面向对象,是一种编程思想
可以添加属性(变量)和方法(函数)。
特点:
1、把功能写成一个函数
2、函数必须在对象身上 调用 对象.方法名()
3、对象身上的功能可以继承
创建对象的方法
1、 {} 字面量创建
2、 new Object()
3: 用构造函数创建
4:Object.create方法创建
创建完的对象有2个特点
1、 可以添加属性 (属性的值为非函数的任意数据类型)
2、 添加方法
//第一种创建对象方法
var obj={
name : '小徐',
age : 28,
sing : function(){
console.log('小徐现在在学JS的面向对象知识');
}
}
console.log(obj);
//可以直接给对象添加属性和方法
obj.height='163cm';
obj.play=function(){
console.log('我在学习');
}
//第二种创建对象的方法
var obj1=new Object();
console.log(obj1);
obj1.name='jiajia';
obj1.work=function(){
console.log("他是个苦逼的程序员");
}
// 用构造函数创建对象
function M (name){
this.name = name;
}
var obj3=new M('jiajia');
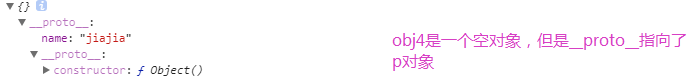
// 用Object.create方法创建对象
var p ={name:'jiajia'}
var obj4=Object.create(p);
console.log(obj4);



new 一元运算符,后面只能跟函数,用来调用函数
用new 调用函数的执行过程
1、自动创建一个空对象
2、把函数内部的this指向创建的这个对象
3、在函数执行完之后自动返回创建的那个对象,即使函数里面没有return
4、 函数里有return
1)return的是对象,返回的是这个对象
2)return的是非对象,返回的是那个创建的对象
注意:1、用new 调用的函数,返回的永远是一个对象
2、使用new 调用的函数就是一个用来创建对象的函数(构造函数)
function test(){ console.log(this); } test(); // window 函数是window身上的一个方法,所以this 指向的是window new test(); // {} 用new 调用函数创建了一个空对象并且把this指向了该对象 var res1=test(); var res2=new test(); console.log(res1); // undefined 因为在函数声明的时候并没有 return console.log(res2); // { } 一个空对象 /* new 调用函数背后实现的原理 var new2=function(func){ var obj=Object.create(func.prototype); //创建一个空对象,并且继承了传入参数的原型 var k=func.call(obj); // 改变this指向 if(typeof k === 'object'){ return k; // 如果传入的参数是个对象,返回该对象 }else{ return obj; // 如果传入的是个非对象,返回空间的那个空对象 } }
// new test() ,这个new的调用的背后工作原理就是 new2(test)这个实现的步骤 */ function test1(){ return [1,2,3]; } var res3=test1(); var res4=new test1(); console.log(res3); // [1,2,3] console.log(res4); // [1,2,3] function test1(){ return 1; } var res3=test1(); var res4=new test1(); console.log(res3); // 1 console.log(res4); // { } 用new 调用的函数return的是非对象,返回的是创建的那个对象