Django 10 GET和POST(HttpRequest对象,GET和POST请求,文件上传,HttpResponse对象的cookie)
一、HttpRequest对象
#HttpRequest对象 #服务器接受到Http协议的请求后,会根据报文创建HttpRequest对象,视图函数的第一个参数是HttpRequest对象在django.http模块中定义的HttpRequest对象的API #属性: path #一个字符串,表示请求的页面的完整路径,不包括域名 method #一个字符串,表示请求使用的HTTP方法,常用值包括:‘GET’,'POST' encoding #一个字符串,表示提交的数据的编码方式;如果是None则表示使用浏览器的默认设置,一般设置为utf-8 #这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的访问将使用新的encoding值 GET # 一个类似于字典的对象,包括get请求方式的所有参数 POST # 一个类似于字典的对象,包括post请求方式的所有参数 FILES # 一个类似于字典的对象,包括所有的上传文件 Cookie # 一个标准的python字典,包括所有的cookie,键值都是字符串 session # 一个既可读又可写的类似于字典的对象,表示当前的会话,只有放Django启用会话的支持是时才可用,详细内容见‘状态保持’ #方法 is_ajax() #如果请求是通过XMHttpRequest发起的,则返回True
form标签的GET和POST
#在HTML中,form表单的作用是收集标签中的内容,<form>...</form>中间可以由访问者添加类似于文本、选择、或者一些控制模块的等待,那么这些内容会将被送到服务端 #一个表单必须指定两样东西: #1、form的method参数用于设置表单的提交方式,默认设置为POST #2、action用于设置表单的提交url,如果不写或者保持空字符串,那么将使用当前的url
#get方式
#1、get提交的参数会在url中显示 #2、可以通过request.GET.get的方式获取提交的参数
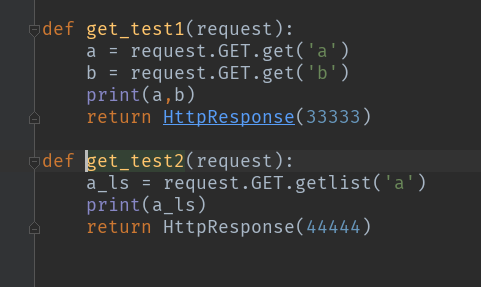
一键多值的getlist方法
#request对象的属性GET,POST都是querydict类型的对象,与Python字典不同,querydict类型的对象用来处理同一个键带有多个值的情况 #get()方法 #根据键获取值,只能获取键的一个值 #如果一个件拥有多个值,只能获取最后一个值 #getlist()方法 #根据键获取值将值以列表返回,可以获取一个键的多个值


request中GET和POST对象的属性
GET属性 POST属性 -Querydict类型的对象 -Querydict类型的对象 -包含get请求方式的所有参数 -包含get请求方式的所有参数 -与url请求地址中的参数对于,位于?后面 -与form表单中的控件对应 -参数的格式是键值对,如key1=value1 -表单中空间要有name属性,则name属性的值为键,value属性的值为值,构成键值对提交 -多个参数之间,使用&连接,如key1=value1&key2=value2 -对于checkbox空间,name属性一样为一组,当控件被选中后会提交,存在一键多值的情况
总结
#1、GET:如其名,是从服务器获取数据,不会改变服务器的状态和数据,在url中携带参数发送给服务器 #2、POST则是将一定量的数据发送给服务器,一般会更改服务器的数据 #3、POST方法的参数不能再URL当中看到,他会说通过body参数传递给服务器,所以相对GET方法直接在URL当中看到传递的参数,显得更加安全一些。
当然,也不能简单的判定POST方法比GET方法更安全,要是网站保持安全,需要做更多的安全处理
二、文件上传
#1、在static目录下创建一个media目录 #2、在settings.py里面 129行添加,下面那个路径是用来存放文件的路径 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] MEDIA_ROOT = os.path.join(BASE_DIR,'static/media') #3、上传模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上传</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> {% csrf_token %} <!要上传文件必须添加上enctype > <input type="file" name="file"> <br> <input type="submit" value="上传"> </form> </body> </html>
#4、视图函数 import os from myblog.settings import MEDIA_ROOT #从主目录下导入地址 def upload(request): if request.method == 'GET': return render(request,'test11/update.html') elif request.method == 'POST': f = request.FILES.get('file') #获取文件名称 f_name = os.path.join(MEDIA_ROOT,f.name) #路径和文件名拼接到一起,作为文件存放的位置 with open(f_name,'wb') as ff: #以'wb'方式打开路径并赋值给ff for c in f.chunks(): #以chunks方法来读 ff.write(c) #写入 return HttpResponse(55555) else: return HttpResponse('错误')
三、response对象的cookie处理
#HttpResponse对象 #属性 content #表示返回的内容,字符串类型 charser #表示response采用的编码字符集,字符串类型 status_code #响应的HTTP响应状态码 content-type #指定输出的MIME类型 #方法: init #使用页内容实例化HttpResponse write(content) #以文件的方式写 flush() #以文件的方式输出缓存区 set_cookie(key,value='',max_age=None,expires=None) #设置cookie key、value #字符串类型 max_age #整数,表示在指定秒数后过期 expires #是一个datetime或者timedelta对象,会话将在这个指定的日期/时间过期,注意datetime和timedelta值只有在使用PickleSerializer时才可序列化 #max_age和expires二选一,如果不指定过期时间,则关闭浏览器就失效 delete_cookie(key) #删除指定的key的Cookie,如果key不存在则说明都不发生
def resp_test(request): rs = HttpResponse(6666666666) #rs为响应对象 print(rs.content) #表示返回的内容,字符串类型 print(rs.charset) #表示response采用的编码字符集,字符串类型 print(rs.status_code) #响应的HTTP响应状态码 # print(rs.content_type_for_repr) #指定输出的MIME类型 return rs
JsonResponse 返回的是json数据(字典)
def json_test(request): return JsonResponse({'abc':'123456'})
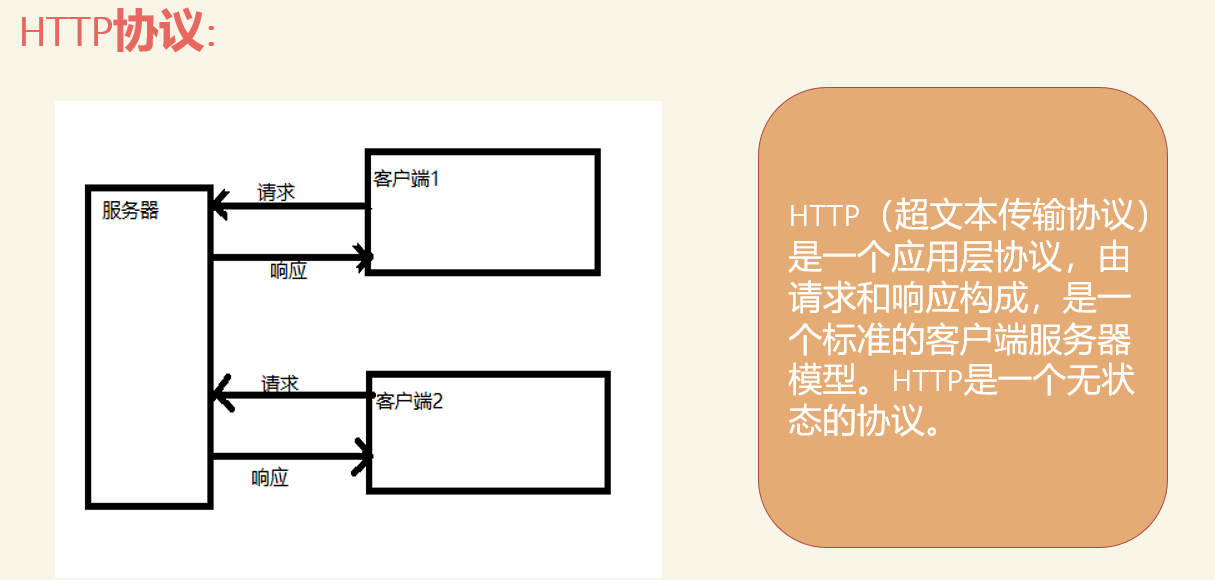
HTTP协议

设置、获取、删除cookie
from datetime import datetime def set_cookie(request): response = HttpResponse('设置cookie') response.set_cookie('name','taka') response.set_cookie('name','taka',max_age=60) #指定60秒以后过期 response.set_cookie('name','taka',expires=datetime(2018,8,3)) #指定具体时间过期 return response def get_cookie(request): cookie = request.COOKIES #从request里面获取cookie print(cookie.get('name')) return HttpResponse('获取cookie') def delete_cookie(request): rs = HttpResponse('删除cookie') rs.delete_cookie('name') return rs