情况简介:老大给了我一个模块,做新增的时候,有个地址地区,要求就是第一个框选了浙江省,第二个框自动补充出来浙江省的地市,默认填充是杭州市,选择了市以后,区的下拉框可以使用,并且是市对应的下级,比如说前边的是杭州市,区就可以选择滨江区 余杭区等等
吐槽一下:其实这玩意儿咱经常见,真的拿来做了,却有点虚,当时还真是没有啥想法,后来才把做出来,鹅鹅鹅鹅鹅鹅,废话也不少了,直接代码:
代码:
//后台java代码 去新增页面
map.addAttribute("listProvince", listProvince); return VIEW_PATH + "/add";
//根据省查询市
@RequestMapping("/findCity")
@ResponseBody
public Object findCity(String provinceName,String provinceCode){
List<SysCity> list = new ArrayList<>();
try {
list= sysCityService.queryCityByProvinceCode(provinceCode);
} catch (Exception e){
e.printStackTrace();
}
return list;//该list就是下边js中第s
}
//根据市查询县
@RequestMapping("/findCountry")
@ResponseBody
public Object findCountry(String cityName,String cityCode){
List<SysCountry> list = new ArrayList<>();
try {
list= sysCountryService.queryCountryByCityCode(cityCode);
} catch (Exception e){
e.printStackTrace();
}
return list;//该list就是下边js的ss
}

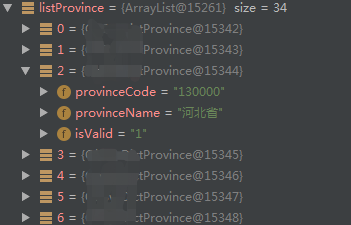
查出来很多的省 并且每个元素都有省名称和编码 0、1是北京和天津 直辖市

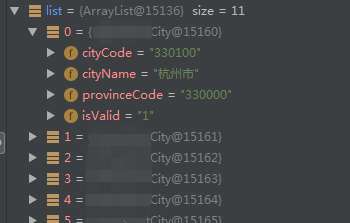
查出来的地市 每个元素都有省编码 市名称和市编码

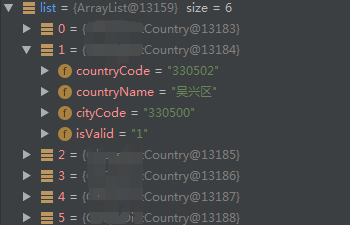
查出来的很多区县
//html代码 add.html
<div class="col-md-2"> <select id="province" placeholder="请选择省"> <option th:each="level : ${listProvince}"
th:value="${level.provinceCode}" th:text="${level.provinceName}" xmlns:th="http://www.w3.org/1999/xhtml">
</option> </select> </div> <div class="col-md-2"> <select id="city"placeholder="请选择市"> //js中拼接 </select> </div> <div class="col-md-2"> <select id="country"placeholder="请选择县"> //js中拼接 </select> </div>
//js代码
$(function(){
$("#province").on("change",function () { debugger; var provinceText=$("#province").find("option:selected").text(); var provinceVal=$("#province").val();
//去后台 根据省查找市 var url = rootPath + '/serv/service/findCity'; var s = CommnUtil.ajax(url, { provinceName: provinceText, provinceCode: provinceVal }, "json"); if(!!s && s.length > 0){ $("#city").empty(); var item; $.each(s,function(i,result){
//给id为city的select拼接object选项和值 $("#city").append($("<option/>").text(result['cityName']).attr("value",result['cityCode'])); }); }else{ $("#city").empty(); } var cityText=$("#city").find("option:selected").text(); var cityVal=$("#city").val(); var urlCountry = rootPath + '/serv/service/findCountry'; var ss = CommnUtil.ajax(urlCountry, { cityName: cityText, cityCode: cityVal }, "json"); if(!!ss && ss.length > 0){ $("#country").empty(); var item; $.each(ss,function(i,result){
//给id是country的select拼接option选项和值 $("#country").append($("<option/>").text(result['countryName']).attr("value",result['countryCode'])); }); }else{ $("#country").empty(); } });
});
总结:三级联动的关键就是在于触发条件查询并且通过ajax的方式异步刷新,条件查询的条件就是前一个select选的项