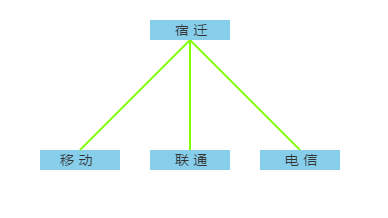
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <canvas id="demoCanvas" width="388" height="218" style="background-color: #243356;"></canvas> <script src="js/lib/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/lib/easal/lib/easeljs-0.8.2.combined.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var draw = {}; (function(){ var stage = new createjs.Stage('demoCanvas'); //画四方形 function drawRect(param){ var p = $.extend(true, { x: 0, y: 0, 80, height: 20, fill: 'red' }, param); var circle = new createjs.Shape(); circle.graphics.beginFill(p.fill).drawRect(p.x,p.y,p.width,p.height); stage.addChild(circle); stage.update(); } //画直线 function drawLine(param){ var p = $.extend(true, { x: 0, y: 0, x1: 10, y1: 10, fill: 'red' } , param); var g= new createjs.Graphics(); g.setStrokeStyle(2); g.beginStroke("#7FFF00"); //g.beginFill("red"); g.moveTo(p.x,p.y).lineTo(p.x1,p.y1); g.endStroke(); _drawToCanvas(g); } //文字 function write(param){ var p = $.extend(true, { x: 0, y: 0, color: "#333", text: "" }, param); var txt = new createjs.Text(p.text , "14px 微软雅黑" , p.color); txt.lineWidth = 150; txt.x = p.x; txt.y = p.y; stage.addChild(txt); stage.update(); } function _drawToCanvas(graphics, canvas){ canvas = canvas || 'demoCanvas'; stage = stage || new createjs.Stage(canvas); var shape = new createjs.Shape(graphics); stage.addChild(shape); stage.update(); } draw = { drawRect: drawRect, drawLine: drawLine, write: write } })(); draw.drawLine({ x: 190, y: 40, x1: 80, y1: 150 }); draw.drawLine({ x: 190, y: 40, x1: 190, y1: 150 }); draw.drawLine({ x: 190, y: 40, x1: 300, y1: 150 }); draw.drawRect({ fill: 'skyblue', x: 150, y: 20 }); draw.drawRect({ fill: 'skyblue', x: 40, y: 150 }); draw.drawRect({ fill: 'skyblue', x: 150, y: 150 }); draw.drawRect({ fill: 'skyblue', x: 260, y: 150 }); draw.write({ text: "宿 迁", x: 175, y: 20 }); draw.write({ text: "移 动", x: 60, y: 150 }); draw.write({ text: "联 通", x: 175, y: 150 }); draw.write({ text: "电 信", x: 285, y: 150 }); </script> </body> </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 9 <canvas id="demoCanvas" width="388" height="218" style="background-color: #243356;"></canvas> 10 11 <script src="js/lib/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script> 12 <script src="js/lib/easal/lib/easeljs-0.8.2.combined.js" type="text/javascript" charset="utf-8"></script> 13 <script type="text/javascript"> 14 $(function(){ 15 var draw = {}; 16 (function(){ 17 var stage = new createjs.Stage('demoCanvas'); 18 19 //画四方形 20 function drawRect(param){ 21 var p = $.extend(true, { 22 x: 0, 23 y: 0, 24 80, 25 height: 40, 26 fill: 'red' 27 }, param); 28 29 var circle = new createjs.Shape(); 30 circle.graphics.beginFill(p.fill).drawEllipse(p.x,p.y,p.width,p.height); 31 stage.addChild(circle); 32 stage.update(); 33 } 34 //画直线 35 function drawLine(param){ 36 var p = $.extend(true, { 37 x: 0, 38 y: 0, 39 x1: 10, 40 y1: 10, 41 fill: 'red' 42 } , param); 43 44 var g= new createjs.Graphics(); 45 var aaaa = g.setStrokeDash([10,5]); 46 g.beginStroke("#7FFF00"); 47 //g.beginFill("red"); 48 g.moveTo(p.x,p.y).lineTo(p.x1,p.y1); 49 g.endStroke(); 50 _drawToCanvas(g); 51 } 52 53 //文字 54 function write(param){ 55 var p = $.extend(true, { 56 x: 0, 57 y: 0, 58 color: "#333", 59 text: "" 60 }, param); 61 var txt = new createjs.Text(p.text , "14px 微软雅黑" , p.color); 62 txt.lineWidth = 150; 63 txt.x = p.x; 64 txt.y = p.y; 65 stage.addChild(txt); 66 stage.update(); 67 } 68 69 function _drawToCanvas(graphics){ 70 //canvas = canvas || 'demoCanvas'; 71 stage = stage || new createjs.Stage(canvas); 72 73 var shape = new createjs.Shape(graphics); 74 75 stage.addChild(shape); 76 var i = 5; 77 createjs.Ticker.on('tick' , function(){ 78 i--; 79 graphics._strokeDash.offset = i; 80 stage.update(); 81 }) 82 stage.update(); 83 } 84 85 draw = { 86 drawRect: drawRect, 87 drawLine: drawLine, 88 write: write 89 } 90 })(); 91 92 draw.drawLine({ 93 x: 190, 94 y: 150, 95 x1: 80, 96 y1: 40 97 }); 98 99 draw.drawLine({ 100 x: 190, 101 y: 150, 102 x1: 190, 103 y1: 40 104 }); 105 106 draw.drawLine({ 107 x: 190, 108 y: 150, 109 x1: 300, 110 y1: 40 111 }); 112 113 draw.drawRect({ 114 fill: 'skyblue', 115 x: 150, 116 y: 150 117 }); 118 119 draw.drawRect({ 120 fill: '#007FCC', 121 x: 40, 122 y: 20 123 }); 124 125 draw.drawRect({ 126 fill: '#DA0009', 127 x: 150, 128 y: 20 129 }); 130 131 draw.drawRect({ 132 fill: '#7DB926', 133 x: 260, 134 y: 20 135 }); 136 137 draw.write({ 138 text: "宿 迁", 139 x: 175, 140 y: 160 141 }); 142 143 draw.write({ 144 text: "移 动", 145 x: 60, 146 y: 30 147 }); 148 149 draw.write({ 150 text: "联 通", 151 x: 175, 152 y: 30 153 }); 154 155 draw.write({ 156 text: "电 信", 157 x: 285, 158 y: 30 159 }); 160 }); 161 162 </script> 163 </body> 164 </html>
增加了动态效果