首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意:

最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推送对不对,这个时chrome浏览器的截图,出现在右下角,其他浏览器的样式可能有些微差别。
websocket通信?浏览器广告推送?html5自动更新?灵异事件?
----------------------------我是研究的结果华丽的分割线-------------------------------
先说下websocket吧,WebSocket 规范是 HTML 5 中的一个重要组成部分,已经被很多主流浏览器所支持,也有不少基于 WebSocket 开发的应用。正如名称所表示的一样,WebSocket 使用的是套接字连接,基于 TCP 协议,可用于任意的客户端和服务器程序。WebSocket目前由W3C进行标准化。WebSocket已经受到Firefox 4、Chrome 4、Opera 10.70以及Safari 5等浏览器的支持,主要用于s/c的数据通信,但以上的例子不是双向通信,而是单项消息推送,客户端只接收消息提示并查看就行了,接下来我在浏览器里找了下,发现了这个:

内容设置-通知-例外管理,发现了消息通知的的来源,是各大网站的设定的端口号,可知其工作原理是服务器端设置好通知服务,在特定时间向客户端推送相关内容,并且此时用户不一定在浏览当前推送网址的来源网页,只要开着浏览器并且没用禁止网站消息通知就可以接收通知,所以相对于以前网页右下方弹出div的提醒方式,这种方式显得比较高大上;
后来在查阅相关资料的时候发现了浏览器桌面通知这个功能,也就是Desktop Notification这个啦,基本的回调方式是这样的
Notification.requestPermission(callback);
比如运行这个浏览器就会提示:

其工作流程大致是检测用户是否同意执行,这个方法用于向用户请求获得消息提醒的权限,调用这个方法将产生如下效果,分别对应着3中状态:“granted”(状态值:0)表示用户同意消息提醒;“default”(状态值:1)表示默认状态,用户既未拒绝,也未同意;“denied”(状态值:1)表示用户拒绝消息提醒。只有在状态值为0的时候才能够允许消息提醒,这个值保存在一个内部变量中,并且是只读的,通过checkPermission()方法可以提取到这个状态值:

然后如果用户同意执行有权限推送通知了,就可以配置推送消息给浏览器了,看起来很高端的样子。通过new构造,显示通知。
推送方法:new Notification(title, options),其中title是必须参数,表示通知小框框的标题内容,options是可选参数,下面是一些参数的简单说明(实际内容有很长,有兴趣的小伙伴可以看下html5api说明)
lang:提示的语言,这个没啥用吧
bady:提示消息的主体内容。会在标题的下面显示
tag:标记当前通知的标签
icon:就是提示的时候显示的图标啦
renotify:是否替换之前的通知项
下面是一个小小验证,小伙伴们可以尝试下,这里页面上不让运行js,(果然没有独立域名独立服务器的博客权限爽啊 )就贴一段代码吧,大家一看就明白:
)就贴一段代码吧,大家一看就明白:
function showNotice() {
Notification.requestPermission(function (perm) {
if (perm == "granted") {
var notification = new Notification("这是一个通知撒:", {
dir: "auto",
lang: "hi",
tag: "testTag",
icon: "https://static.cnblogs.com/images/adminlogo.gif",
body: "通知content"
});
}
})
}
运行这段代码,在浏览器上就会出现,当然前提是浏览支持这玩意:

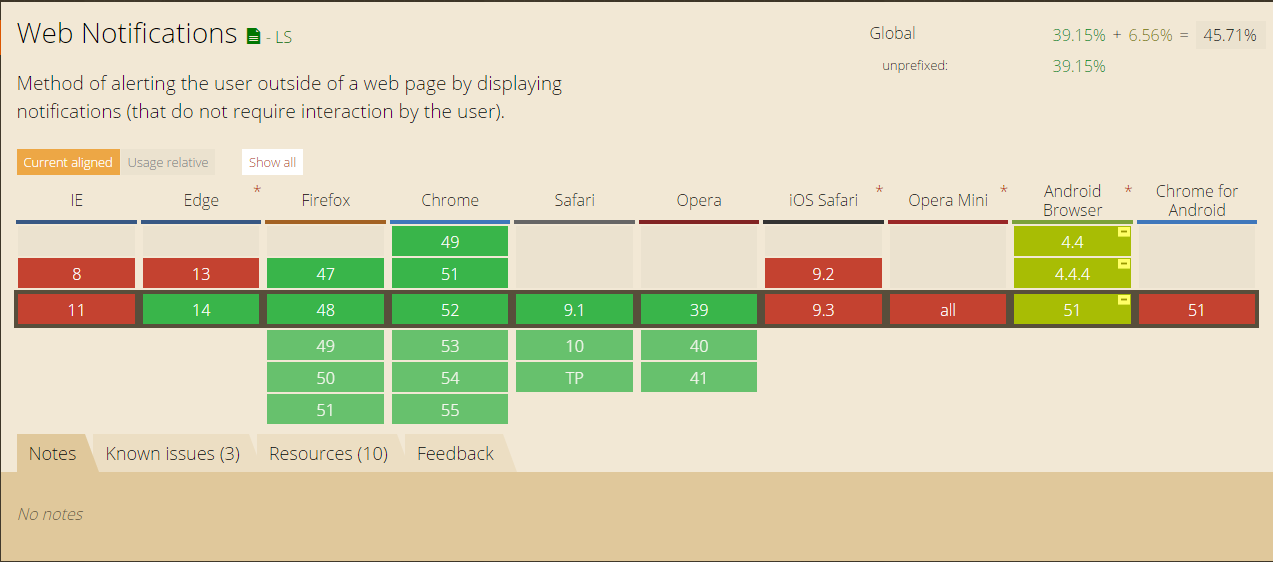
浏览器支持情况:

呵呵哒,只能在pc端非ie使用,看情况啦,所以微软操作系统做这么牛,占有率这么高,为何内置的浏览器这么...
好啦,辛苦一番算是把这个问题弄明白了,再也不用怀疑有灵异事件了
以上结果如有纰漏欢迎各位小伙伴指正!
原文地址:浏览器桌面通知Notification探究 ,薛陈磊 | Share the world