跟上我的脚步,让我们来领略代码的世界!
使用jquery做一个日期时间选择器,最好使用bootstrap弹窗
实现:
(1)点击文本框弹出窗口;
(2)弹窗里面显示日期时间选择下拉
(3)年份取当前年份前后五年
(4)月份固定12个月
(5)天数根据年份与月份的变化而变化
(6)点击确定,关闭弹窗,文本框里面的时间编程选中时间
1.若是jQuery跟bootstrap弹窗,必须引入文件包;
2.写一个文本框,给他id用来写事件;
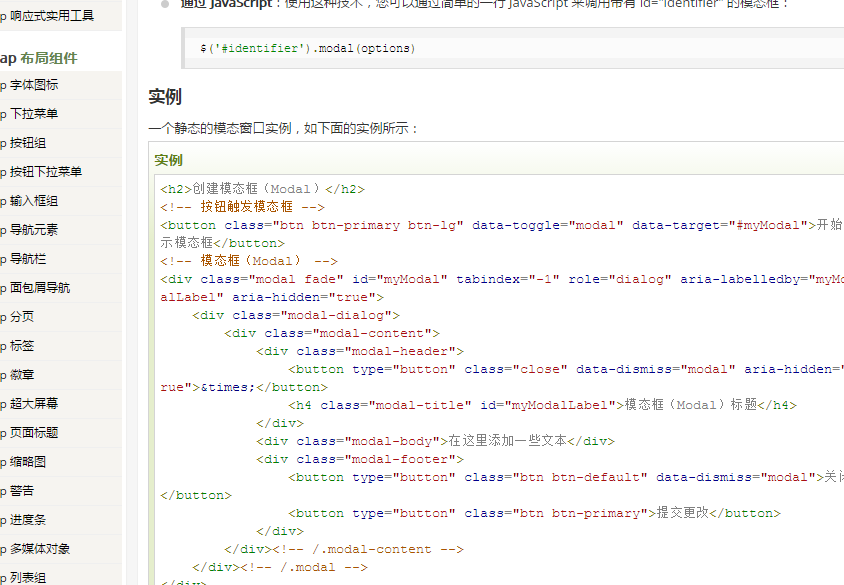
3.去bootstrap里面找到模态框,复制,黏上就行了;

4.把模态框里没用的东西去掉,并加上三个下拉框;
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模态框--> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期</h4> </div> <div class="modal-body"> <!-- 内容--> <!-- 三个下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </div> <div class="modal-footer"> <!--确定按钮加上事件,用来写点击事件--> <button type="button" class="btn btn-primary" id="queding">确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
主页的东西都完事了,来写js代码,js代码可以在script标签里写,但是为了清晰,且用于日后方便实用,新建js文件:
5.先让他的文本框里显示一下当前的时间吧:
来写:
//文本框内显示当前时间: // 准备好: $(document).ready(function(e){ // 来获取时间: var date = new Date(); //获取年 var nian = date.getFullYear(); //获取月,记得加1 var yue = date.getMonth()+1; //获取天: var tian = date.getDate(); //打印,拼接字符串 $("#rq").val(nian+"-"+yue+"-"+tian); });
记得在主页面引用哦!看图:

