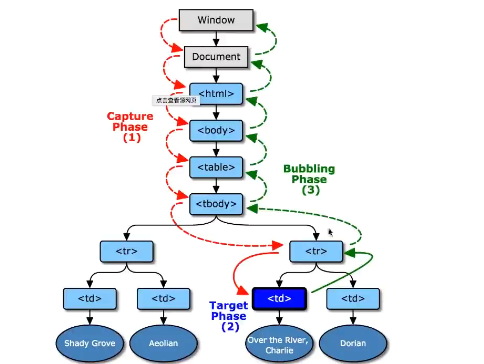
事件流
1、在事件触发时,会先执行一个阶段‘捕获阶段’ ,从最外层向触发该事件元素寻找的一个过程。最终找到触发该事件的元素,如果该元素有绑定事件处理函数则执行该函数
2、在找到触发该事件的元素之后,如果该元素身上有事件就会执行,成为‘目标阶段’。
3、接下来执行‘冒泡阶段’,从目标元素的上一层往外找,直到最外层时结束整个时间流程
注意:不论是捕获阶段还是冒泡阶段,在寻找目标元素的过程和向外返回的过程中,所遇到每一个元素身上如果有相同的事件处理函数都被会调用
低版本IE浏览器事件只能绑定在冒泡阶段。

1 <!DOCTYPE html> 2 <html lang="en" id='html'> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>函数的学习</title> 7 <style> 8 #div{ 9 200px; 10 height: 200px; 11 background: green; 12 font-size: 50px; 13 } 14 #span{ 15 display: inline-block; 16 50px; 17 height: 50px; 18 background: red; 19 font-size:20px; 20 line-height: 50px; 21 color:#fff; 22 } 23 </style> 24

29 </head> 30 31 <body id='body'> 32 <div id="div"> 33 div 34 <span id="span"> 35 span 36 </span> 37 </div> 38 <script> 39 var div=document.getElementById("div"); 40 var span=document.getElementById("span"); 41 var body=document.getElementById("body"); 42 var html=document.getElementById("html"); 43 window.id="window1"; 44 function fn(){ 45 console.log(this.id); 46 } 47 //用on的方法给元素添加事件先触发事件源对象,然后再往外执行(冒泡阶段) 48 window.onclick=fn; //window1 49 html.onclick=fn; //html window1 50 body.onclick=fn; //body html window1 51 div.onclick=fn; //div body html window1 52 span.onclick=fn; //span div body html window1 53 54 </script> 55 </body> 56 57 </html>
1 //用addEventListener 添加事件,最后一个参数为false代表冒泡阶段,与on添加的事件是一样的
2 window.addEventListener('click',fn,false);
3 html.addEventListener('click',fn,false);
4 body.addEventListener('click',fn,false);
5 div.addEventListener('click',fn,false);
6 span.addEventListener('click',fn,false); //span div body html window1
1 // 表示事件会在捕获的阶段执行,从最外面先执行再到事件源目标
2 window.addEventListener('click',fn,true);
3 html.addEventListener('click',fn,true);
4 body.addEventListener('click',fn,);true
5 div.addEventListener('click',fn,true);
6 span.addEventListener('click',fn,true); // window1 html body div span
注意:目标元素事件的执行顺序是按照目标元素的事件书写顺序执行的,就是谁写前面先执行谁
1 span.addEventListener('click',function(){
2 console.log("捕获");
3 },true);
4 span.addEventListener('click',function(){
5 console.log("冒泡");
6 },false);
// span元素上同时绑了2个事件,控制台输出的答案是 捕获 冒泡,按照书写顺序来
1 span.addEventListener('click',function(){
2 console.log("冒泡");
3 },false)
4 span.addEventListener('click',function(){
5 console.log("捕获");
6 },true);
7 // 输出的答案是 冒泡 捕获 ,按照书写顺序来
阻止浏览器的默认行为
浏览器的默认行为
非JS添加,自身会有的一些功能
阻止浏览器的默认行为
需要知道这些默认行为什么时候发生
1、on 添加的事件在函数里写一句 return false
2、addEventlistener 添加的事件
在函数里调用event 身上的preventDefault()

3 当点击鼠标右键会有一个下拉菜单 这些都是浏览器的默认行为
1 <body id='body'>
2 <a href="www.baidu.com">百度</a> <br/><br/><br/><br/>
3 <img src="1.jpg" alt=""/>
4 <script>
5
6 var a=document.querySelector("a");
7 var img=document.querySelector("img");
8
9 //阻止a的跳转
10 a.onclick=function(){
11 return false;
12 }
13 //阻止图片的默认拖拽
14 img.addEventListener("mousedown",function(e){
15 e.preventDefault();
16 });
17 //ondragstart 是h5中的阻止拖拽
18 img.ondragstart=function(){
19 return false;
20 }
21 // 阻止右键菜单
22 document.oncontextmenu=function(){
23 return false;
24 }
25 </script>