1. header 标签; nav标签; article标签; section标签; aside标签;footer标签;
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> </head> <body> <header> <h1>欢迎来到萱萱网站!</h1> </header> <!-- header标签是网站的头部 --> <nav> <ul> <li>网站简介</li> <li>学习</li> <li>生活</li> <li>交友</li> </ul> </nav> <!-- nav标签主要是导航标签,类似于目录一样的东西,页眉 --> <article> <h1>网站简介</h1> <p>该网站主要是分享的网站,主要是分享一下生活、学习方面好玩有趣的事~,其实这里可以写很多文字,但是我不知道写什么,所以后面的都是用来凑字的,哈哈哈哈哈哈</p> </article> <!-- 主要是用于一小段文章的介绍 --> <section> 主要是分区,这个标签不太熟悉 </section> <aside> 侧边栏,也不太熟悉 </aside> <footer> <dl> <dt>关于网站 <dd>背景</dd> <dd>联系我们</dd> <dd>商业合作</dd> </dt> <dt>更多 <dd>友情链接</dd> </dt> </dl> </footer> <!-- 页脚 --> </body> </html>
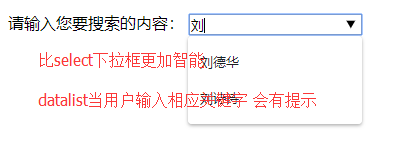
2. datalist 标签(跟select下拉框差不多都是配合option标签使用,但是datalist更加智能,输入会有提示)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> </head> <body> <p>请输入您要搜索的内容: <input type="text" name="superstar" list="star"> <!-- input标签的list属性与datalist标签的id属性建立联系 --> <datalist id="star"> <option>刘德华</option> <option>刘诗诗</option> <option>吴彦祖</option> <option>吴奇隆</option> <option>李连杰</option> <option>李冰冰</option> </datalist> <!-- datalist标签跟select标签差不多都需要跟option标签配合使用,但是datalist更加智能,会根据用户输入有提示 --> </p> </body> </html>
运行结果:

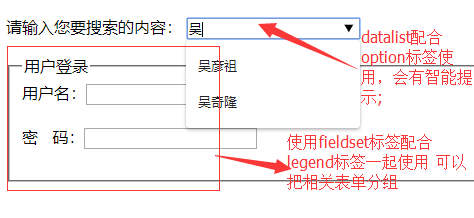
3. fieldset标签跟legend标签一块使用,把表单相关的内容分组打包;

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> </head> <body> <p>请输入您要搜索的内容: <input type="text" name="superstar" list="star"> <!-- input标签的list属性与datalist标签的id属性建立联系 --> <datalist id="star"> <option>刘德华</option> <option>刘诗诗</option> <option>吴彦祖</option> <option>吴奇隆</option> <option>李连杰</option> <option>李冰冰</option> </datalist> <!-- datalist标签跟select标签差不多都需要跟option标签配合使用,但是datalist更加智能,会根据用户输入有提示 --> </p> <fieldset> <legend>用户登录</legend> <label>用户名:<input type="text" name="username"></label> <br/> <br/> <label>密 码:<input type="password" name="password"></label> <br/> <br/> </fieldset> </body> </html>

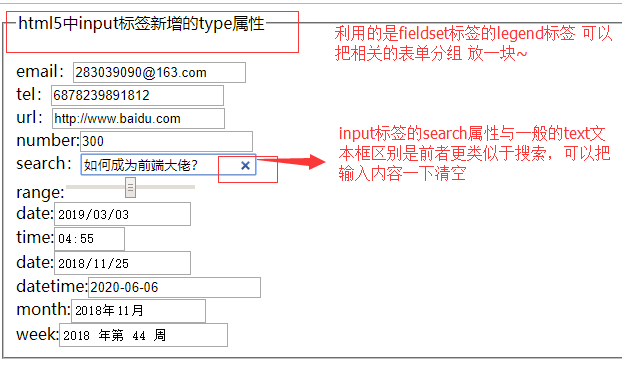
4. html5新增的input标签中的type属性

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> </head> <body> <fieldset> <legend>html5中input标签新增的type属性</legend> <br/> <label>email:<input type="email"></label> <br/> <label>tel:<input type="tel"></label> <br/> <label>url:<input type="url"></label> <br/> <label>number:<input type="number"></label> <br/> <label>search:<input type="search"></label> <br/> <label>range:<input type="range"></label> <br/> <label>date:<input type="date"></label> <br/> <label>time:<input type="time"></label> <br/> <label>date:<input type="date"></label> <br/> <label>datetime:<input type="datetime"></label> <br/> <label>month:<input type="month"></label> <br/> <label>week:<input type="week"></label> <br/> <label>color:<input type="color"></label> </fieldset> </body> </html>
运行结果:


5. input标签中的新属性

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> </head> <body> <form> <fieldset> <legend>html5中input标签的新属性</legend><br/> <label>用户名:<input type="text" placeholder="萱萱"></label><br/> <!-- placeholder属性是input type=text文本框中默认显示的灰色字体 占位符 --> <label>搜索框:<input type="search" autofocus></label> <br/> <!-- type=search更像搜索框(有x号可以一下清除) autofocus自动把光标放在搜索框处; --> <label>头像:<input type="file" multiple></label><br/> <!-- multiple可以上传多个文件 --> <label>昵称:<input type="text" name="name_second" autocomplete></label><br/> <!-- autocomplete 提交后下次输入会自动补全(但是要求:1.必须有提交按钮; 2.input中必须要写name属性) --> <label>手机号:<input type="tel" erquired></label> <br/><!-- required表明该input标签中的内容属于必填项 --> <label>搜索框_2:<input type="text" accesskey="s"></label> <br/><!-- accseekey='s' 搜索框不会自动有光标 用户可以直接alt+s 把光标定位到该input标签处; --> </fieldset> </form> </body> </html>
运行结果:

