1.框架基础目录
1.MVC与MVVM思想
2.项目结构与文件类型
3.全局标题与页面标题
4.全局样式与页面样式
5.App的生命周期
6.页面的生命周期
7.数据绑定与事件
8.组件中的动态与静态变量
9.条件判断与for循环
10.多端兼容条件编译
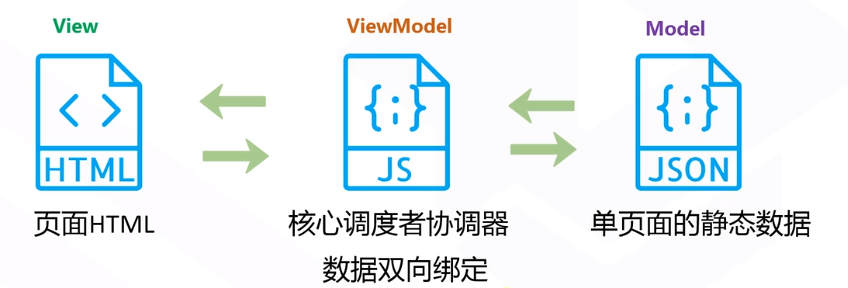
1.MVC与MVVM思想
MVC模式
1.M:Model-模型层:实现数据的增删改查
2.V:view-视图层:前端页面(Html+CSS+Javascript)
3.C:controller-控制层:处理业务

MVVM模式

通过代码阐述MVVM和双向数据绑定
打开上一节新建的HelloWorld项目
打开页面文件index.vue(pages/index/index.vue,所有的页面文件都是以.vue结尾的,而不是html)
<template>标签放html代码
<script>里面写JavaScript代码
<style>里面写样式代码
以上三个标签,在一个.vue页面文件中只能去写一个。
<view>相当于html中的<div>起到一个代码盒子的作用,无执行意义
其中<template>里的就是页面,相当于View,export default{}相当于VM,data(){return{}}相当于Model
:绑定数据,@绑定方法
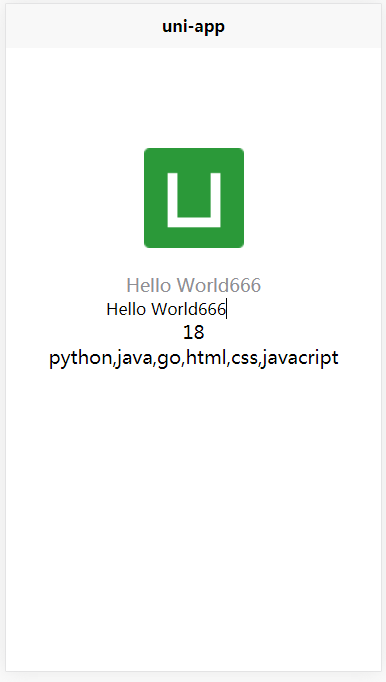
将index.vue中的代码修改为:
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">{{title}}</text> </view> <view class=""> <input type="text" :value="title" @input="change" /> </view> <view class=""> {{student.age}} </view> <view class=""> {{skill[0]}},{{skill[1]}},{{skill[2]}},{{skill[3]}},{{skill[4]}},{{skill[5]}} </view> </view> </template> <script> export default { data() { return { title: 'Hello World', student:{age:18}, skill:['python','java','go','html','css','javacript'] } }, onLoad() { }, methods: { change(e){ var txtTitle=e.detail.value; this.title=txtTitle } } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .logo { height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } </style>
运行后,在浏览器内:

2.页面路由和标题
在pages.json文件中进行配置
“pages”:[]数组中 ,配置每一个页面的信息,第一个是默认的首页。
"globalStyle": {}对象中,配置全局的信息。
私有页面标题会覆盖全局页面标题"navigationBarTitleText"
上拉刷新和下拉刷新,都在这里配置。
3.项目配置文件
App.vue内,可以配置公共样式,会被私有页面的样式覆盖
main.js内,可以配置全局变量
manifest.json内,可以配置项目版本号等相关配置
4.生命周期
1.应用的生命周期
onLaunch,初始化完成全局只触发一次
onShow/onHide 从后台到前台,从前台到后台,最小化等,都会触发的
还有nvue接收到数据触发,在通讯类app内才用得到。
2.页面的生命周期
onLoad/onUnload加载/关闭页面触发
onShow/onHide从后台到前台,从前台到后台,跟整个应用的一样,不同页面也可以定义自己的。
onPullDownRefresh下拉刷新
onReachBottom页面上拉触底事件
跳转演示
在pages目录下新建页面hello
在pages.json会自动生成配置代码
在hello.vue内:
<template> <view> <navigator url="../index/index"> <view class="" style=" 100rpx;height: 100rpx;background-color: #007AFF;"> </view> </navigator> </view> </template> <script> export default { data() { return { } }, methods: { } } </script> <style> </style>
在index.vue中:
<template> <view class="content"> <navigator url="../hello/hello"> <image class="logo" src="/static/logo.png"></image> </navigator> <view class="text-area"> <text class="title">{{title}}</text> </view> <view class=""> <input type="text" :value="title" @input="change" /> </view> <view class=""> {{student.age}} </view> <view class=""> {{skill[0]}},{{skill[1]}},{{skill[2]}},{{skill[3]}},{{skill[4]}},{{skill[5]}} </view> </view> </template> <script> export default { data() { return { title: 'Hello World', student:{age:18}, skill:['python','java','go','html','css','javacript'] } }, onLoad() { }, methods: { change(e){ var txtTitle=e.detail.value; this.title=txtTitle } } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .logo { height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } </style>
运行后可以演示页面跳转。
5.固定像素px和响应式像素upx
移动端样式中,用upx会自动适应不同屏幕的大小,每个屏幕的宽度都是750upx,对view样式的设定用upx。
但是在使用字体大小和边框宽度时,应该使用固定像素px。
6.在页面里使用{{}}表达式
在index.vue中:
<view class="">{{student.age+1}}</view> <view class="">{{student.age+"1"}}</view> <view class="">{{student.age>=18?'成年':'未成年'}}</view>
7.数据绑定与事件
标签外部的动态数据绑定{{}}
标签内部的动态数据绑定v-bind: 等价于:
改写index.vue中的路由和图片地址:
<template> <view class="content"> <navigator :url="url"> <image class="logo" :src="image"></image> </navigator> <view class="text-area"> <text class="title">{{title}}</text> </view> <view class=""> <input type="text" :value="title" @input="change" /> </view> <view class=""> {{student.age+1}} </view> <view class=""> {{student.age+"1"}} </view> <view class=""> {{student.age>=18?'成年':'未成年'}} </view> <view class=""> {{skill[0]}},{{skill[1]}},{{skill[2]}},{{skill[3]}},{{skill[4]}},{{skill[5]}} </view> </view> </template> <script> export default { data() { return { title: 'Hello World', student:{age:18}, skill:['python','java','go','html','css','javacript'], image:'/static/logo.png', url:'../hello/hello' } }, onLoad() { }, methods: { change(e){ var txtTitle=e.detail.value; this.title=txtTitle } } } </script>
在pages下新建一个页面用来演示事件events,为了方便演示,将pages.json中关于页面events的配置放到pages数组首位。
event.vue:
<template> <view> <input type="text" style="background-color: #8F8F94;height: 100upx;" @input="change" @focus="focus" @blur="blur" @confirm="confirm" @click="click" @tap="tap" @longpress="longpress" /> <!-- @longtap="longtap" --> </view> </template> <script> export default { data() { return { } }, methods: { change(){ console.log('内容改变') }, focus(){ console.log('获得焦点') }, blur(){ console.log('失去焦点') }, confirm(){ console.log('手机端的完成键,相当于pc端的回车键') }, click(){ console.log('组件被单击') }, tap(){ console.log('组件被触摸') }, //click在网页端会被tap覆盖,在手机端都会触发,推荐只使用tap即可。 longpress(){ console.log('长按,按住组件超过350毫秒') }, // longtap(){ // console.log('长按,不推荐使用了') // }, } } </script> <style> </style>
更多事件,查看官方文档。
8.条件渲染
v-if与-v-show
新建vif页面,为了方便展示,在pages.json中,将关于页面vif的配置放到第一位。
vif.vue:
<template> <view> <!-- v-if会在dom中被移除,v-showdisplay:none 更多的使用vif--> <view v-if="isShow"> 可见 </view> <view v-else> 不可见 </view> <view v-show="isShow"> 可见 </view> <!-- 三元运算符 --> <view v-if="sex==1? true : false"> 男1 </view> <view v-else> 女1 </view> <!-- v-else-if --> <view v-if="sex==1"> 男2 </view> <view v-else-if="sex==0"> 女2 </view> <view v-else> 不可知2 </view> </view> </template> <script> export default { data() { return { isShow:false, sex:3 } }, methods: { } } </script> <style> </style>
9.列表渲染
新建页面vfor,并且在pages.json中配置,让vfor做首页
vfor.vue:
<template> <view > <view v-for="(obj,index) in studentArray" :key=index> <view> 姓名:{{obj.name}}年龄:{{obj.age}} <view> 擅长技能: <!-- 换行 --> <!-- <view v-for="sk in obj.skill"> {{sk}}, </view> --> <block v-for="(sk,skindex) in obj.skill" :key="skindex"><!-- 嵌套索引不能使用相同名的key --> {{sk}}, </block> </view> </view> </view> </view> </template> <script> export default { data() { return { studentArray:[ {name:"jack",skill:['python','java','go'],age:18}, {name:"steve",skill:['html','css','javacript'],age:20}, {name:"bob",skill:['java','go','html'],age:19}, {name:"amy",skill:['go','html','css','javacript'],age:22}, {name:"blues",skill:['html','css','javacript'],age:23} ] } }, methods: { } } </script> <style> </style>
10.条件编译
在代码中加入标签,让代码在不同平台下,做不同的编译,参考官方文档。