CSS3 Transitions, Transforms和Animation使用简介与应用展示
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
一、前言兼目录索引
《天龙八部》里的虚竹小和尚之前可以说是和尚的先进人物与代表模范,各类清规戒律谨记与严守。但是,后来呢,花姑娘送到跟前,什么戒律都成了浮云,禁不住诱惑享乐去了。啊,我现在似乎有类似的感觉,本来不打算深究CSS3的一些属性的,但是其效果以及实际应用价值之诱惑实在巨大,还是抵挡不住,折腾下了这篇文章。劳民伤财的工程越少越好,所以,这里干脆把CSS3 动画相关的几个属性凑合到一起了,这样,至少一年半载内不会再写相关的文章了。
CSS3动画相关的几个属性是:transition, transform, animation;我分别理解为过渡,变换,动画。虽意义相近,但具体角色不一。就像是SHE组合,虽然都是三个女生,都唱同一首歌,但有负责高音,和擅长低音的,具体工作于角色还是有差异的。//zxx:貌似那个谁谁烧伤了,真是不幸~~
transition指过渡啦,就是从a点都b点,就像过江坐渡轮,是有时间的,是连续的,一般针对常规CSS属性;transform指变换,就那几个固定的属性:旋转啦,缩放啦,偏移啦什么的,与独立于远房亲戚transition使用,但是,效果就是很干涩机械的旋转移动。要是配合transition属性,旋转啊什么的,就会很平滑。animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。
目录索引
1. 话说Transitions这厮
2. 话说Transforms这货
3. 话说Animation这物
4. 更实际综合的效果展示
5. 浏览器支持情况
6. 参考文章及延伸阅读
7. 结语这东西
二、话说Transitions这厮
CSS3 transition属性早在去年我的“CSS3 transition实现超酷图片墙动画效果”一文中就有过介绍。其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
例如下面这个很简单的例子:
.trans {
-webkit-transition-property: background-color;
-webkit-transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}
结果在Safari或是Chrome浏览器下可以看到如下效果:![]()
如果你正在使用或有webkit核心的浏览器,您可能狠狠地点击这里:webkit内核浏览器下背景色过渡demo
就跟CSS2的background属性一样,平时我们都不会像上面一样,把transition的属性一个一个摊开写,而是合并。
还是上面的例子,我们将transition属性合并,并扩展几个浏览器,如下CSS代码:
.trans {
...
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}
如下HTML代码:
<a href="/" class="trans">经过我~~</a>
结果如下截图(截自Opera 10.6浏览器):
transition中的transition-timing-function属性让人心存芥蒂,其一堆ease相关的值(linear | ease-in | ease-out | ease-in-out | cubic-bezier),不太容易让人理解与记住。尤其其中cubic-bezier就是指贝塞尔曲线,与复杂的数学扯上的关系,不禁勾起了高中时数学的梦魇。
其实呢,理一理,也还好。首先cubic-bezier这个基本上就不用鸟了,99%的情况都用不到这个东西,所以,难得清闲,直接pass掉。linear很好记,线性嘛。至于ease-in | ease-out | ease-in-out,就是指缓动效果啦,说白了就是指开始时候慢慢动呢还是结束的时候慢慢动。那么in和out那个先慢慢动呢?啊,我们可以联想记忆,很好记的。我们都知道OOXX吧,ease-in中的in就表示进入,进入的时候显然一开始都是慢的,等瞄准就绪后才能快速冲刺进入,于是ease-in表示先慢后快;ease-out其out表示出来,出来肯定是先快后慢的,因为出来时临近洞口速度肯定要降下来,免得跑出来乱了节奏,于是ease-out表示先快后慢;最后,很好理解的,ease-in-out表示一进一出,也就是先慢后快再慢。
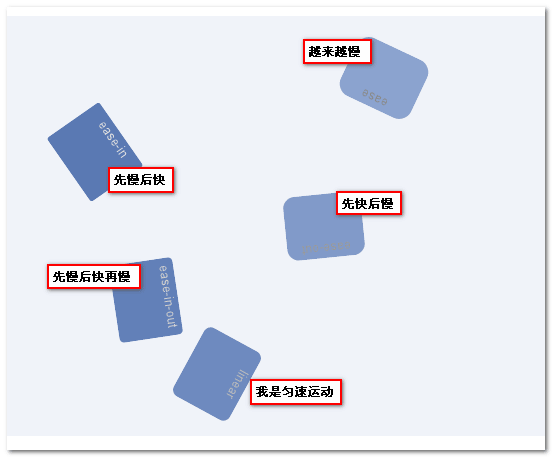
有些纯洁的人可能不太明白上面邪恶的文字表示的含义,没关系,我们可以看图说话,下面截自不同运动曲线下同一时间的截图,从中可以看到哪个先快,哪个先慢(注意:最后都是同时到达):
要是你觉得上面的静态的截图表意不够具体,您可以狠狠地点击这里:不同缓动类效果demo(Opera/Chrome/Safari)
您可以观察方块的运动规律,知道不同缓动名称的效果是如何的。
以上就是transition的简单介绍,要查看更详细更权威的信息,可以去官方页面查看。
