一、用户认证
1、用户认证方法
1、ajango自带用户认证功能,只需要引入相应的模块就可以使用,但是前提是必须使用ajango自带的auth_user表,并且需要把用户相关信息存放在该表中。
2、引入相应模块
from django.contrib import auth
3、启用auth下的authenticate() 方法
1、格式:
user = auth.authenticate(username='someone',password='somepassword')
2、总结:该方法提供了用户认证,即验证用户名以及密码是否正确,一般需要username password两个关键字参数。如果认证成功,会返回一个 User 对象,就可以调用该对象下的所有属性,如果没有认证成功该user就是个None。authenticate()会在User 对象上设置一个属性标识哪种认证后端认证了该用户,且该信息在后面的登录过程中是需要的。当我们试图登陆一个从数据库中直接取出来不经过authenticate()的User对象会报错的!!
4、补充知识(crfs跨站伪造请求)
1、由于有ajango的中间件导致客户端不能第一次就发送post请求给服务器端,如果有需求可以在html中加入模板渲染语言,这就相当于给django中间件一个cookie认证,然后就可以登录了。
2、方式1:当通过form表单第一次就提交post请求,那么可以通过{% csrf_token %}模板语言给django中间件发送cookie认证
3、方式2:当通过ajax第一次就提交post请求,那么就可以通过以下方式进行csrf跨站请求伪造,必须把该代码方在function()内,ajax之前
$.ajaxSetup({data: {csrfmiddlewaretoken: '{{ csrf_token }}' },});from django.contrib import auth 或者from django.contrib.auth import authenticate, login
注释:通过login()方法django就默认设置好了cookie和session,完成这一步后auth_session表中就会多出一条记录来。
login()方法默认就已经帮我们分装好了设置cookie和session的方法,只要一调用该方法就可生成。
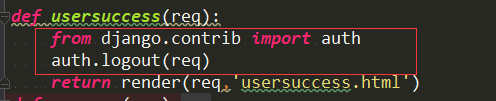
3、通过logout()方法来取消session
1、1引入相应模块
from django.contrib import auth 或者from django.contrib.auth import logout
注释:该函数接受一个HttpRequest对象,无返回值。当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错
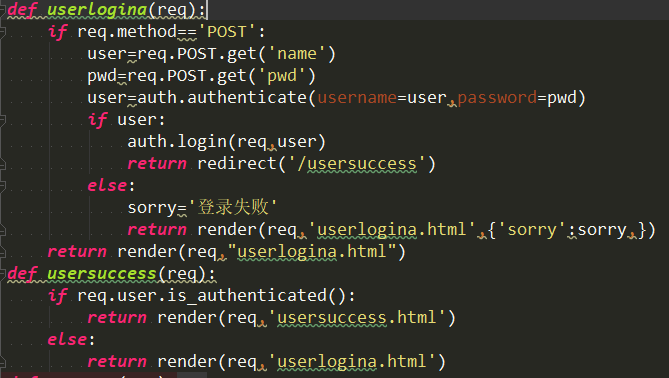
4、认证对象下的is_authenticated()方法
1、格式:
req.user.is_authenticated() #得到的是个布尔值,意思是说检测下验证的对象是否通过了验证并且是否有cookie值对应的session值,如果有则为ture否则为flase
注释:req指代的是一个HttpRequest对象,user指代的是上一个登录网页的认证对象(该对象必须是已经设置好了session和cookie),该对象存储在HttpRequest对象中,所以可以通过req.user调用
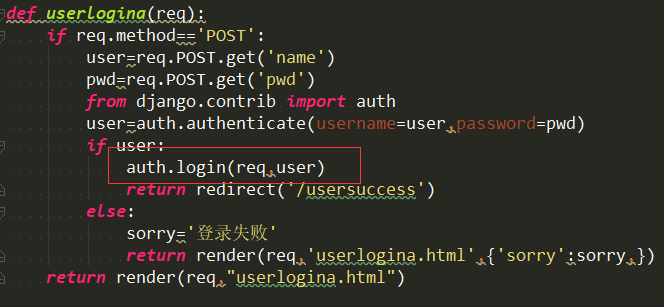
3、如图所示一个完整的用户登录代码:

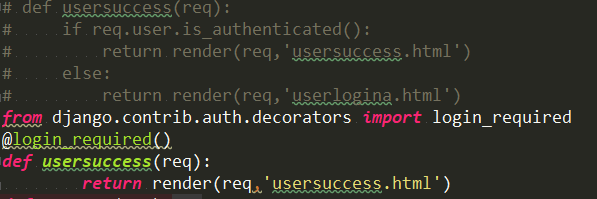
4、还可以通过ajango给我们分装好了的装饰器来修饰代码,从而达到和is_authenticated()相同的功能
1、首先需要引入相应的模块
from django.contrib.auth.decorators import login_required
2、将装饰器添加到需要验证cookie和session的函数上

注释:当添加上装饰器后如果验证成功就会执行函数内的代码,如果验证失败就会跳转到django默认的 登录URL '/accounts/login/ '上,如果该路径没有找到网页就会报404错误,解决办法为在settings配置文件中设置验证失败后django跳转的默认值,即LOGIN_URL=" ",x指代的是你需要跳转的路径,舌质红好之后就可以进行测试了,测试发现验证失败后的会跳到修改后的默认路径,并且跳转后的url格式为:/x/?next=y,其中x指代的是之前设置的需要跳转的路径,y也是个路径,该路径指代的是跳转的上一个路径。
二、User对象
1、什么是User对象?
在django中,已经为我们分装好了用户认证的方法,创建好了存放用户的表(auth_user),由于该表是django为我们创建的不是我们自己创建的,所以就需要用django为我们提供的方法来操作该表,因此就有了User这个方法的对象
2、由于这个User是个django为我们提供操作auth_user表的方法,所以使用之前需要导入相应的模块
from django.contrib.auth.models import User
3、通过user对象来创建用户
User.objects.create_user(username='',password='',email='',....)
4、修改用户密码
user=User.objects.get(username='')
user.set_password(passeord='')
user.save
5、总结:通过User对象来操作表格个方法和格式其实和之前学习的都一样,只不过必须以User.的方式来操作,后面所跟的参数都是一样的
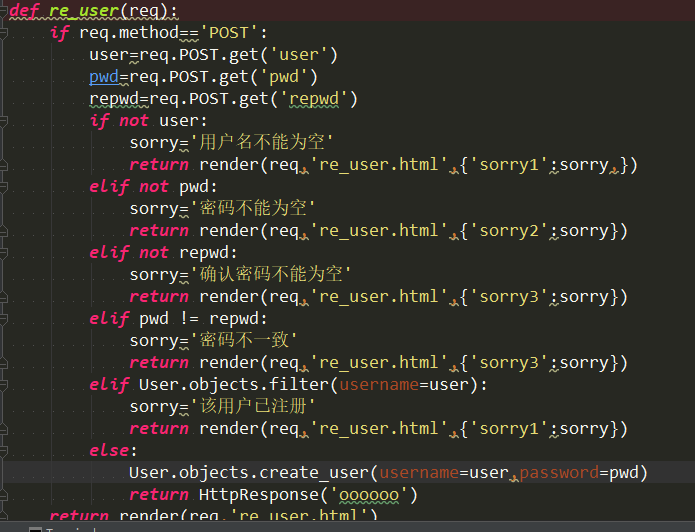
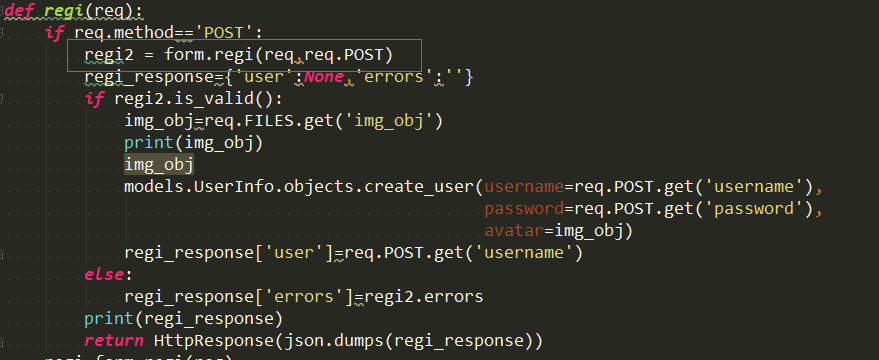
6、用户注册代码

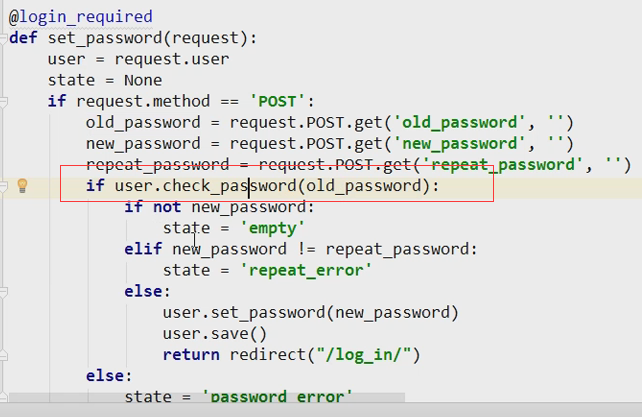
7、用户修改密码代码

注释:user.cheak_password(old_password)的作用是核实用户传入的原密码是否和数据库中auth_user表中保存的密码一致,由于表中保存的密码是经过django加密后的密码,所以不能直接取出来进行比较,所以提供了obj.check_password()的方法来进行验证,而request.user返回的对象就是当前登录的用户。
三、django自带的form表单
1、在views视图中导入form模块
from django import forms
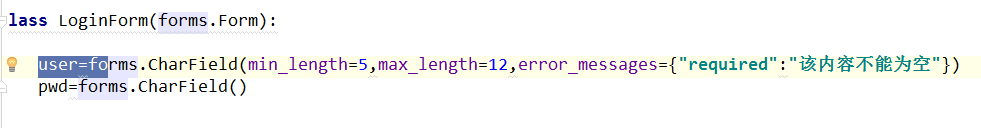
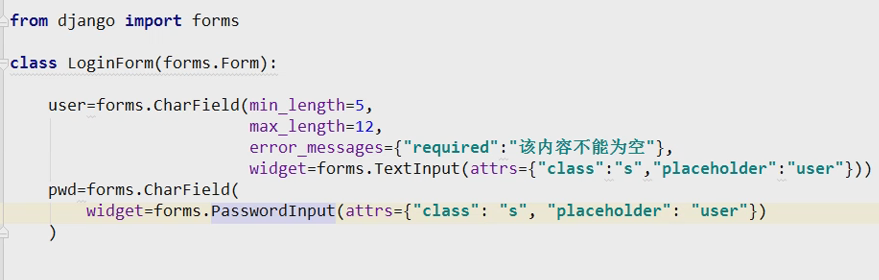
2、在views视图中创建一个form类

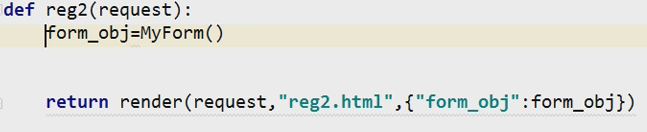
3、在views视图中实例化类产生一个form类的对象,然后将该对象通过模板语言的形式传入html中,django就会把对象下的属性渲染成一个个input标签


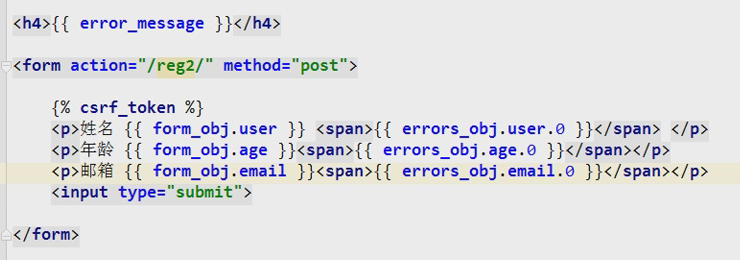
注释:form_obj.as_p会显示所有的数据到前端,定制型弱,所有一般我用万能的句号来一个一个的按照需求取出来
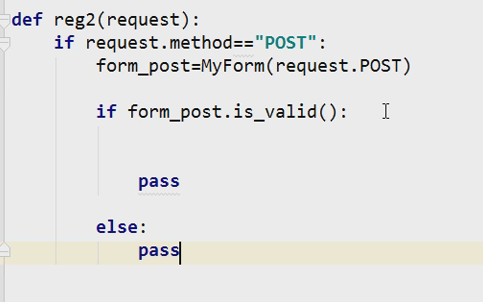
4、客户端提交完数据后就可以在服务器端判断该数据的合法性


注释:实例化产生一个form_post的对象,并且把HTTPresponse传递的参数给这个对象,然后通过form_post.is_valid的方式来验证客户端传递过来的所有参数是否合法,结果为true和flase,进行判断执行相应的代码。如果想取出客户端传递过来的参数,可以通过form_post.cleaned_data的方式取出所有的值,返回的值是个字典的形式,即字典的键是form类下的属性名,字典的值是客户端接受用户输入的值。如果想取出客户端传递过来的错误信息,可以通过form_post.errors的方式得到的也是个字典,将这个字典对象传递到html中,就可显示出具体错误信息。
5、通过服务端给前端标签添加属性(widget是权重,attrs后面跟的是该标签属性,TextInput指的是前端type类型为text的input标签)

四、django中的form表单自带is_valid验证功能详解
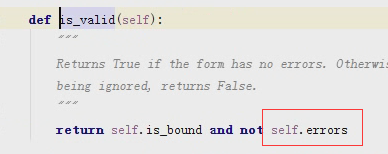
1、is_valid函数


注释:self.is_bound指的是否绑定,self.errors
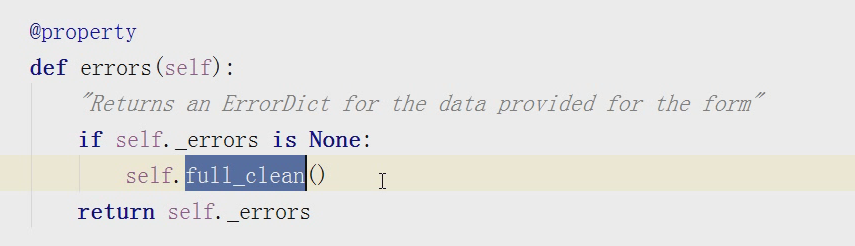
2、errors函数(self.errors)


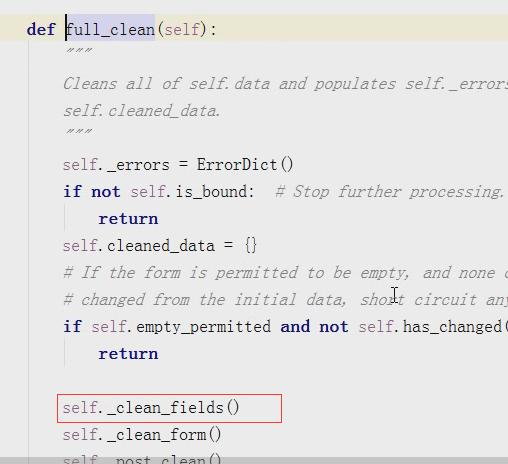
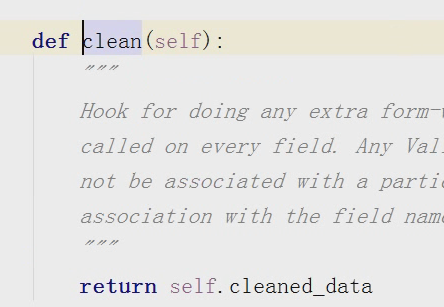
注释:self.full_clean()做验证用的,self_clean_fields()是对每一个字段进行验证,每个字段验证通过后然后执行self._clean_form()这个函数
由于是对单个端进行验证所以称之为局部钩子
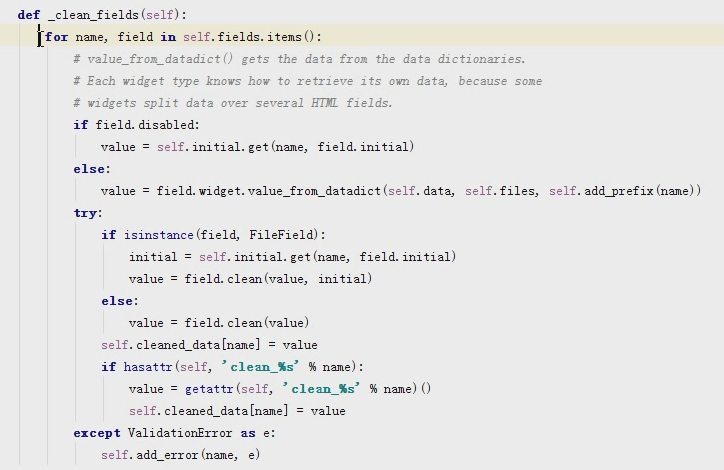
3、self_clean_fields()具体的验证规则(重要)

注释:1、通过循环的方式将httpres对象传输过来的值进行循环,每循环一个值都是先正则验证然后再判断是否抛出异常,最后判断没有异常是否执行相应函数。
2、value=field.clean(value)是其内部提供的正则验证的方法,如果没有验证成功就会抛出ValidationError的异常后边代码就不会执行,然后执行except只要捕捉到这个异常就会把这个异常添加到self对象字典中。
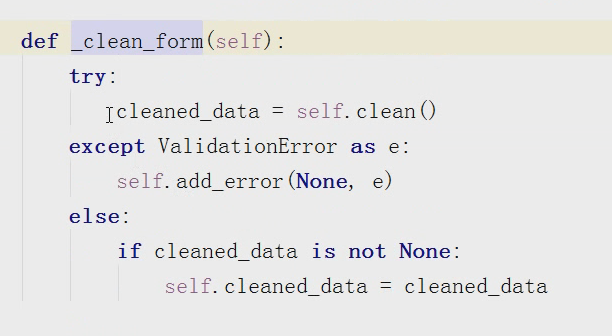
4、self._clean_form()中的具体验证规则


注释:该函数是在局部钩子执行完成之后,所有字段都验证通过了才执行的函数,该函数是将多个字段拿来进行处理,所以又称之为全局钩子
4、自己编写一个is_valid


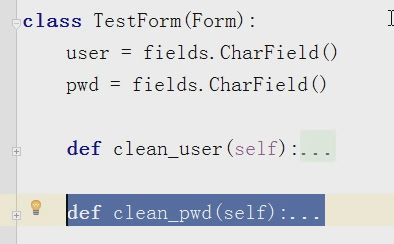
注释:1、当吧httpres对象内的数据让is_valid做验证时,会先通过正则表达式验证规则是否匹配,如果匹配然后再调用相应的函数执行其代码。
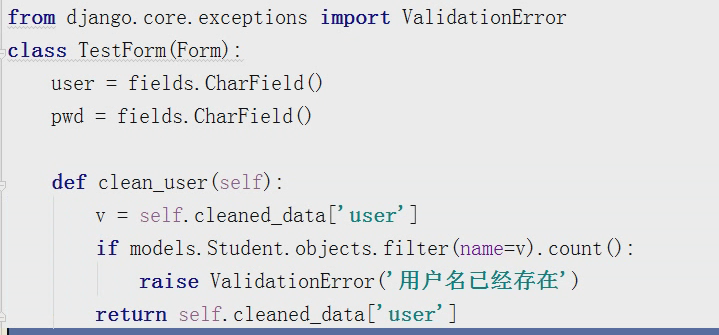
2、图一先执行user正则匹配,通过后再执行clean_user函数,最后执行pwd正则匹配,最后执行clean_pwd函数,如果正则匹配不成功也就不会执行相应函数代码了,如果user正则匹配成功如图二就会取出匹配成功的user的值为v,也可取出在此user之前匹配成功的值,但是最好是各自取各自的。
3、图二先导入处理抛出异常的模块,然后然后将返回结果写入该模块中
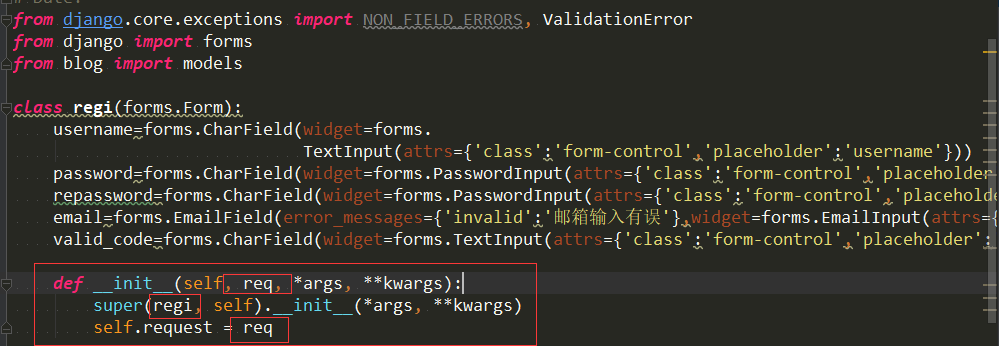
五、django中的form表单自带is_valid验证功能且传递多个参数的方法
1、首先需要在需要实例化生成一个类对象,并且把需要传递的参数传入这个对象中

2、然后需要在自定义的form中继承增加的参数

注释:第一个req和第三个req都是指代的是增加的那个参数名而第二个regi指代的是实例化产生的那个类对象中的类名。
六、csrf跨站请求伪造
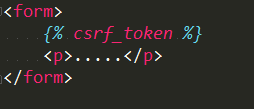
1、方式1:通过模板渲染的方法(主要应用于from表单提交数据的方式)
直接在form表单中加入{% csrf_token %},就相当于把数据发送给客户端之前服务器端就通过模板语言把csrf验证所需要的键值对渲染到form表单内然后发送给客户端

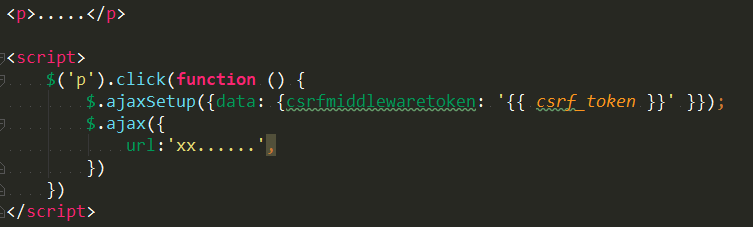
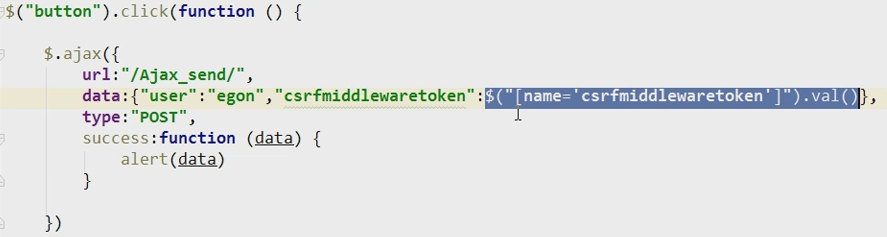
2、方式2:通过传输数据的方式(主要应用于ajax等提交数据的方式)
在ajax提交数据之前提交一组数据给客户端,这组数据就是csrf验证所需要的键值对信息,验证完之后就可以顺利的提交ajax数据了


注释:白色图片使用的环境是当需要从别的地方引入白色图片内的代码时可以用该方法,就相当于是一段纯的js代码,服务器端翻译完之后交给客户端
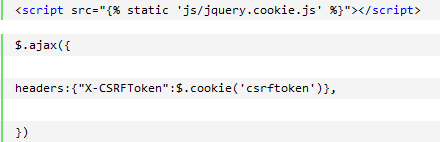
3、方式3:通过第三方模板的方式(主要应用于引入其他文件)
首先下载好第三方模板(jquery.cookie.js),然后引入,最后在ajax添加上头部信息即可

五、补充内容
1、<button></button>提交按钮如果放在form表单中只要按提交就会默认提交表单内的所有数据
2、<input type='button> 该提交按钮没有任何默认事件,只是个单纯的提交按钮
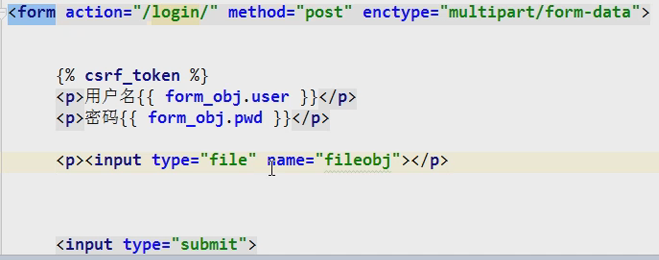
3、用户上传文件方式
1、前端发送代码

注释:无论是form表单发送文件还是ajax发送文件都需要他内部特点的方法。form表单发送数据需要enctype这个方法一块一块的发送过去。
2、后端接收代码
