新建一个webpack-demo工程,然后在根目录下建一个webpack.config.js文件,格式如图

1、单个文件打包模式,webpack.config.js
{ entry: './src/app.js', output: { filename: 'bundle.js', path: __dirname + '/build' } }
2、如果有另一个文件webpack.dev.config.js
运行命令为 webpack --config webpack.dev.config.js
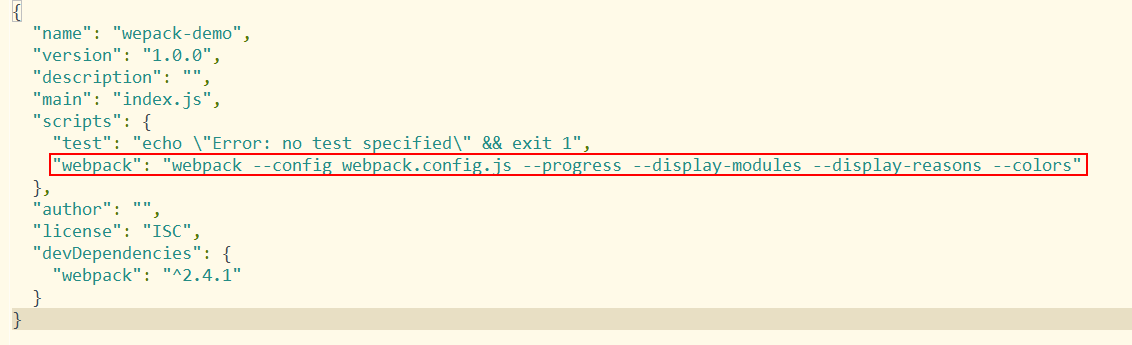
或者,在package.json里面定义一个脚本

然后运行脚本 npm run webpack 即可
2、entry为数据的情况
在src/script下建立a.js
function helloChina(){ alert('hello china') }
webpack.config.js
module.exports = { entry: ['./src/script/main.js','./src/script/a.js'], output: { path: __dirname + '/dist/js', filename: 'bundle.js' } }
运行 npm run webpack

3、entry为对象的时候,多文件多输出
webpack.config.js
module.exports = { entry: { main: './src/script/main.js', a: './src/script/a.js' }, output: { path: __dirname + '/dist/js', filename: '[name].js' } }