1. embed标签
有时候视频很大,我们不直接从本地导入到html中,而是从优酷上直接复制html代码 即可;
2. 如果是一些小的视频文件 可以借助video标签
2.1 <video src="视频地址 autoplay controls"> </video> -------标签内属性有src(视频的地址) autoplay(自动播放) controls(显示播放控件)
2.2 但是有的浏览器有可能不支持某些格式 考虑到兼容性可以借助source标签写成如下形式:
<video autoplay controls>
<source src="Mp4格式的视频"> </source>
<source src="ogg格式的视频"> </source>
<source src="WebM格式的视频"> </source>
</video>
3. audio声音标签
3.1标准写法: <audio src="声音文件" autoplay controls loop="-1"> </audio> loop=-1代表无限循环播放;
3.2 如果有些浏览器不能兼容某些格式的生意 可以写成:
<audio autoplay controls>
<source src="MP3格式的声音"> </source>
<source src="ogg格式的声音"> </source>
<source src="wav格式的声音"> </source>
</audio>
4. 代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p>励志视频</p> <embed src='http://player.youku.com/player.php/sid/XMzY4MTIwMTEwNA==/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed> <!-- 一般视频特别大时 我们不选择直接从本地加载到html 而是先把视频上传到优酷等然后直接复制html代码即可~ --> <p>下面是一段很好听的音乐~</p> <audio src="../../sound_video/DaysGoneBy.mp3" autoplay constrols loop="-1"></audio> <br/><br/><br/> <!-- audio标签可以上传音频 autoplay 自动播放,controls会显示声音控件 loop="2"循环播放两次,-1代表无限循环 --> <!-- 有的浏览器不支持很多mp3格式的声音,需要考虑兼容性(一般写上mp3 ogg wav三种即可) --> <audio controls autoplay> <source src="../../sound_video/DaysGoneBy.mp3"/> <source src="另一种格式的声音.ogg"/> <source src="第三种格式的声音文件.wav"> </audio> <video src="视频的地址" autoplay controls></video> <!-- 有的浏览器不支持某种格式的音频,可以考虑兼容性的写法: --> <video autoplay controls> <source src="mp4格式的视频地址(我没有视频,这里就不演示了)"/> <source src="ogg格式的视频地址(我没有视频,这里就不演示了)"/> <source src="WebM格式的视频地址(我没有视频,这里就不演示了)"/> </video> </body> </html>
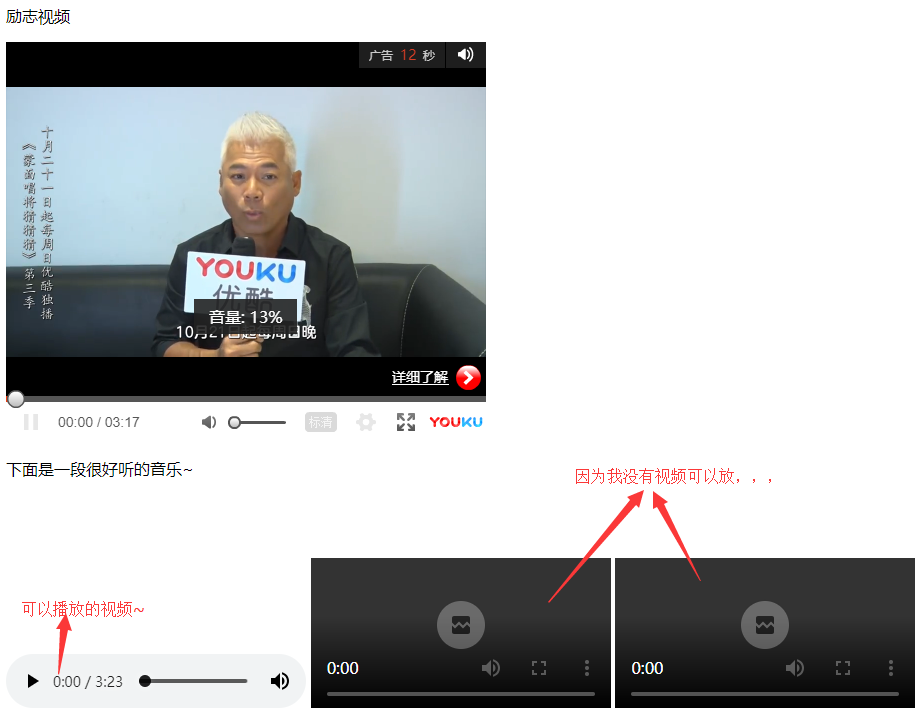
运行结果: