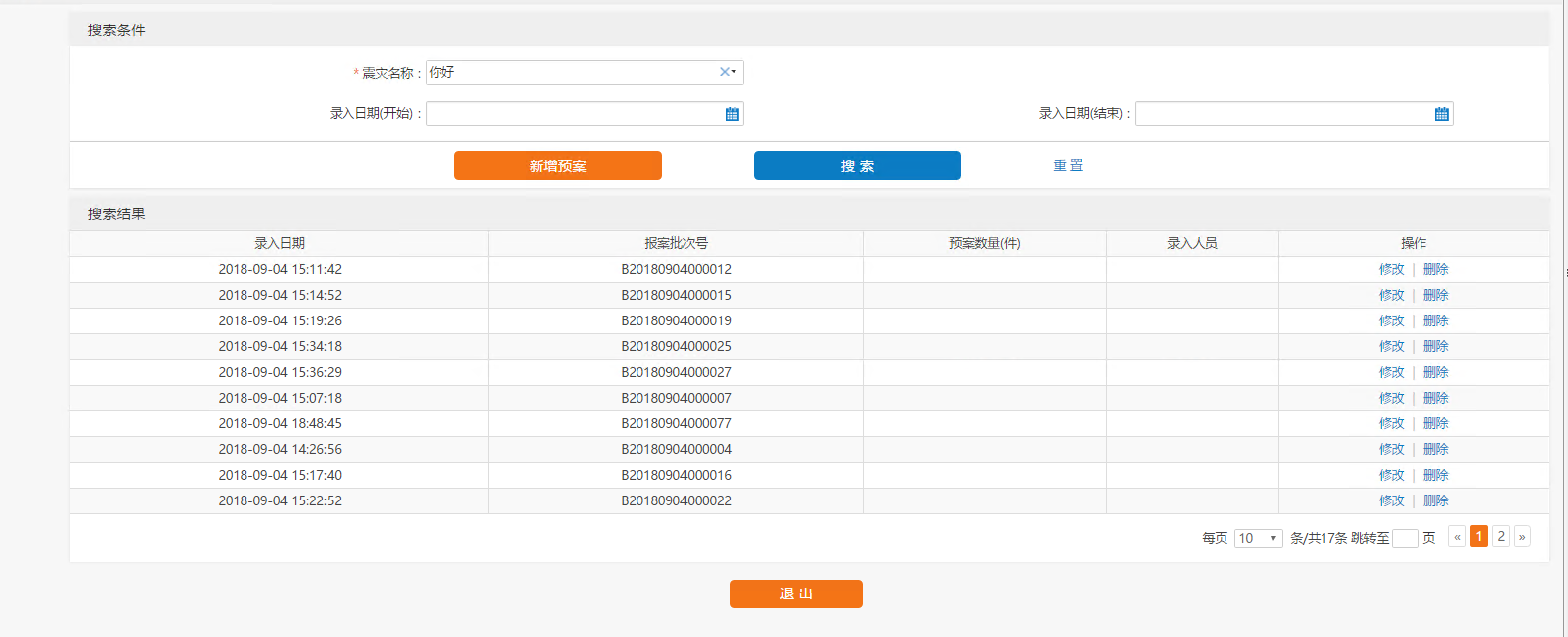
1 <div class="index_con"> 2 <!--搜索条件--> 3 <div class="index_list"> 4 <ng-form novalidate="novalidate" name="suspendEndorseForm" class='clearfix'> 5 <div class="index_tit"><h6>搜索条件</h6></div> 6 <ul class="list_ul list_ul_bor"> 7 <li> 8 <em>*</em> 9 <span>震灾名称:</span> 10 </li> 11 <li> 12 <div class="ui-select"> 13 <code-type ng-required="true" class="seletc_bor" 14 base-code="claimOpenDisaster" 15 ng-model='registQueryConditionDto.disasterCode' 16 ng-name='registQueryConditionDto.disasterName' 17 is-fuzzy="true" is-app="claim"></code-type> 18 </div> 19 </li> 20 <li></li> 21 <li></li> 22 <li> 23 <span>录入日期(开始):</span> 24 </li> 25 <li> 26 <input type="text" class="fl date" ng-model="registQueryConditionDto.operateStartDate" 27 jedate format="YYYY-MM-DD" id="operateStartDate" readonly> 28 </li> 29 <li> 30 <span>录入日期(结束):</span> 31 </li> 32 <li> 33 <input type="text" class="fl date" ng-model="registQueryConditionDto.operateEndDate" 34 jedate format="YYYY-MM-DD" id="operateEndDate" readonly> 35 </li> 36 </ul> 37 </ng-form> 38 <div class="pending_btn"> 39 <button class="claim_btn" style="background: #f27318;margin-left: 26%" ng-click="goCreateRegist()">新增预案</button> 40 <button class="claim_btn" style="margin-left: 6%" ng-click="registQuery()">搜 索</button> 41 <a style="color: #0b7cc3;margin-left: 6%" ng-click="resetForm()">重 置</a> 42 </div> 43 </div> 44 <!--搜索结果--> 45 <div class="index_list index_list_table"> 46 <div class="index_tit"> 47 <h6 class="fl">搜索结果</h6> 48 </div> 49 <table class="table table-striped table-bordered table-hover"> 50 <tr> 51 <th class="t_first">录入日期</th> 52 <th>报案批次号</th> 53 <th >预案数量(件)</th> 54 <th >录入人员</th> 55 <th class="t_last">操作</th> 56 </tr> 57 <tr ng-repeat="d in registQueryList"> 58 <td class="t_first" ng-bind="d.operateDate"></td> 59 <td ng-bind="d.batchNo" ng-click="batchDetail(d.batchNo,d.operateDate,registQueryConditionDto.disasterName)"></td> 60 <td ng-bind="d.registNum"></td> 61 <td ng-bind="d.operaterName"></td> 62 <td class="t_last"> 63 <div class="div_pad"> 64 <span class="a_col" ng-click="goDisasterModifySee(d,'modify')">修改</span> 65 <em>|</em> 66 <span class="a_col" ng-click="deleteDisaster(d)">删除</span> 67 </div> 68 </td> 69 </tr> 70 </table> 71 <div class="index_page"> 72 <tm-pagination conf="paginationConf"></tm-pagination> 73 </div> 74 </div> 75 <!--按钮--> 76 <div class="index_btn1"> 77 <span class="submit" style="border-radius: 5px" ng-click="onEdit()">退 出</span> 78 </div> 79 </div> 80 <!--弹层---修改--> 81 <div ng-if="!modifyRegist" data-ng-include="'components/claim/registManagement/addRegist/tpl/modifyRegist.html'"></div> 82 <!--弹层---报案批次号详情--> 83 <div ng-if="!batchDetailFlag" data-ng-include="'components/claim/registManagement/addRegist/tpl/batchDetail.html'"></div>
regist.html中报案批次号是超链接,点击显示报案批次号详情页面:

regist.ctrl上述页面的控制器中的代码如下:
//显示报案批次号详情页面
$scope.batchDetail = function (data,time,disasterName) {
$scope.batchDetailFlag = false;
$scope.registQueryConditionDto.batchNo = data;
$scope.registQueryConditionDto.applyName = time;
$scope.registQueryConditionDto.disasterName = disasterName;
};
//关闭报案批次号详情页面
$scope.batchDetailClose = function () {
$scope.batchDetailFlag = true;
};
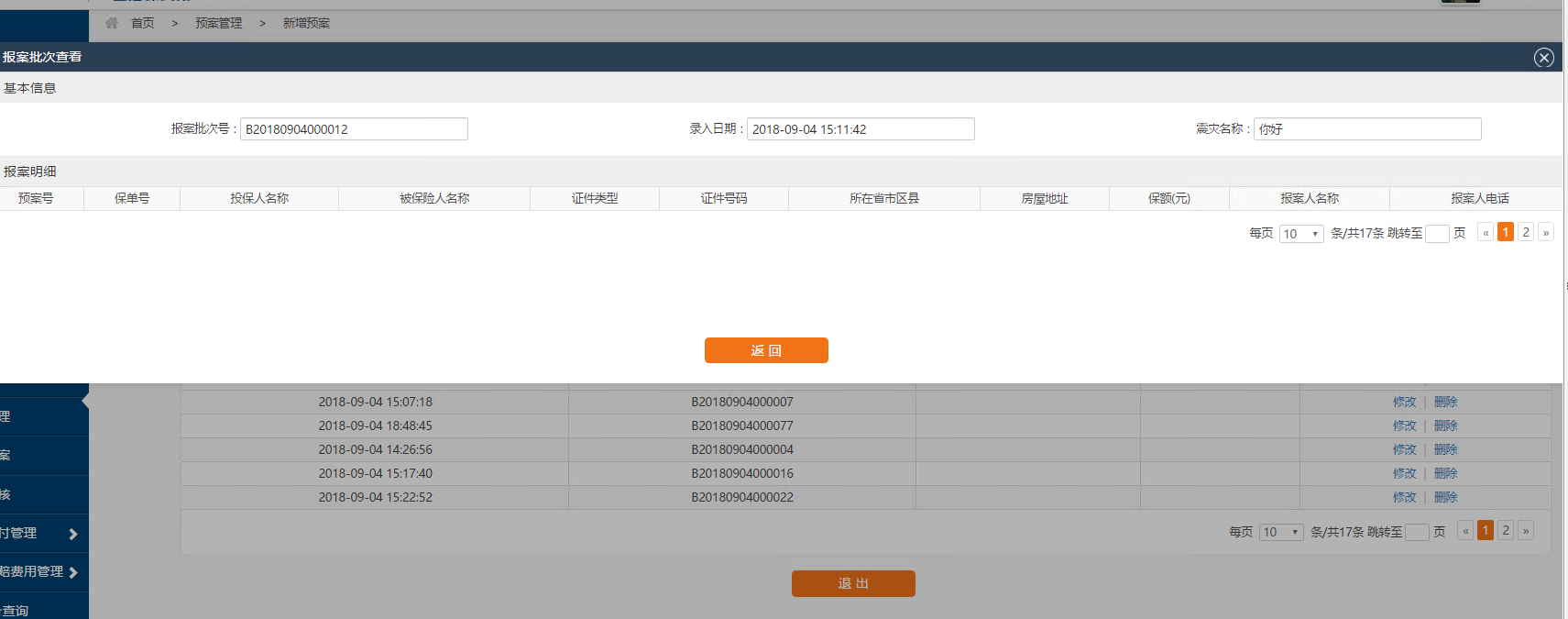
在弹窗页面batch.html如下:
1 <div class="claim_layer " > 2 <div class="claim_layer_largeContent"> 3 <div class="remove_header"> 4 <span>报案批次查看</span> 5 <a ><i ng-click="batchDetailClose()"></i></a> 6 </div> 7 <div class="content_overflow" style="height: 90%"> 8 <div class="index_tit"><h6>基本信息</h6></div> 9 <ul class="list_ul list_ul_bor list_ul_three"> 10 <li><span>报案批次号:</span></li> 11 <li> 12 <input type="text" ng-model="registQueryConditionDto.batchNo" > 13 </li> 14 <li><span>录入日期:</span></li> 15 <li> 16 <input type="text" ng-model="registQueryConditionDto.applyName" > 17 </li> 18 <li><span>震灾名称:</span></li> 19 <li> 20 <input type="text" ng-model="registQueryConditionDto.disasterName" > 21 </li> 22 </ul> 23 <div class="clear"></div> 24 <!--报案明细--> 25 <div class="index_list index_list_table" style="height: 200px;overflow-y: auto"> 26 <div class="index_tit"> 27 <h6 class="fl">报案明细</h6> 28 </div> 29 <table class="table table-striped table-bordered table-hover"> 30 <tr> 31 <th class="t_first">预案号</th> 32 <th>保单号</th> 33 <th>投保人名称</th> 34 <th>被保险人名称</th> 35 <th >证件类型</th> 36 <th>证件号码</th> 37 <th>所在省市区县</th> 38 <th>房屋地址</th> 39 <th>保额(元)</th> 40 <th>报案人名称</th> 41 <th class="t_last">报案人电话</th> 42 </tr> 43 <tr ng-repeat="d in queryList" class="check-box1"> 44 <td ng-bind="d.policyNo"></td> 45 <td ng-bind="d.policyNo"></td> 46 <td ng-bind="d.policyTypeName"></td> 47 <td ng-bind="d.applyName"></td> 48 <td ng-bind="d.identifyTypeName"></td> 49 <td ng-bind="d.identifyNumber"></td> 50 <td ng-bind="d.sumQuantity"></td> 51 <td ng-bind="d.groupNoRegCount"></td> 52 <td ng-bind="d.sumAmount"></td> 53 <td ng-bind="d.sumAmount"></td> 54 <td ng-bind="d.sumAmount"></td> 55 </tr> 56 </table> 57 <div class="index_page"> 58 <tm-pagination conf="paginationConf"></tm-pagination> 59 </div> 60 </div> 61 <!--按钮--> 62 <div class="index_btn1"> 63 <span class="submit" style="border-radius: 5px" ng-click="onEdit()">返 回</span> 64 </div> 65 </div> 66 </div> 67 </div>
弹窗中的报案批次号等信息显示出来: