系统:
Linux Cent OS7
环境:
Nginx 1.12
PHP 7.3.18
安装前准备:
安装PHP ZipArchive扩展
//默认安装过程
wget http://pecl.php.net/get/zip tar -zxvf zip cd zip-x.x.x //注意替换为对应版本号 phpize ./configure --with-php-config=/www/server/php/73/bin/php-config //指定对应PHP版本的路径 make make install
安装成功后将返回安装路径
将路径配置至php.ini扩展即可
extension=/www/server/php/73/lib/php/extensions/no-debug-non-zts-20180731/zip.so
//错误解决 1.Please reinstall the libzip distribution (libzip版本过低,下载新版本即可) yum remove libzip wget https://nih.at/libzip/libzip-xxx.tar.gz tar -zxvf libzip-xxx.tar.gz cd libzip-xxx ./configure make & make install 2.fatal error: zipconf.h: No such file or directory (找不到找不到zipconf.h文件) find /usr/local -iname 'zipconf.h' ln -s /usr/local/lib/libzip/include/zipconf.h /usr/local/include
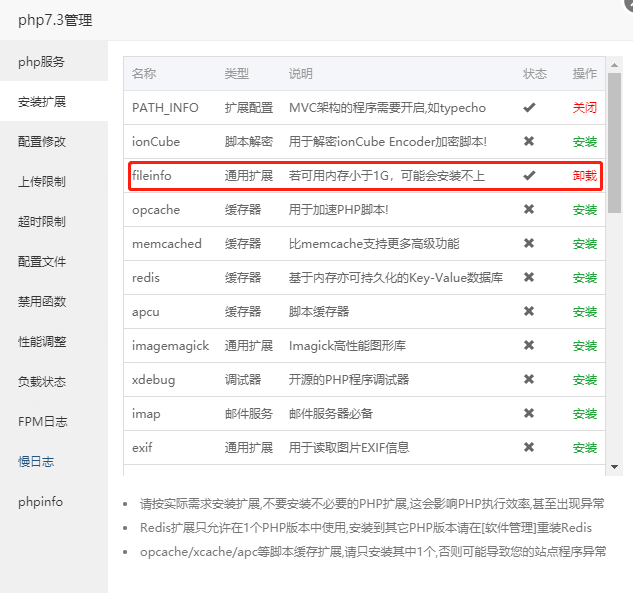
安装fileinfo扩展
直接在宝塔后台PHP管理中安装扩展即可

部署前准备:
1.PHP版本>=7.2
2.安装EasyWechat
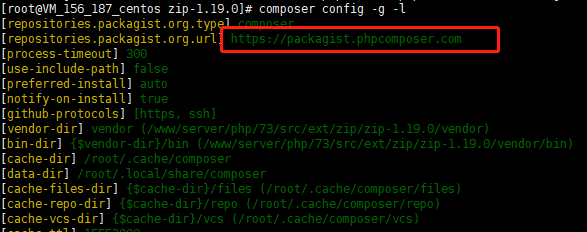
//先更换国内源,已更换的无需此步骤 查看composer配置 composer config -g -l

禁用默认源
composer config -g secure-http false
更换为国内源
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
//安装EasyWechat //先删除旧版本 composer remove overtrue/wechat //若提示Could not read ./composer.json进入项目根目录即可
//安装新版本
composer require "overtrue/wechat:^4.2" -vvv

//更新
composer update

3.安装队列
composer require topthink/think-queue:v1.1.6 -vvv

application/extra/queue.php中添加 'connector' => 'redis', // 队列驱动使用 redis 推荐, 可选 database 不推荐 'host' => '127.0.0.1', // redis 主机地址 'password' => '', // redis 密码 'port' => 6379, // redis 端口 'select' => 1, // redis db 库, 建议显示指定 1-15 的数字均可,如果缓存驱动是 redis,避免和缓存驱动 select 冲突 'timeout' => 0, // redis 超时时间 'persistent' => false, // redis 持续性,连接复用
4.安装redis扩展(PHP7.3扩展中安装即可)
application/config.php 文件中添加 'redis' => [ 'host' => '127.0.0.1', // redis 主机地址 'password' => '', // redis 密码 'port' => 6379, // redis 端口 'select' => 1, // redis 数据库 'timeout' => 0, // redis 超时时间 'persistent' => false, // redis 持续性,连接复用 ],
5.后端伪静态配置
//前后端分离部署,建议各自使用一个域名
location / { if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; } } add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Credentials' 'true' always; add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, token, platform' always; add_header 'Access-Control-Allow-Methods' 'GET,POST,PUT,DELETE,HEAD,OPTIONS' always; if ($request_method = OPTIONS ) { return 200; }
6.前端域名伪静态配置
location / { try_files $uri $uri/ /index.html last; index index.html; } add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Credentials' 'true' always; add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, token, platform' always; add_header 'Access-Control-Allow-Methods' 'GET,POST,PUT,DELETE,HEAD,OPTIONS' always; if ($request_method = OPTIONS ) { return 200; }
商城基础配置:
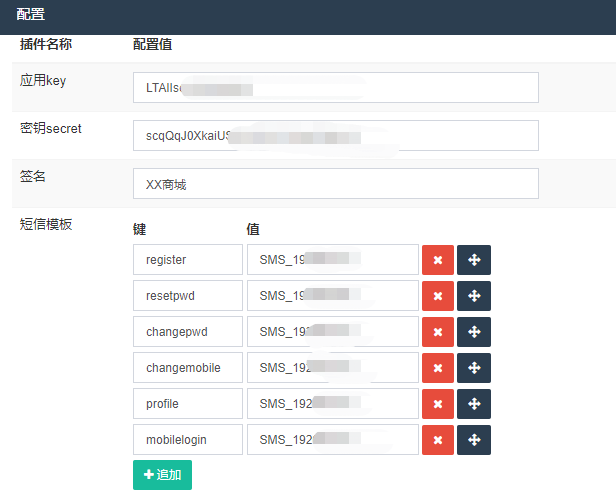
安装短信插件:
//根据自己选择,此处安装的是阿里云短信插件
注意若可申请测试签名 XX商城
添加模板mobilelogin用于短信登录

安装富文本编辑器
//按自己喜好安装即可
前端配置:
因为前端使用的uniapp因此只能在Hbuilder中开发
压缩包位置/addons/shopro/uniapp/shopro-frontend.zip
解压后导入到Hbuilder
//Hbuilder需安装scss/sass编译插件 点击工具->插件安装 找到对应插件安装即可
安装完成后
在命令行工具运行(需安装Node.js,其中包含npm模块)
npm install
至此即可运行至内置浏览器查看商城首页
完善:
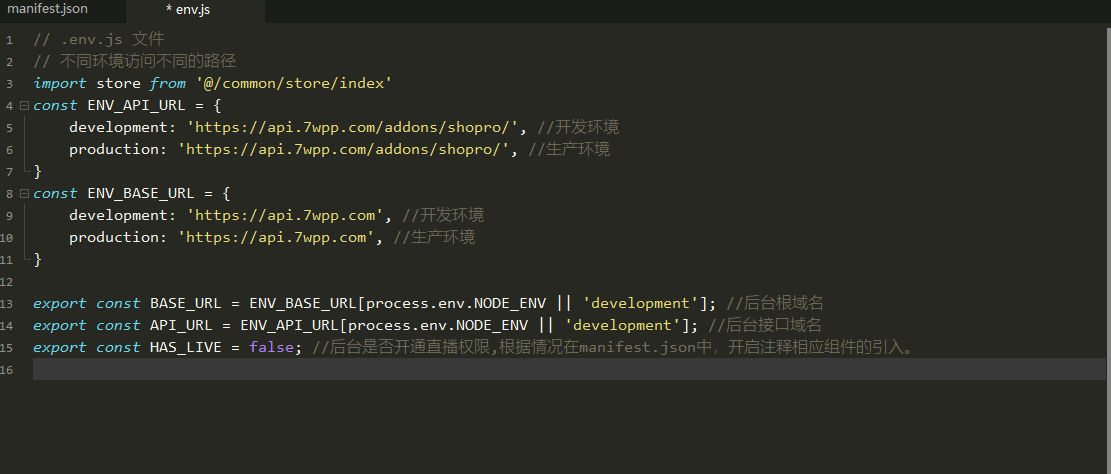
更新请求接口,env.js文件中 api.7wapp.com更换为自己的服务器域名

商城域名更换为自己的域名,否则生成的分享图片地址都是错的

前端个人中心无会员分组图标
编辑 /application/admin/view/user/group/add.html 文件,在组名字段下面增加如下字段
<div class="form-group"> <label for="c-image" class="control-label col-xs-12 col-sm-2">等级图标:</label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-image" data-rule="" class="form-control" size="50" name="row[image]" type="text" value=""> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-image" class="btn btn-danger plupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span> <span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span> </div> <span class="msg-box n-right" for="c-image"></span> </div> <ul class="row list-inline plupload-preview" id="p-image"></ul> </div> </div>
编辑 /application/admin/view/user/group/edit.html 文件,在组名字段下面增加如下字段
<div class="form-group"> <label for="c-image" class="control-label col-xs-12 col-sm-2">等级图标:</label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-image" data-rule="" class="form-control" size="50" name="row[image]" type="text" value="{$row.image}"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-image" class="btn btn-danger plupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span> <span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span> </div> <span class="msg-box n-right" for="c-image"></span> </div> <ul class="row list-inline plupload-preview" id="p-image"></ul> </div> </div>
点击发行H5或小程序,将文件上传至服务器H5域名/发布到小程序等即可
2020-10-07更新
使用新版fastadmin(V1.2.0.20201001)版本时无需配置后台跨域设置,仅保留默认thinkphp的伪静态即可
在config.php目录中 Line291 左右(FastAdmin配置)添加前端需要配置跨域的域名即可