6.来写文本框的点击事件吧,让他点击文本框的时候弹出模态框:
//文本框点击事件: $("#rq").click(function(){ // 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法 $('#myModal').modal('show'); // 执行三个方法 fnian(); fyue(); ftian(); })
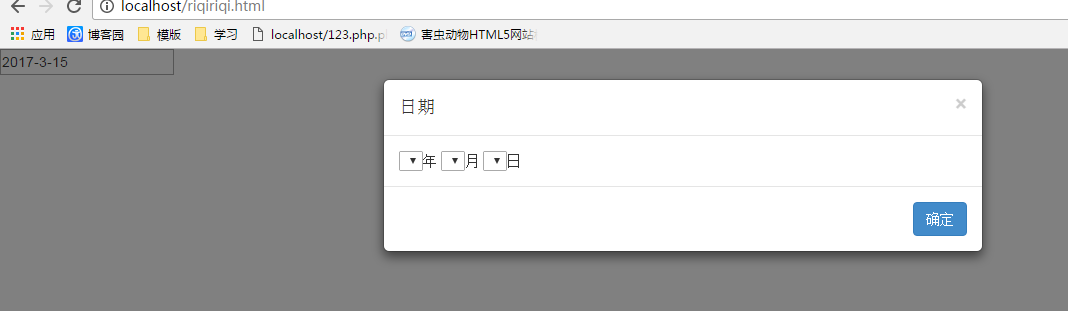
这样当我点击文本框:看图:

7.点击确定的事件先不要加,因为还要传给他东西,先来写那三个方法吧:
// 写方法, //加载年份的方法 function Fnian() { //先来取当前年份 var date = new Date(); var nian = date.getFullYear(); // 定义个变量来接收: var str = ""; //for循环走起: for(var i=nian-5;i<nian+6;i++) { //判断若是当前年份,设为value if(i==nian) { str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>"; } else { //若不是,正常显示 str = str +"<option value='"+i+"'>"+i+"</option>"; } } $("#nian").html(str); } //加载月份的方法: function Fyue() { var date = new Date(); //获取月,记得加1 var yue = date.getMonth()+1; //先取当前月份: var date = new Date(); var yue = data.getMonth()+1; // 定义个变量来接收: var str = ""; // for循环走 for(var i=1;i<13;i++) { //判断若是当前月份,设为value if(i==yue) { str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>"; } else { //若不是,正常显示 str = str +"<option value='"+i+"'>"+i+"</option>"; } } $("#yue").html(str); // document.getElementById("yue").innerHTML=str; } //加载天的方法 function Ftian() { //获取当天; var date = new Date(); var tian = date.getDate(); //把月份与年份取过来,用于判断: var nian = $("#nian").val(); var yue = $("#yue").val(); //设一个总数,判断完成后更改他就好 var zs = 31; //判断来了! if(yue==4||yue==6||yue==9||yue==11) { //若是4.6.9.11月,每月三十天 zs = 30; } else if(yue==2) { //若是2月,再判断,是否为闰年 if((nian%4==0 && nian%100!=0) || nian%400==0 ) { //若是闰年,2月29天 zs = 29; } else { //否则2月为28天 zs = 28; } } // for循环搞起 // 定义个变量来接收: var str = ""; //for循环走起: for(i=1;i<zs+1;i++) { //判断若是当天,设为value if(i==tian) { str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>"; } else { //若不是,正常显示 str = str +"<option value='"+i+"'>"+i+"</option>"; } } $("#tian").html(str); }
好。加载年份、月份、天的方法都写完了,上面已经执行了,
看下图:

8.再来写确定按钮的点击事件:
先给模态框里面的确定按钮添加上id吧
<button type="button" class="btn btn-primary" id="queding">确定</button>
设置好了id,去写事件:
//最后给确定按钮加点击事件 $("#queding").click(function(){ var nian = $("#nian").val(); var yue = $("#yue").val(); var tian = $("#tian").val(); $("#rq").val(nian+"-"+yue+"-"+tian); $('#myModal').modal('hide'); })
点击关闭模态框,并传去数据;
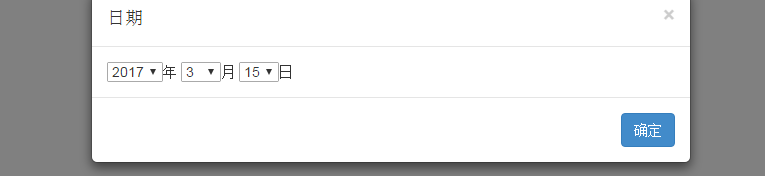
完成图:
点击确定:
