一、BOM对象
1、什么是BOM对象?
BOM是浏览器对象模型,核心对象就是window,所有浏览器都支持 window 对象。一个html文档对应一个window对象,主要功能是控制浏览器窗口的, window对象不需要创建对象,直接使用即可。
2、window对象的使用方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
二、DOM节点
1、什么是DOM?
DOM是文档对象模型,HTML 文档中的每个成分都是一个节点。
2、节点的分类
元素节点:其实就是标签
文本节点:其实就是标签所要表达的内容
属性节点:其实就是标签内的属性
3、直接查找节点的方法
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”)4、层次导航节点属性查找
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
5、节点操作方法:
1、创建节点
createElement(标签名) :创建一个指定名称的元素。父节点.appendChild(创建的新节点名) 追加一个子节点(作为最后的子节点) 父节点.insertBefore(创建的新节点名,父节点下某个节点); 把增加的节点放到父节点下某个节点的前边父节点.removeChild() :先获得要删除的节点,然后通过父节点来删除父节点下的子节点父节点.replaceChild(创建的新节点, 父节点下需要替换的某个节点);1.2 节点名.属性名 (推荐使用)
2、属性赋值:
2.2 节点名.属性名=属性值
3.1 节点名.className 查看某个节点的属性
3.2 节点名.classList.add 向某个节点中添加属性
3.3 节点名.classList.remove 向某个节点中删除属性
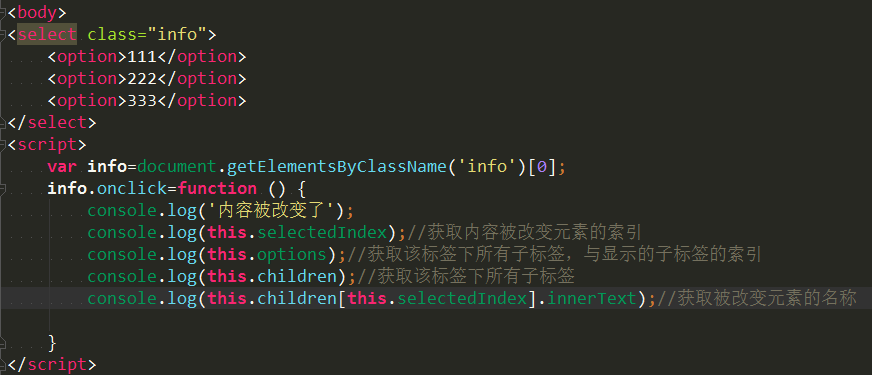
ele_select.options.length=0 清空option操作
ele_select.selectedIndex 选中option的索引值
5、关于style属性:
标签名.style.样式属性="值"
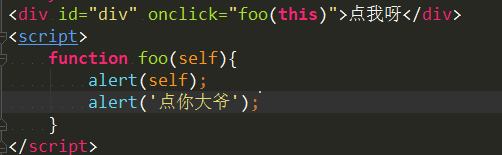
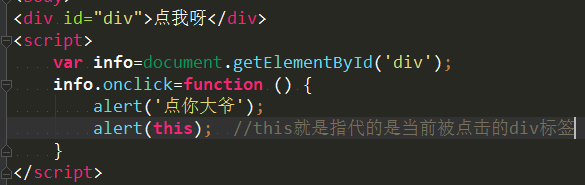
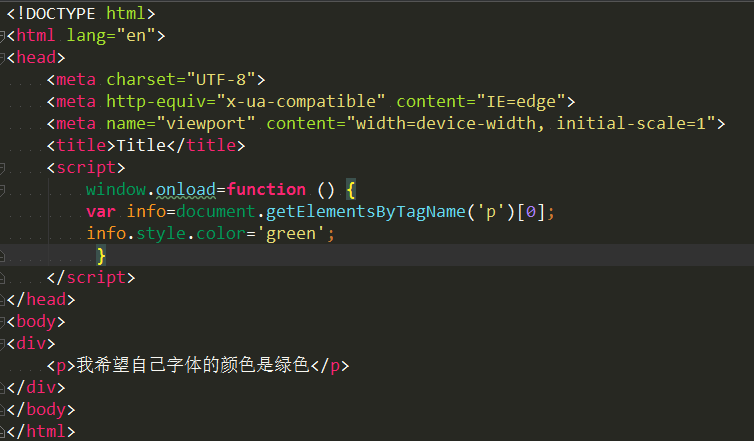
1.9 onload 一张页面或一幅图像完成加载。
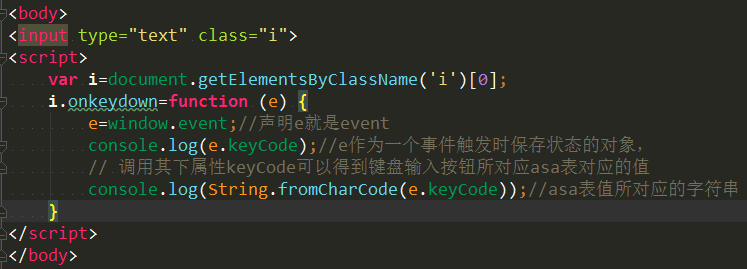
1.10 onmousedown 鼠标按钮被按下。









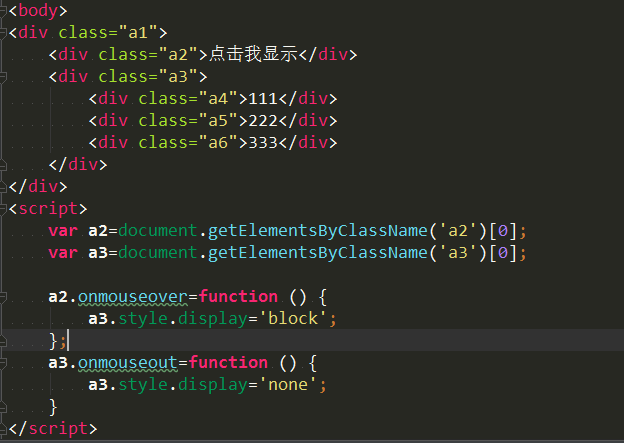
3.7onmouseout与onmouseleave事件的区别:

四、js的作用域
1、什么是作用域?
作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
2、js中的全局作用域:(在代码中任何地方都能访问到)
2.1最外层函数和在最外层函数外面定义或者声明的变量拥有全局作用域
2.2所有直接赋值没有var声明的变量是全局作用域
2.3所有window对象的属性拥有全局作用域
eg:一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
3、js中的局部作用域:(只能在代码的某个局部地区能访问的到)
4、js中的作用域链
在js中一切皆对象,js代码的执行分为两个阶段,一个是代码的检测阶段,一个是代码的执行阶段。其中检测阶段主要是检测代码的合法性和在内存中开辟相应的内存空间给代码,执行阶段就是给相应的内存空间中的代码赋值,然后执行代码。