以前仅了解过VUE但没有真正上手过,现在因为工作需要准备再近几个月里系统的学习一下这款超火的前端框架,希望大佬们指教。
-----------------------------------------------------------------
平时比较喜欢使用vscode ,就在网上查了下搭建指南,记录一下我的搭建过程
1、登录node官网下载 https://nodejs.org/en/
2、安装node 后查看 node和npm的版本(需要手动配置环境变量,直接在dos下查询即可)

ps:如果你的npm不是最新版本可以使用 命令:npm install npm -g 升级到最新版本
3、测试node,在cmd 下输入node 进入后输入打印语句console.log("xx");

注意:连按两次 ctrl + c退出
4、测试npm,通过下载常用模块验证npm功能


5、安装cnpm
这个类似与linux中改源,将外国源改为国内源,cnpm是淘宝的npm(如果你有梯子可以忽略)
输入命令:npm install –g cnpm --registry=https://registry.npm.taobao.org


6、安装其他工具
安装webpack :cnpm install webpack -g
安装vue-cli(生成vue模板的工具):cnpm install vue-cli -g

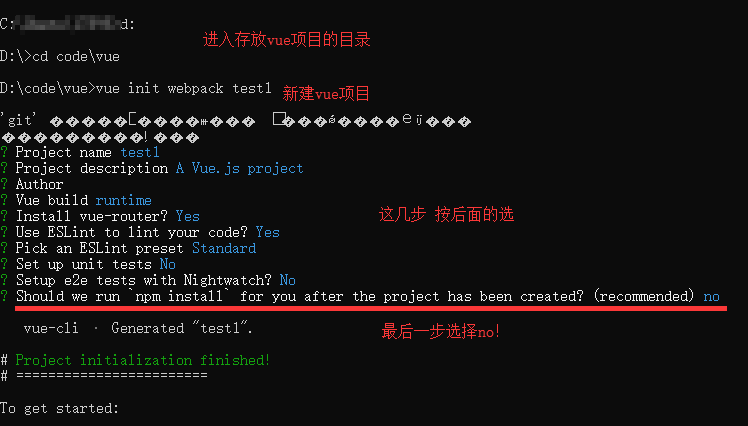
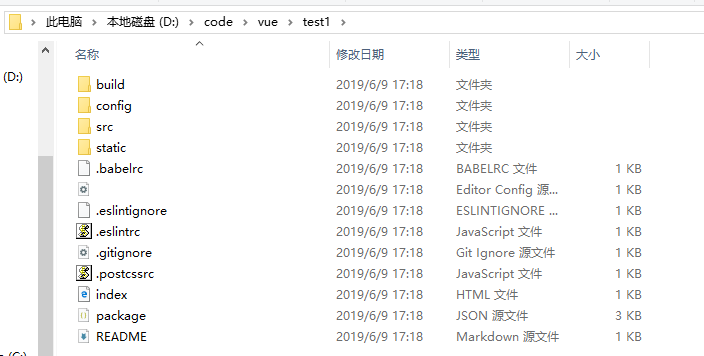
7、新建vue项目(通过工具生成)
新建一个用于存在vue项目的文件夹,在dos中进入文件夹并输入命令:vue init webpack test1新建项目


说明:最后一步选择No I will handle that myselft,创建完项目后由我自己来下载依赖;是因为国内网络npm下载依赖实在太慢,选择no后我们可以通过自己下载的cnpm来快速安装。
8、安装依赖
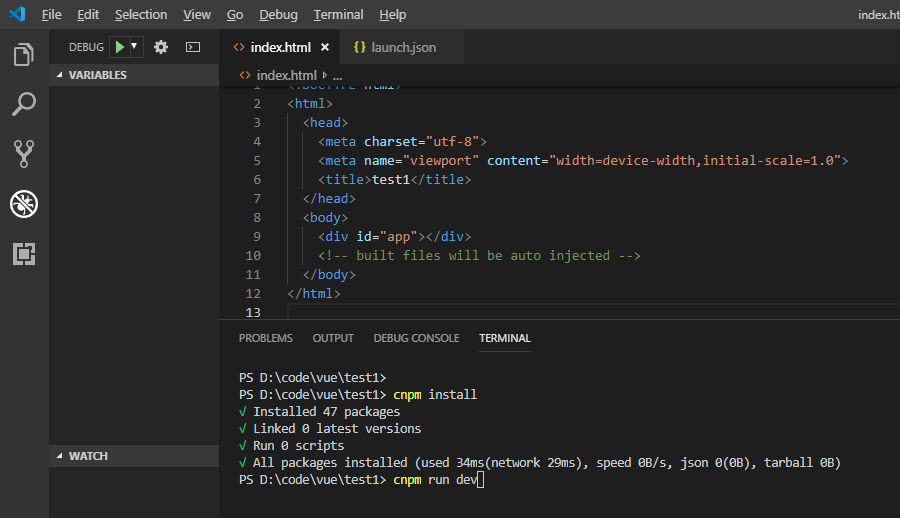
输入命令:cnpm install下载安装项目的依赖

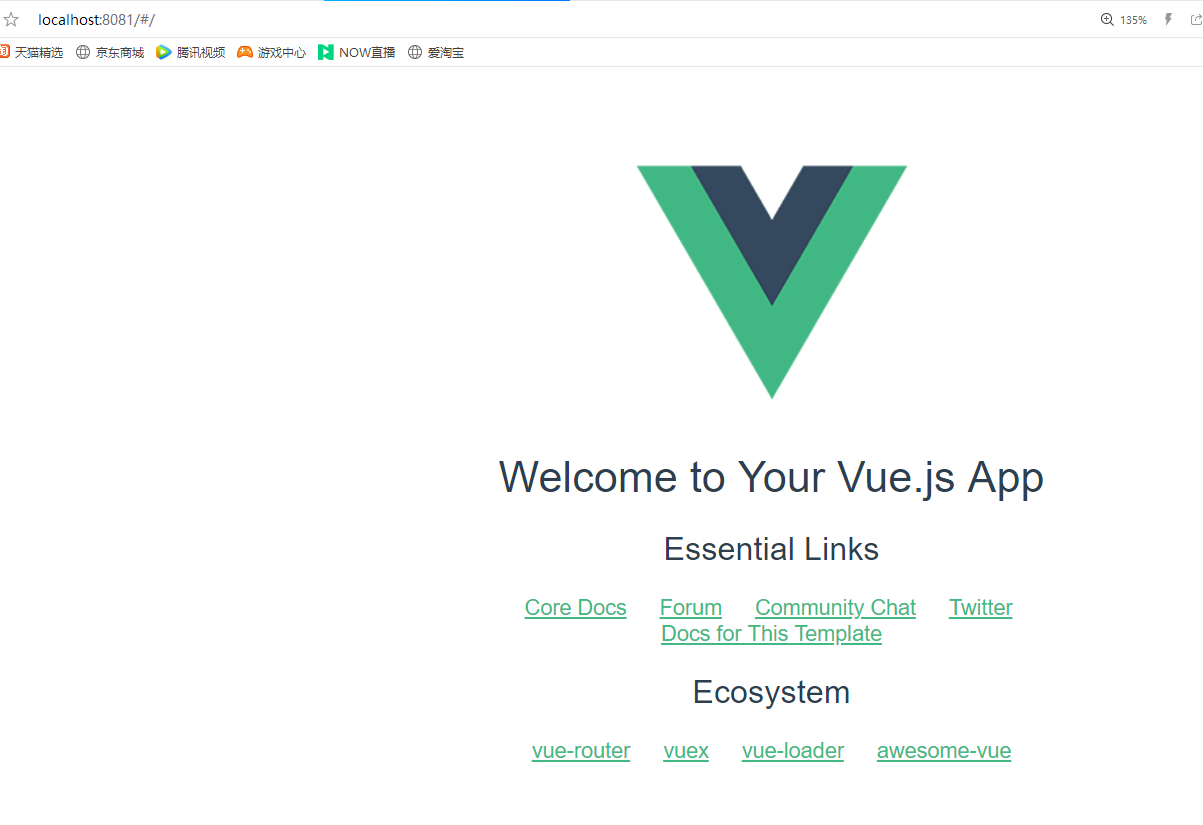
然后输入命令:cnpm run dev 运行后会给出提示让我们通过浏览器访问。


至此vue环境搭建成功。
9、vscode 和 插件安装
安装vscode https://code.visualstudio.com/Download
在VScode中安装vue辅助开发插件 vetur eslint
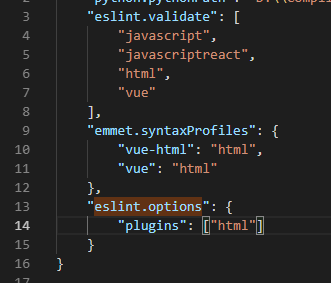
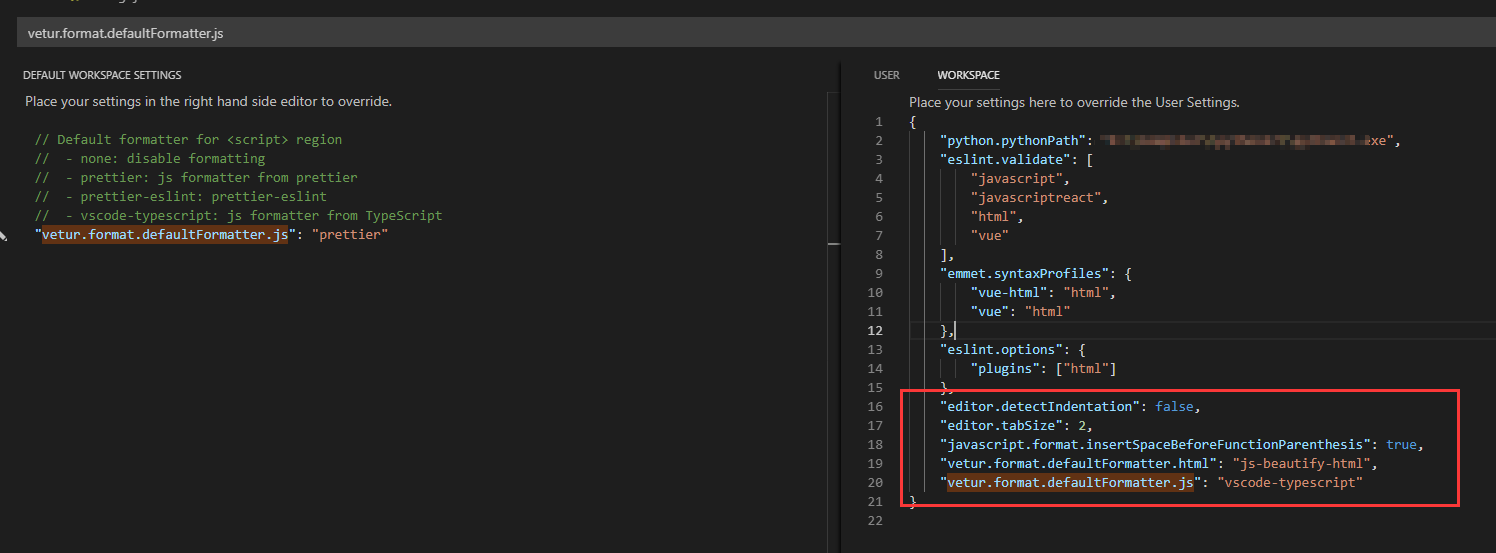
在用户设置中更改相关设置后在进行插件安装

安装完成后重启,在用户设置中按照以下表对进行配置

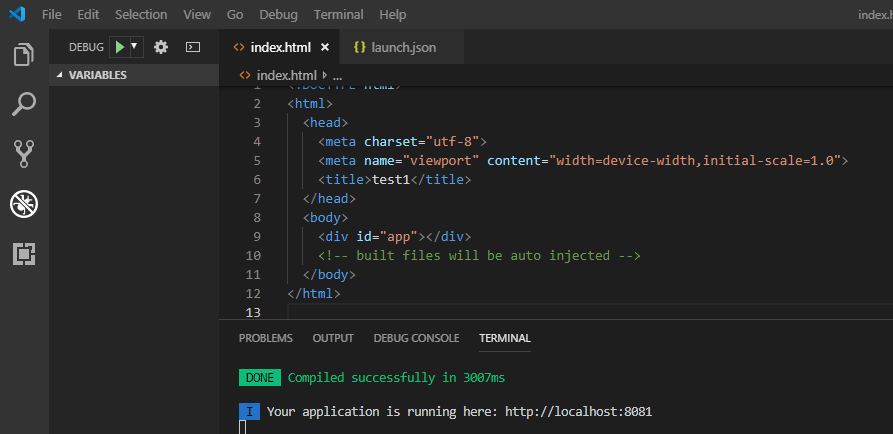
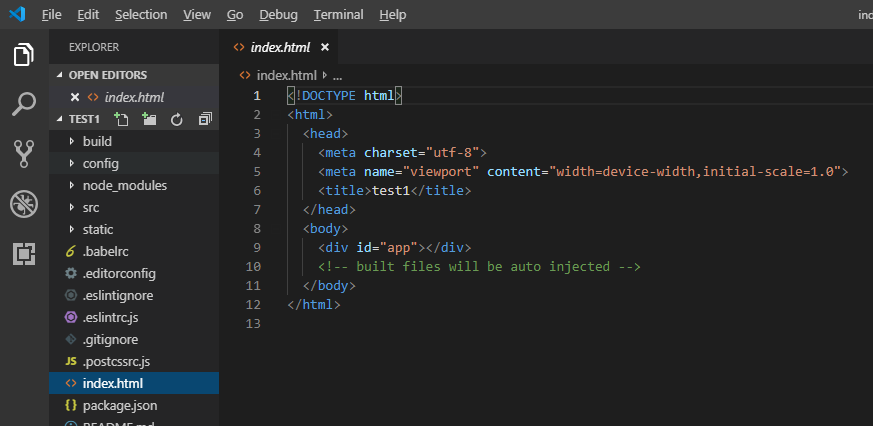
10、通过vscode 打开文件夹 -打开项目test1并运行

在控制台中检查更新依赖并运行项目