1.什么是uni-app
1.Union Application 聚合App
2.前端框架
3.基于Vue.js
4.开发规范同小程序
5.一套代码可编译到ios、安卓、H5、小程序等多个平台。
2.为什么使用uni-app
1.同一套代码编译多端
2.接近原生,效果更好
3.开发效率高
4.开发成本(人力、时间、维护)低
5.学习成本低
6.支持npm与自定义组件
7.社区活跃,版本迭代快
3.HbuilderX
1.uni-app开发的工具,官网:
https://www.dcloud.io
2.下载安装
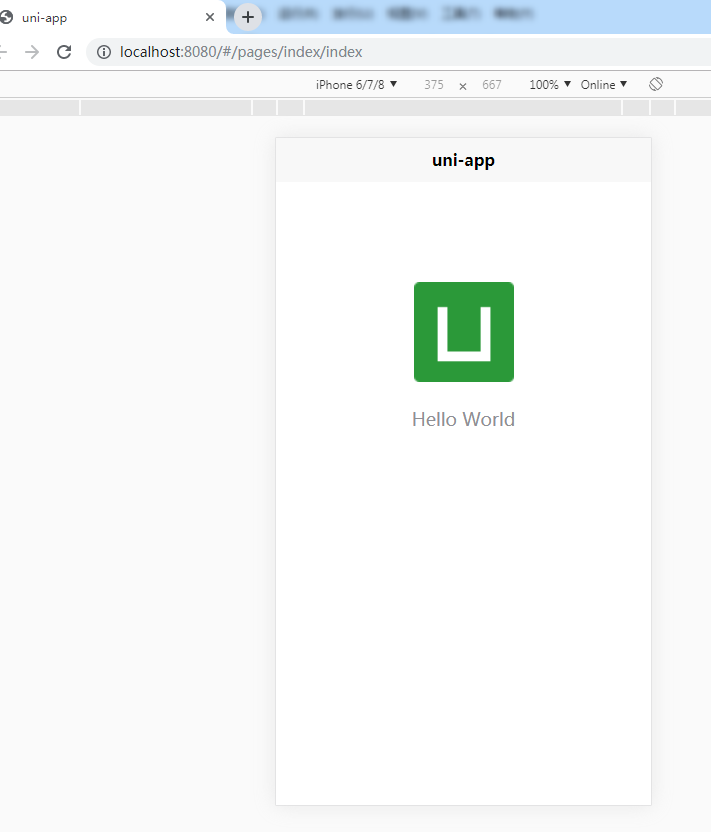
3.hello world
新建项目

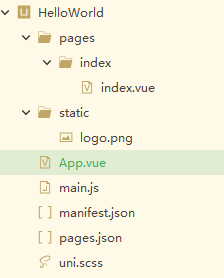
目录树

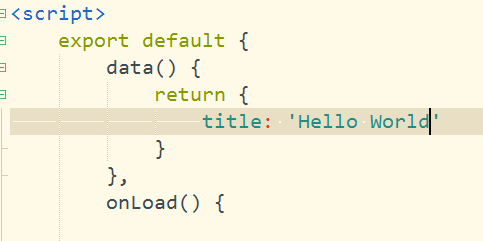
修改pages/index/index.vue中data中的title内容为Hello world

然后Ctrl+s保存
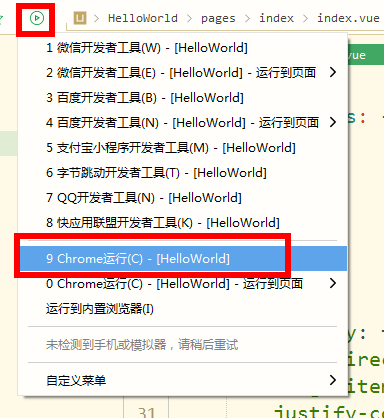
4.在浏览器中调试