1. 背景
2018年6月15日周五23点43分,小程序发布官方公告:小程序分包加载功能升级,新增性能监控,意味着小程序的代码包总上限可提升至8M,但是分包的大小还是不超过2M。即可以使用1个主包,多个分包的方式达到8M的总的代码包大小。这对于广大开发者来说无疑是重大喜讯,
2. 分包加载流程以及目的:
一般情况下,小程序的代码将打包在一起,在小程序启动时一次性下载完成。
采用分包时,小程序的代码包可以被划分为几个:一个是“主包”,包含小程序启动时会马上打开的页面代码和相关资源;其余是“分包”,包含其余的代码和资源。
这样,小程序启动时,只需要先将主包下载完成,就可以立刻启动小程序。这样就可以显著降低小程序代码包的下载时间。
3. 那么究竟如何利用代码实现呢?
第一种:新项目开发
配置方法
假设支持分包的小程序目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── packageA
│ └── pages
│ ├── cat
│ └── dog
├── packageB
│ └── pages
│ ├── apple
│ └── banana
├── pages
│ ├── index
│ └── logs
└── utils
开发者通过在 app.json subpackages 字段声明项目分包结构:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}
这里详情可以见官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/basic.html
官方demo案例:https://res.wx.qq.com/wxdoc/dist/assets/media/demo-subpackages.b42a3adb.zip
第二种: 现有项目对独立项目进行分包
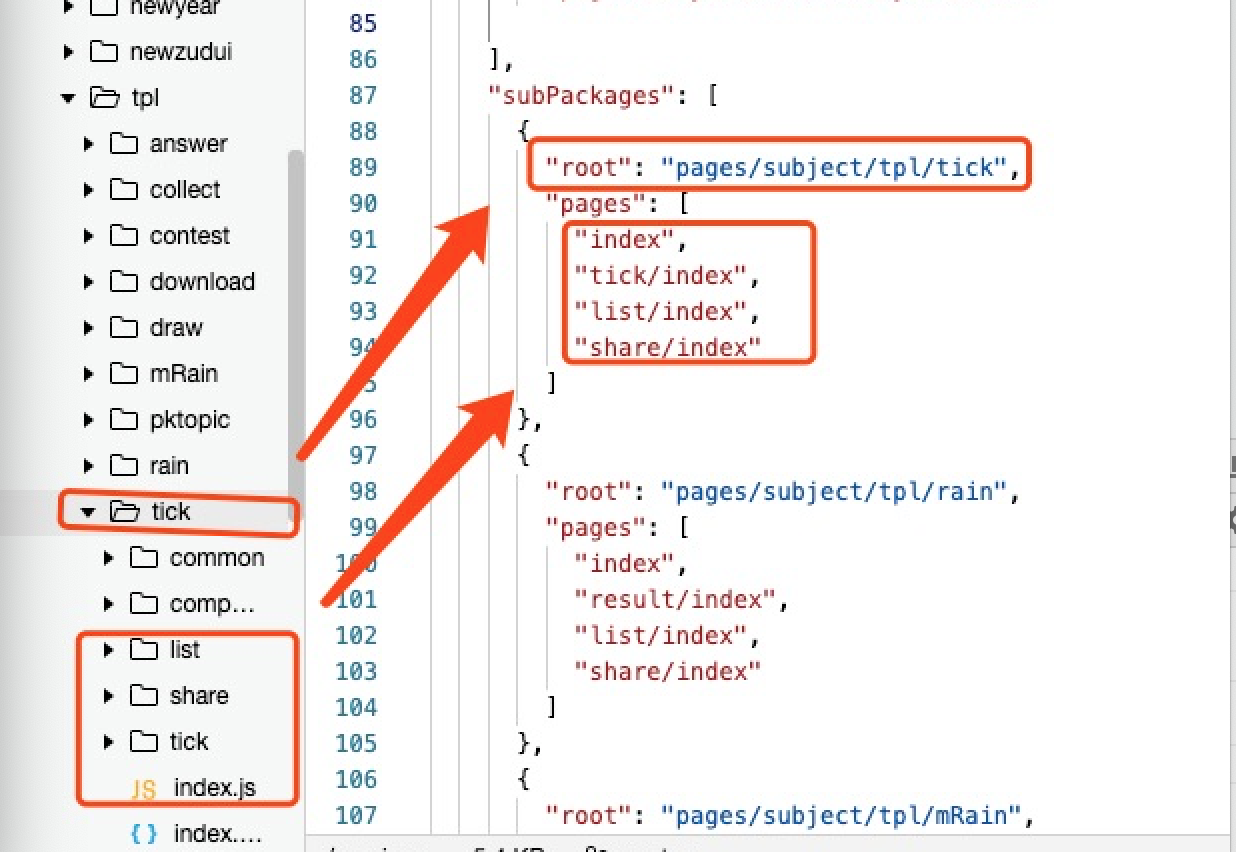
如下图所示,我这里的两个子目录tick和rain就构成了两个分包,每个分包下都可以有自己的页面代码(资源文件建议放cdn)。pages里的路径就是小程序的主包,在小程序启动时,“tick”和“rain”两个子目录的内容不会马上被下载下来,只有pages主包里的路径内容才会被下载。利用这个特性就可以显著降低初始启动时的下载时间。

4. 注意几点:
1. 不要引用同级分包的内容包括js,wxss
2. tabBar不能分包
3. 每个分包/主包不要超过2M
在这里先说明这只是个人看法,不喜勿喷,欢迎大家前来探讨。
————————————————————————————————————————————————
版权归本网站的作者所有,转载请注明出处,谢谢大家。