三、话说transform这货
transform指变换,使用过photoshop的人应该知道里面的Ctrl+T自由变换。transform就是指的这个东西,拉伸,压缩,旋转,偏移。见下面示例代码:
.trans_skew { transform: skew(35deg); }
.trans_scale { transform:scale(1, 0.5); }
.trans_rotate { transform:rotate(45deg); }
.trans_translate { transform:translate(10px, 20px); }
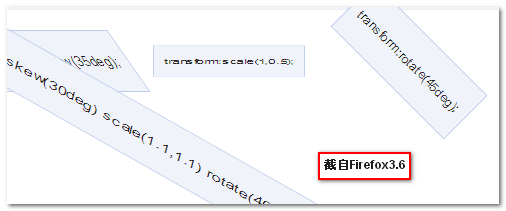
结果就有类似下面的些效果:
您可以狠狠地点击这里:transform些属性效果demo
transform属性要是加上transition的过渡特性,那可就是如虎添翼,樱木花道配上流川枫啊,可以产生不少美妙的火花,例如下面这个例子,关键代码如下:
.trans_effect {
-webkit-transition:all 2s ease-in-out;
-moz-transition:all 2s ease-in-out;
-o-transition:all 2s ease-in-out;
-ms-transition:all 2s ease-in-out;
transition:all 2s ease-in-out;
}
.trans_effect:hover {
-webkit-transform:rotate(720deg) scale(2,2);
-moz-transform:rotate(720deg) scale(2,2);
-o-transform:rotate(720deg) scale(2,2);
-ms-transform:rotate(720deg) scale(2,2);
transform:rotate(720deg) scale(2,2);
}
结果在Chrome预计Safari浏览器下就有了祖玛里面青蛙挂掉时的缩放旋转效果了:
鼠标经过时:
如果你手上有webkit核心的浏览器,可以狠狠地点击这里:酷酷的缩放旋转动画demo
transform还支持3D变换,怎一酷字了得。由于某些不可告人的原因,这里就不展示了。故,transform部分到此结束。
四、话说animations这物
截止2010年11月份,animations这物似乎还是只在webkit核心的浏览器上起作用,所以本段落的一些demo效果,需在webkit核心浏览器下查看,不在重复赘述。
animations的介绍以实例驱动。先看简单的缩放扩展动画实例:
您可以狠狠地点击这里:animations水平弹性缩放变色动画
效果大致如下,默认是个很规矩很安静的矩形框:
鼠标移上去后显示慢慢的宽度增加,然后突然快速的宽度增加,同时背景色加深,下为动画过程中的截图:
关键的CSS代码如下:
@-webkit-keyframes resize {
0% {
padding: 0;
}
50% {
padding: 0 20px;
background-color:rgba(190, 206, 235, 0.2);
}
100% {
padding: 0 100px;
background-color:rgba(190, 206, 235, 0.9);
}
}
.anim_box:hover {
-webkit-animation-name: resize;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: 4;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
}
此例子中,鼠标悬停时动画只执行4次。
animations不仅适用于CSS2中的属性,CSS3也是支持的,例如box-shadow盒阴影效果,所以,我们可以实现外发光效果的。使用过web qq的人应该有印象,当鼠标移到聊天对象脑袋上的时候会有蓝色外发光的动画,但是那是gif动画图片实现的(现在自动跳转到web qq 2.0已看不到效果)。gif动画实现的效果类似于下面(很兼容):
但是gif的重用性有限而且制作破费功夫,如果简单几行CSS代码就可以实现高性能高扩展的效果岂不更加,现在animations就可以搞定这一些。
您可以狠狠地点击这里:animations下的外发光动画demo
发光效果如下:
主要的CSS代码如下:
@-webkit-keyframes glow {
0% {
-webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 0.5);
border-color: rgba(160, 179, 214, 0.5);
}
100% {
-webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 1.0), 0 0 18px rgba(0, 140, 255, 1.0);
border-color: rgba(160, 179, 214, 1.0);
}
}
.anim_image {
padding:3px;
border:1px solid #beceeb;
background-color:white;
-moz-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
-webkit-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
}
.anim_image:hover {
background-color:#f0f3f9;
-webkit-animation-name: glow;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
}
animation展示结束,的说~~
五、更实际综合的效果展示
首先,鼠标悬停的淡入淡出效果。
您可以狠狠地点击这里:鼠标悬停的淡入淡出demo
目前,非webkit核心浏览器下面,鼠标悬停仅仅是透明与不透明,只有在webkit核心浏览器下面才有平滑的动画效果,如下图:
相关主要CSS代码如下:
.anim_fade_image {
position:absolute;
-webkit-transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out;
}
.anim_fade_image:hover, .anim_fade_image_hover {
opacity:0;
filter: alpha(opacity=0);
}
当然,我们也可以辅助JavaScript,添加点击图片淡出淡出。JavaScript负责的只是终了的透明度值,中间的动画直接交给CSS就可以了。
您可以狠狠地点击这里:点击下的淡入淡出demo
效果类似,就不展示截图了,代码类似,就不展示代码了。
当然,我们还可以做些小动画,让图片自动淡入淡出的播放,不停地播放。要不停播放只要将animation-iteration-count设为infinite(无限)就ok的啦。于是,我们修改下CSS代码,如下:
@-webkit-keyframes fadeInOut {
0% {
opacity:1;
}
25% {
opacity:0;
}
50% {
opacity: 0;
}
75% {
opacity:1;
}
}
.anim_fade_image {
position:absolute;
-webkit-animation-name: fadeInOut;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 12s;
-webkit-animation-direction: alternate;
}
于是乎,图片就稀里糊涂的不停地淡入淡出了。您有兴趣可以狠狠地点击这里:图片无限自动fade效果demo
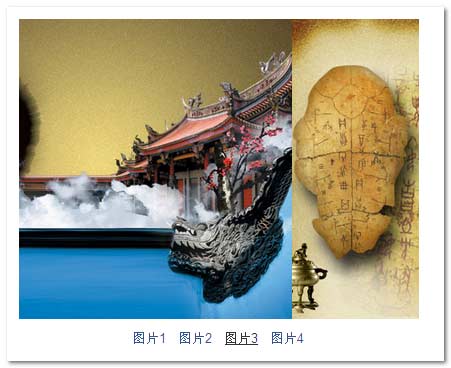
以上些效果都是与透明度打交道的。下面这个实例是与图片位置,比例尺寸挂钩的,聪明的你是不是想到了transform属性呢。对的,transform+tranisition,双剑合璧,天下无敌。下面这个效果是很酷很酷的,以前基本上只能在Flash中可以看到。当当当当,您可以狠狠地点击这里:图片轮转缩放显示动画demo(鼠标经过图片有惊喜的说,非webkit绕道,搜狗等浏览器可切换到高速模式亦可)。
效果截图如下,为动画过程中:
相关的核心的CSS代码如下:
.anim_image {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
cursor:pointer;
}
.anim_image_top {
position: absolute;
-webkit-transform: scale(0, 0);
opacity: 0;
filter: Alpha(opacity=0);
}
.anim_box:hover .anim_image_top , .anim_box_hover .anim_image_top {
opacity: 1;
filter: Alpha(opacity=100);
-webkit-transform: scale(1, 1);
-webkit-transform-origin: top right;
}
.anim_box:hover .anim_image_bottom, .anim_box_hover .anim_image_bottom {
-webkit-transform: scale(0, 0);
-webkit-transform-origin: bottom left;
}
HTML代码如下:
<div id="testBox" class="anim_box">
<img class="anim_image anim_image_top" src="http://image.zhangxinxu.com/image/study/p/s200/ps6.jpg" />
<img class="anim_image anim_image_bottom" src="http://image.zhangxinxu.com/image/study/p/s200/ps4.jpg" />
</div>
当然,这里应用transform的旋转,水平垂直缩放效果也是很赞的,如下图所示:
您可以狠狠地点击这里:图片旋转切换动画demo
CSS代码与上面的例子大同小异,这里就不展示了,您可以去demo页面查看。
下面,展示的是更加实际更加靠谱的例子,选项卡切换。
我们平时的选项卡切换基本上都是很生硬的,直接啪啪啪,切换过来了,没有点过渡啊什么的(毕竟写JavaScript动画成本较高),现在,有了transitions,实现过渡效果就是几行CSS代码的事情,不多说了,直接上实例。
您可以狠狠地点击这里:平滑选项卡切换demo
在demo中,点击下面的几个图片文字按钮状的东西,就可以看到图片水平滑过来,再滑过去,再滑过来,让人爱不释手啊。下图为截图:
CSS其作用的就是那个值以all开头的transition属性,如下:
.trans_image_box {
2000px;
height: 300px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
transitionCSS代码组很吃得开的。
只要是CSS值变换的,只要是额外有transition属性设置的,都是平滑效果,都是动画。所以,我们看看如何以动画形式实现经典的手风琴切换效果。
您可以狠狠地点击这里:手风琴效果demo(点击水平标题有惊喜)
下为截图:
其中JavaScript扮演的角色只是变变高度值而已,动画,都是CSS一人挑大梁完成的,很赞吧。下面的代码就是动画效果那段div上的CSS代码:
.acco_content {
height:0;
padding:0 10px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
overflow:hidden;
}
JavaScript的作用不过是变变高度而已:
$$(".acco_title").click(function() {
var rel = this.lang, cl = this.className, oOn = $$(".acco_title_on")[0], rel_on = oOn.lang;
if (!/on/.test(cl) && rel && rel_on) {
$$("#" + rel)[0].style.height = "140px";
$$("#" + rel_on)[0].style.height = "0";
this.className = "acco_title acco_title_on";
oOn.className = "acco_title";
}
});
六、浏览器支持情况
CSS Transitions
首次引入
- Safari 3.2: 13/11/2008
- Firefox 4.0: Late 2010
- Chrome 1.0: 02/09/2008
- Opera 10.5: 02/03/2010
CSS 2D Transformations
首次引入
- Safari 3.2: 13/11/2008
- Firefox 3.5: 30/06/2009
- Chrome 1.0: 02/09/2008
- Opera 10.5: 02/03/2010
- Internet Explore 9: 09/2010
CSS Animations
首次引入
- Safari 4.0: 11/06/2008
- Chrome 1.0: 02/09/2008
CSS 3D Transformations
首次引入
- Safari 4.0: 11/06/2008
- Chrome: 28/08/2010
七、参考文章以及延伸阅读
- Understanding CSS3 Transitions
- Using CSS3 Transitions, Transforms and Animation Intro
- W3C: CSS Transitions Module Level 3
- W3C: CSS 2D Transforms Module Level 3
- W3C: CSS 3D Transforms Module Level 3
- W3C: CSS Animations Module Level 3
- Surfin’ Safari (check the archives)
- CSS3 Transitions support in Opera Presto 2.3
八、差点忘掉的结语
虽然目前很多浏览器还没有完全支持transition, transform, animation这些属性,但是在渐进增强的原则下,其高效的动画实现方式还是有很实际的应用价值的。你可以不妨试试,点亮你的页面。内容较多,时间有限,文章难免有表述不准确的地方,欢迎指正。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
