1.webservice方法
[System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { [WebMethod] public string Test(string inputStr) { ////HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*"); return "Hello :"+inputStr; } }
2.webservice网站web.config配置
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
![]() http://go.microsoft.com/fwlink/?LinkId=169433
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<customErrors mode="Off"/>
<webServices>
<protocols>
<add name="HttpSoap"/>
<add name="HttpPost"/>
<add name="HttpGet"/>
<add name="Documentation"/>
</protocols>
</webServices>
</system.web>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<customErrors mode="Off"/>
<webServices>
<protocols>
<add name="HttpSoap"/>
<add name="HttpPost"/>
<add name="HttpGet"/>
<add name="Documentation"/>
</protocols>
</webServices>
</system.web>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>

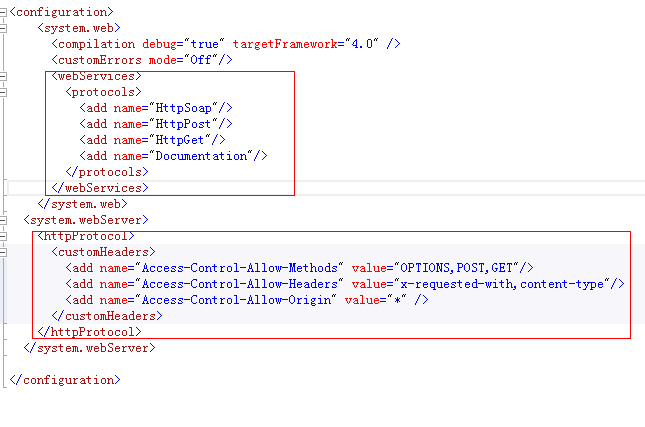
图中框出的2块经测试 缺一不可
3.jquery ajax调用
function doClick1() {
jQuery.support.cors = true; //IE10以下
$.ajax({ type: "post", url: "http://xx.com/TestService.asmx/Test", dataType: 'xml', data: { inputStr: 'everyone' }, success: function (data) { alert(data); //xml对象 }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest); alert('error:' + errorThrown); } }); }
From: http://www.cnblogs.com/xuejianxiyang/p/5369346.html