color="#fff"></u-gap> </view> </template>
修改后的index.vue:

1 <template> 2 <view class="content"> 3 <swiper :indicator-dots="true" :autoplay="true" class="banner"> 4 <swiper-item v-for="(item,index) in list" :key="index"> 5 <view class="swiper-item">{{item}}</view> 6 </swiper-item> 7 </swiper> 8 9 <u-notice-bar mode="horizontal" type="none" :list="list"></u-notice-bar> 10 11 12 <u-grid :col="2"> 13 <u-grid-item index="1" bg-color="#f4f4f5"> 14 <u-icon name="file-text-fill" :size="60"></u-icon> 15 <view class="grid-text">暗部章程</view> 16 </u-grid-item> 17 <u-grid-item> 18 <image src="https://cdn.uviewui.com/uview/grid/hot5.png" class="badge-icon"></image> 19 <u-icon name="star-fill" :size="60"></u-icon> 20 <view class="grid-text">加入暗部</view> 21 </u-grid-item> 22 <u-grid-item> 23 <image src="https://cdn.uviewui.com/uview/grid/hot6.png" class="badge1-icon"></image> 24 <u-icon name="more-circle-fill" :size="60"></u-icon> 25 <view class="grid-text">用户反馈</view> 26 </u-grid-item> 27 <u-grid-item bg-color="#f4f4f5"> 28 <u-icon name="plus-people-fill" :size="60"></u-icon> 29 <view class="grid-text">用户群</view> 30 </u-grid-item> 31 <u-grid-item bg-color="#f4f4f5"> 32 <u-icon name="red-packet-fill" :size="60" color="#fa3534"></u-icon> 33 <view class="grid-text">捐赠暗部</view> 34 </u-grid-item> 35 </u-grid> 36 37 38 <u-gap height="80" bg-color="#fff"></u-gap> 39 <u-divider color="#6d6d6d" half-width="80" border-color="#6d6d6d">©玩蛇的胖纸为网络文学而开发</u-divider> 40 <u-gap height="80" bg-color="#fff"></u-gap> 41 42 </view> 43 </template> 44 45 <script> 46 47 export default { 48 data() { 49 return { 50 list: [ 51 '寒雨连江夜入吴', 52 '平明送客楚山孤', 53 '洛阳亲友如相问', 54 '一片冰心在玉壶' 55 ] 56 } 57 }, 58 onLoad() { 59 }, 60 methods: { 61 }, 62 63 } 64 </script> 65 66 <style> 67 .banner{ 68 width:100%; 69 height:400upx; 70 71 } 72 .swiper-item{ 73 background-color: #E4E7ED; 74 width: 100%; 75 height: 100%; 76 color: #000000; 77 78 display: flex; 79 word-break: break-word; 80 align-items: center; 81 justify-content: space-around; 82 font-size: 20px; 83 } 84 .badge-icon { 85 position: absolute; 86 top: 30rpx; 87 right: 30rpx; 88 width: 40rpx; 89 height: 40rpx; 90 } 91 .badge1-icon { 92 position: absolute; 93 top: 0rpx; 94 right: 0rpx; 95 width: 60rpx; 96 height: 60rpx; 97 } 98 </style>
效果图: