jQuery就是个JS文件,是JS写的一个插件库。jQuery能实现的,JS肯定能实现;JS能实现的,jQuery未必能实现。JS是爸爸,jQuery是儿子。
这个网站:http://www.bootcdn.cn/jquery/,可以下载JQuery文件,也可以在线引用。
开发用完整版的,上线时用mini版。mini版把所有的注释、换行全去掉了,是压缩过后的文件,小了很多。可以减少很多资源。
一、引入方式
(一).本地引用

(二).在线引用

二、基本使用
(一).基本写法
在jQ中,使用选择器选择元素。(和在CSS中使用CSS选择器是一样的)

美元符"$"是"jQuery"这个关键词的简洁。没有哪个程序猿有那么多时间去写这个完整的关键词,都是用美元符。
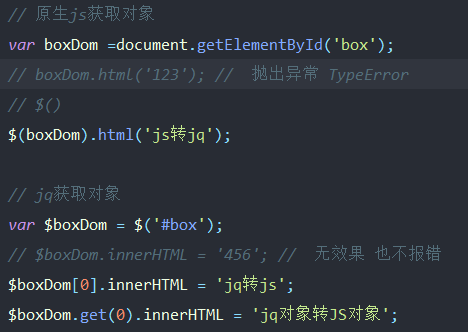
(二).JS与jQuery之间相互转换
(1).jQuery转成JS(两种方式任选其一)
$("#box")[0] 或 $("#box").get(0)
(2).JS转成jQuery
$("JS对象"),然后才可以用"点"来调用jQuery方法。
(三).jQuery把大多数的JS,方法化了
比如:getElementById("box").innerHTML
在jQ中就变成了:$("#box").html()。注意,括号中不加参数是获取值,加了参数就是修改值。
补充:length是为数不多的属性。
四、jQuery常用的方法
(一).修改内容
html() 和 text()
(二).转换
get()/[] 和 $()
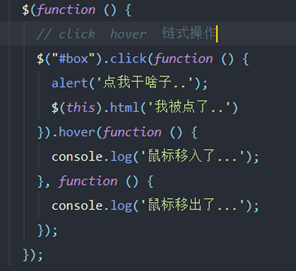
(三).点击
click()
(四).鼠标经过
hover()
(五).追加
append()
(六).添加
prepend()
(七).前后
before() 和 after()
(八).移除
empty() 和 remove()
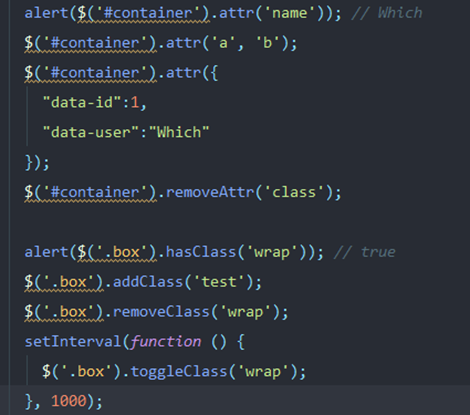
(九).操作属性
attr() 和 removeAttr()
(十).添加移除
(1).addClass()
(2).removeClass()
(3).toggleClass()
(十一).判断
hasClass()
(十二).索引
(1).each()
(2).index()
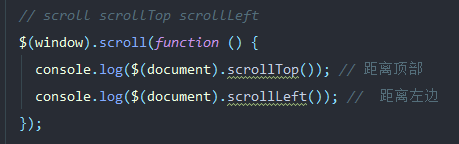
(十三).滚动条事件
(1).scroll()
(2).scrollTop()
(3).scrollLeft()
(十四).父子元素
(1).parent()
(2).children()
(十五).兄弟
siblings()
(十六).后代
find()
(十七).祖宗
parents()
(十八).定位父级
position()
(十九).窗口
offset()
(二十).宽高
width()/height()
(二十一).循环添加
on()
(二十二).移除
off()
(二十三).例





五、操作样式

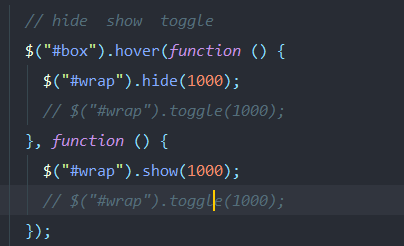
六、动画
(一).隐藏
hide()
(二).显示
show()
(三).取反
toggle()
(四).向上
slideUp()
(五).向下
slideDown()
(六).取反
slideToggle()
(七).淡入
fadeIn()
(八).淡出
fadeOut()
(九).自定义
fadeTo()
(十).取反
fadeToggle()
(十一).动画
animate()
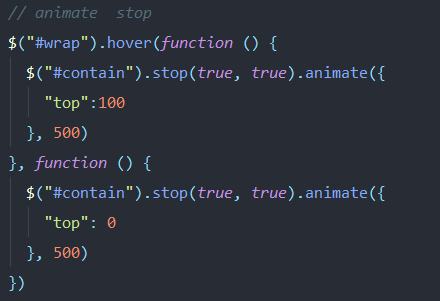
(十二).停止
stop()
(十三).延迟
delay()
(十四).例


七、案例
(一).banner轮播图案例

1 <!DOCTYPE html> <!-- 声明这个是一个html5的网页 --> 2 <html lang="en"> <!-- lang 语言 --> 3 <head> 4 <meta charset="UTF-8"> <!-- 编码 --> 5 <meta name="author" content="xxx"> <!-- 作者 --> 6 <title>02 demo</title> <!-- 标题 --> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 ul li { 14 /* 清除无序列表小黑点 */ 15 list-style: none; 16 } 17 18 #banner { 19 530px; 20 height: 320px; 21 border: 1px solid skyblue; 22 margin: 0 auto; 23 position: relative; 24 } 25 26 /* banner 无缝 */ 27 .img ul { 28 1000%; 29 } 30 31 .img ul li { 32 530px; 33 height: 320px; 34 /* 6张图片 全部叠在一起 淡入淡出 */ 35 position: absolute; 36 display: none; 37 } 38 39 .tab { 40 152px; 41 position: absolute; 42 border-radius: 5px; 43 bottom: 0; 44 left: 50%; 45 margin-left: -76px; 46 } 47 48 .tab ul li { 49 15px; 50 height: 15px; 51 background: #a2bfa2; 52 float: left; 53 margin: 4px 5px; 54 /*display: inline-block;*/ 55 /* css 圆角属性 */ 56 border-radius: 50%; 57 cursor: pointer; 58 } 59 60 .tab ul li.active { 61 background: #334248; 62 } 63 64 .btn div { 65 30px; 66 height: 60px; 67 background: rgba(0, 0, 0, 0.55); 68 font-size: 25px; 69 line-height: 60px; 70 text-align: center; 71 color: #fff; 72 position: absolute; 73 top: 50%; 74 margin-top: -30px; 75 cursor: pointer; 76 } 77 78 .btn div:hover { 79 background: rgba(0, 0, 0, 0.77); 80 } 81 82 #left { 83 left: 0; 84 } 85 86 #right { 87 right: 0; 88 } 89 </style> 90 </head> 91 <body> 92 <!-- banner开始 --> 93 <div id="banner"> 94 <!-- 图片 --> 95 <div class="img"> 96 <ul> 97 <li style="display: block"> 98 <img src="https://res.shiguangkey.com//file/201804/20/20180420174256335092491.jpg" alt=""> 99 </li> 100 <li> 101 <img src="https://res.shiguangkey.com//file/201804/13/20180413154427225047910.png" alt=""> 102 </li> 103 <li> 104 <img src="https://res.shiguangkey.com//file/201804/11/20180411103001506230792.png" alt=""> 105 </li> 106 <li> 107 <img src="https://res.shiguangkey.com//file/201804/18/20180418194336983231925.png" alt=""> 108 </li> 109 <li> 110 <img src="https://res.shiguangkey.com//file/201804/13/20180413154427225047910.png" alt=""> 111 </li> 112 </ul> 113 </div> 114 <!-- 小点点 --> 115 <div class="tab"> 116 <ul> 117 <li class="active"></li> 118 <li></li> 119 <li></li> 120 <li></li> 121 <li></li> 122 </ul> 123 </div> 124 <!-- 左右按钮 --> 125 <div class="btn"> 126 <div id="left"><</div> 127 <div id="right">></div> 128 </div> 129 </div> 130 <!-- banner结束 --> 131 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> 132 <script> 133 var $banner = $('#banner'); 134 var $tabLi = $('#banner .tab ul li'); 135 var $imgLi = $('#banner .img ul li '); 136 var $btn = $('#banner .btn div'); 137 var $index = 0; 138 139 $tabLi.hover(function () { 140 // 索引值 141 $index = $(this).index(); 142 // console.log($index); 143 console.log($index); 144 $(this).addClass('active').siblings().removeClass('active'); 145 $imgLi.eq($index).stop(true).fadeIn().siblings().stop(true).fadeOut(); 146 }); 147 // 点击左右按钮 148 $btn.click(function () { 149 var $i = $(this).index(); 150 console.log('btn', $i); 151 // 1 == > true 0 ==> false 152 if ($i) { 153 $index++; 154 $index %= $tabLi.length; // 当前索引值 %= 整个长度 1 %= 4 155 // console.log($index); 156 } else { 157 // $index --; 158 // if($index<0) $index=$tabLi.length-1; 159 $index < 0 ? $index = $tabLi.length - 1 : $index--; 160 // console.log($index); 161 } 162 // 给每个tab下li加class 163 $tabLi.eq($index).addClass('active').siblings().removeClass('active'); 164 // 图片 淡入淡出 165 $imgLi.eq($index).stop(true).fadeIn().siblings().stop(true).fadeOut(); 166 }).mousedown(function () { 167 return false 168 }); 169 170 171 // 把定时器封装成一个函数 172 var timer; 173 174 function auto() { 175 timer = setInterval(function () { 176 $index++; 177 $index %= $tabLi.length; 178 // 给每个tab下li加class 179 $tabLi.eq($index).addClass('active').siblings().removeClass('active'); 180 // 图片 淡入淡出 181 $imgLi.eq($index).stop(true).fadeIn().siblings().stop(true).fadeOut(); 182 }, 2000); 183 } 184 185 // 默认调用定时器 186 auto(); 187 188 $banner.hover(function () { 189 // 划入的时候 清除定时器 190 clearInterval(timer); 191 }, function () { 192 // 调用定时器 193 auto(); 194 }) 195 </script> 196 </body> 197 </html>
