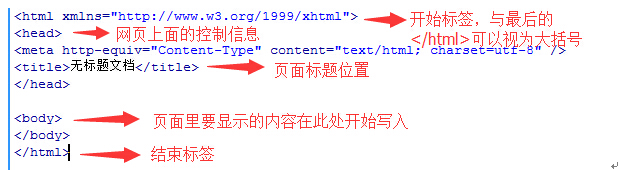
打开DREAMWEAVER,新建HTML,如下图:

body的属性:
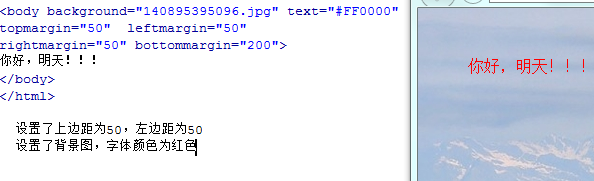
bgcolor 页面背景色
background 背景壁纸、图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距
body属性用法示例:

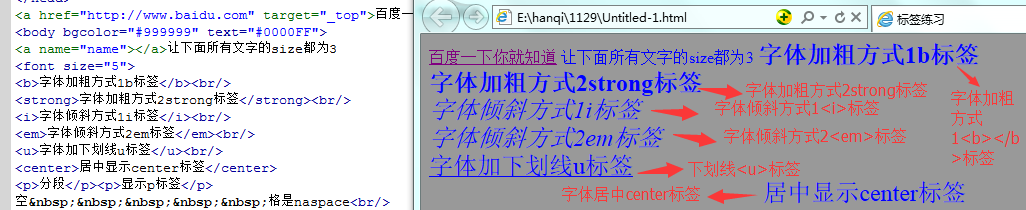
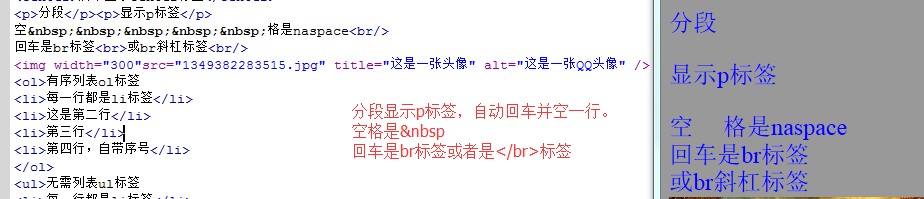
格式控制标签:


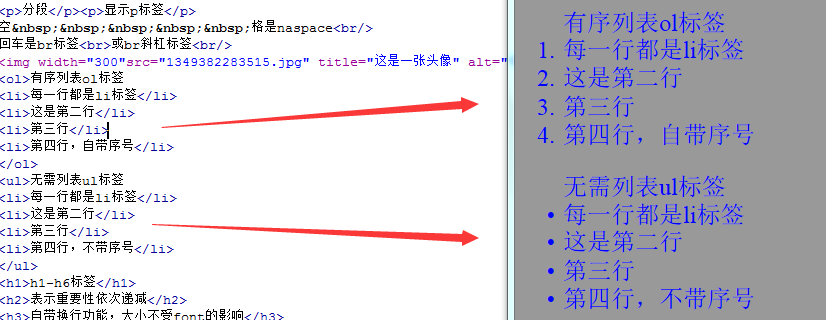
有序列表ol标签和无序列表ul标签:

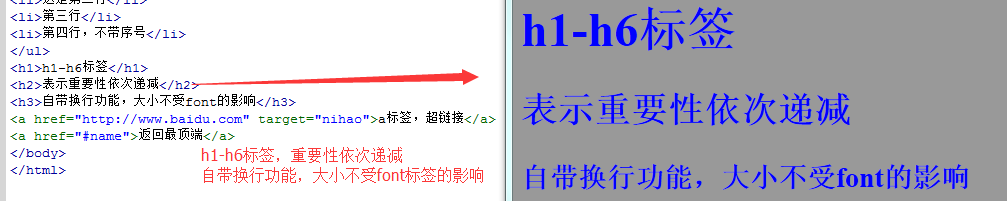
h1-h6标签

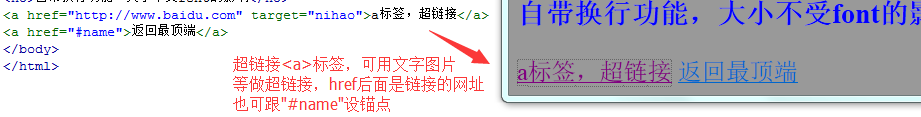
超链接标签

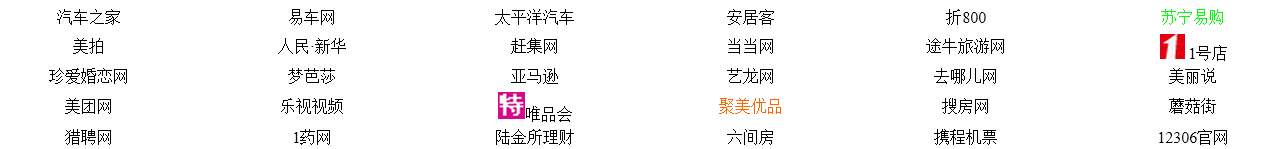
表格的建立与网页布局
<table width="100%" border="0"> <tr align="center"> <td><a href="http://www.autohome.com.cn/?pvareaid=100519" target="_blank" style="color:#000;text-decoration:none ">汽车之家</a></td> <td><a href="http://www.bitauto.com/?WT.mc_id=360mz" target="_blank" style="color:#000;text-decoration:none">易车网</a></td> <td><a href="http://www.pcauto.com.cn/?ad=3958" target="_blank " style="color:#000;text-decoration:none">太平洋汽车</a></td> <td><a href="http://www.anjuke.com/?utm_source=navi-360-mz%20&pi=navi-360-mz" target="_blank" style="color:#000;text-decoration:none">安居客</a></td> <td><a href="http://out.zhe800.com" target="_blank" style="color:#000;text-decoration:none">折800</a></td> <td><a href="http://www.suning.com/?utm_source=hao360&utm_medium=mingzhan" target="_blank" style="color:#000;text-decoration:none"><font color="#00FF00">苏宁易购</font></a></td> </tr> <tr align="center"> <td>美拍</td> <td>人民·新华</td> <td>赶集网</td> <td>当当网</td> <td>途牛旅游网</td> <td><a href="http://www.yhd.com/?tracker_u=1624169" target="_blank" style="color:#000; text-decoration:none"><img src="QQ图片20151130144756.png" style="border:none" />1号店</a></td> </tr> <tr align="center"> <td>珍爱婚恋网</td> <td>梦芭莎</td> <td>亚马逊</td> <td>艺龙网</td> <td>去哪儿网</td> <td>美丽说</td> </tr> <tr align="center"> <td>美团网</td> <td>乐视视频</td> <td><a href="http://www.vip.com" target="_blank" style="color:#000;text-decoration:none"><img src="QQ图片20151130143621.png" style="border:none"/>唯品会</a></td> <td><a href="http://bj.jumei.com" target="_blank"style="text-decoration:none"><font color="#FF6600">聚美优品</font></a></td> <td>搜房网</td> <td>蘑菇街</td> </tr> <tr align="center"> <td>猎聘网</td> <td>1药网</td> <td>陆金所理财</td> <td>六间房</td> <td>携程机票</td> <td>12306官网</td> </tr> </table>

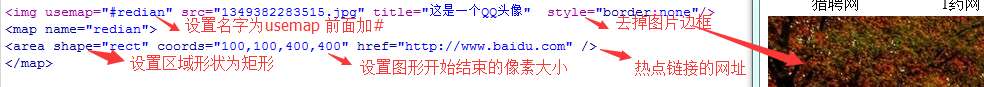
图片热点:

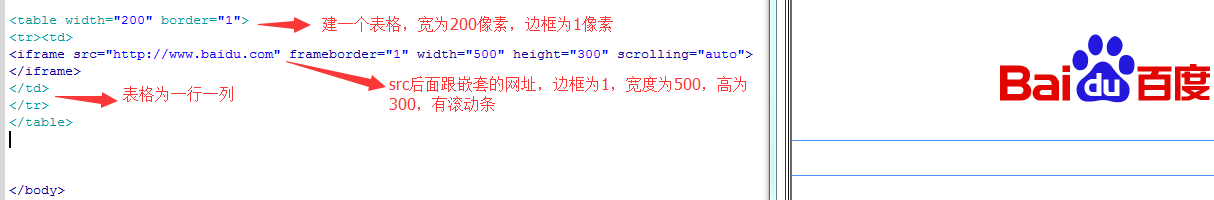
框架:嵌入一个小窗口显示其他页面用iframe

框架:frame set
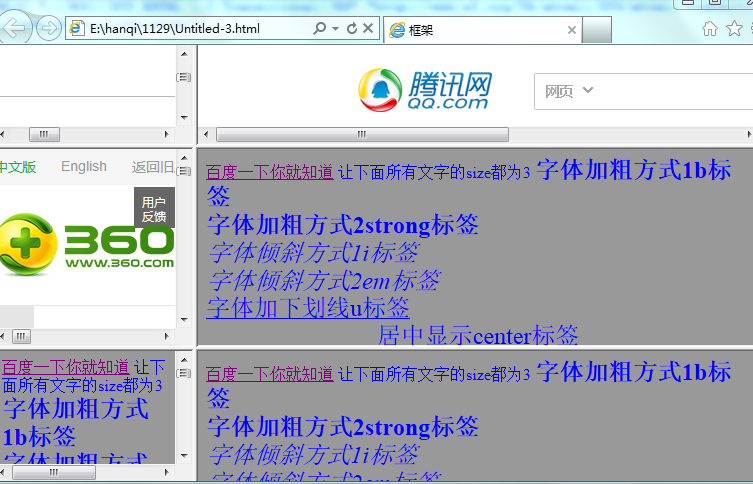
<frameset rows="100,200,*"cols="200,*" frameborder="1" > <frame src="http://www.baidu.com" scrolling="auto" noresize="noresize"/> <frame src="http://www.qq.com" scrolling="auto" noresize="noresize"/> <frame name="nihao" src="http://www.360.com" scrolling="auto" noresize="noresize"/> <frame src="file:///E|/hanqi/1129/Untitled-1.html" scrolling="auto" noresize="noresize"/> <frame src="file:///E|/hanqi/1129/Untitled-1.html" scrolling="auto" noresize="noresize"/> <frame src="file:///E|/hanqi/1129/Untitled-1.html" scrolling="auto" noresize="noresize"/>
rows设第一个窗口宽为100,第二个为200,以后的占满整行用*。cols是第一个高为200,以后占满。
边框设为1,有滚动条。noresize=noresize 防止大小随意改变
效果如下: