文档流:文档中可显示的元素在排列时候的开始位置以及他们所占的区域
原因:页面元素不同,按照各自的特点去显示,在页面中所占的区域是不一样的
顺序:从上到下,从左到右
css浮动float
概念:使元素脱离文档流,按照指定的方向发生移动,遇到父级元素或者相邻的元素就会停下来
特征:1)块元素可以在一行显示
2)按照一个方向移动
3)行内元素支持宽高
4)脱离文档流(元素不在页面中占位置了)
注意:浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的
非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)
5)块元素的默认宽度(默认撑满一行)会改变(由内容撑开,也可以设置宽)
代码
1 .container div { 2 width: 100px; 3 height: 100px; 4 background: green; 5 float: left; 6 }
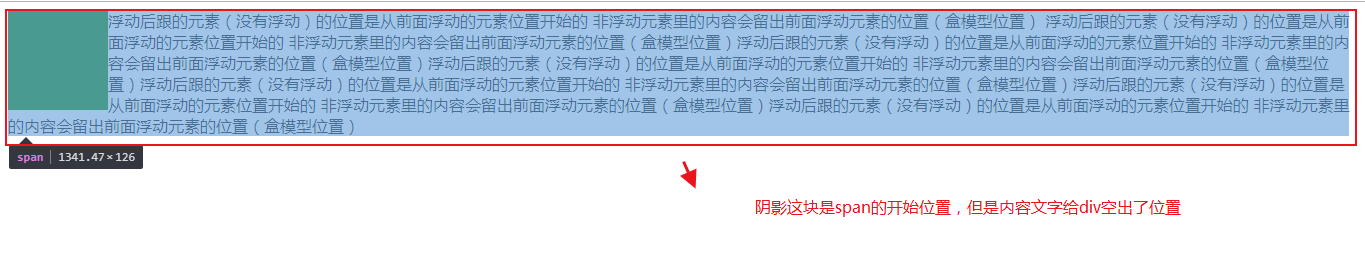
<div class='container'> <div></div> <span>浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置) 浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置)浮动后跟的元素(没有浮动)的位置是从前面浮动的元素位置开始的 非浮动元素里的内容会留出前面浮动元素的位置(盒模型位置) </span>
结果:
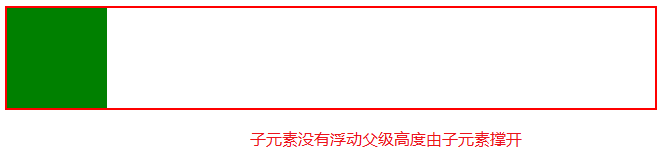
6)父级高度塌陷(破坏性),子元素如果有浮动,父级高度不会自动撑开了
//css代码 .container { border:2px solid red; } .container div { 100px; height: 100px; /*float: left;*/ background: green; } //html代码 <div class='container'> <div></div> </div>


清除浮动
1) clear 元素的某个方向上不能有浮动元素
clear :left 元素的左边不能有浮动元素
right 元素的右边不能有浮动元素
both 元素的两边不能有浮动元素 (常用)
2)overflow:hidden
如果子级有定位(position)并且超出了父级的范围这样子级定位的内容就开不见了,就不能有这样命令了
3)空标签
空标签是没有内容的,但他用于清楚浮动,不符合行为、结构、样式相分离
<div class='container'> <div class='box'></div> <div style='clear:both;'></div> </div>
4)after伪类清除浮动,是目前主流方法
after 代表选择到的元素的内容的最后面(默认添加的内容是行内元素),配合content使用
content 设置的内容
CSS代码
.container { border: 2px solid red; } .container .box { width: 100px; height: 100px; float: left; background: green; } .clearfix:after { content: ''; display: block; clear: both; }
HTML代码
<div class='container clearfix'> <div class='box '></div>
</div>
执行结果

BFC Block Formatting Contexts 块级元素格式化上下文
决定了块级元素如何对它的内容进行布局,及与其他元素的关系与相互作用
关键词解释:块级元素:指的是父级(块级元素)
内容:子元素(块级元素)
其他元素:与内容级别的兄弟元素
相互作用:BFC里的元素与外面的元素不会发生影响
普通文档流的布局规则
1:浮动的元素不会被父级计算高度(父级高度塌陷)
2:非浮动元素会覆盖浮动元素的位置
3:margin会传递给父级
4:2个相邻的元素上下元素会重叠
BFC的布局规则
1:浮动的元素会被父级计算高度( 父级触发了BFC)
2: 非浮动元素不会覆盖浮动元素的位置(非浮动元素触发了BFC)
3:margin不会传递给父级(父级触发了BFC)
4:两个相邻的元素上下margin不会重叠(给其中一个元素添加一个单独的父级,然后让他的父级触发BFC)
触发BFC的方式(以下任意一条就可以)
1:float的值不为null
2:overflow的值不为visible
3:display的值为table-cell,table-caption,inline-block
4:position的值不为static,relative
举几个栗子:
1:自适应两栏布局:
代码
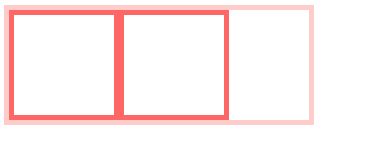
<style> body { width: 300px; position: relative; } .aside { width: 100px; height: 150px; float: left; background: #f66; } .main { height: 200px; background: #fcc; } </style> <body> <div class="aside"></div> <div class="main"></div> </body>
页面显示:

注意:非浮动元素会覆盖浮动元素的位置,就是主区和左栏开始位置重叠了,解决办法,让非浮动元素触发BEC
.main {
overflow: hidden;
}
触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块(父级)的宽度,和aside的宽度,自动变窄。效果如下

2:清除内部浮动
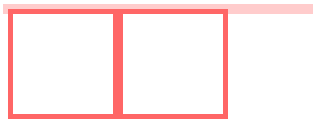
1 <style> 2 .par { 3 border: 5px solid #fcc; 4 width: 300px; 5 } 6 7 .child { 8 border: 5px solid #f66; 9 width:100px; 10 height: 100px; 11 float: left; 12 } 13 </style> 14 <body> 15 <div class="par"> 16 <div class="child"></div> 17 <div class="child"></div> 18 </div> 19 </body>
页面效果:

为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算
1 .par { 2 overflow: hidden; 3 }

3:防止页面margin重叠问题
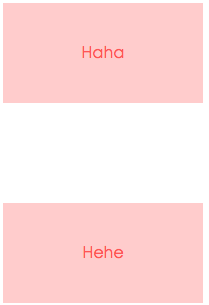
1 <style> 2 p { 3 color: #f55; 4 background: #fcc; 5 width: 200px; 6 line-height: 100px; 7 text-align:center; 8 margin: 100px; 9 } 10 </style> 11 <body> 12 <p>Haha</p> 13 <p>Hehe</p> 14 </body>
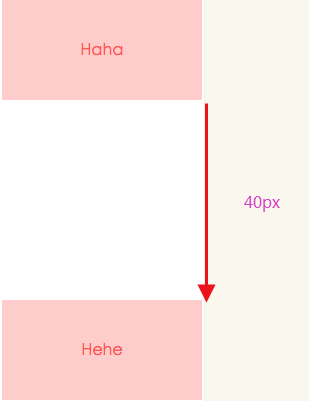
页面显示:

margin重叠问题造成了两个P之间的上下距离还是100
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
代码:
1 <p>Haha</p> 2 <div style='overflow:hidden;'> 3 <p>Hehe</p> 4 </div
页面显示: