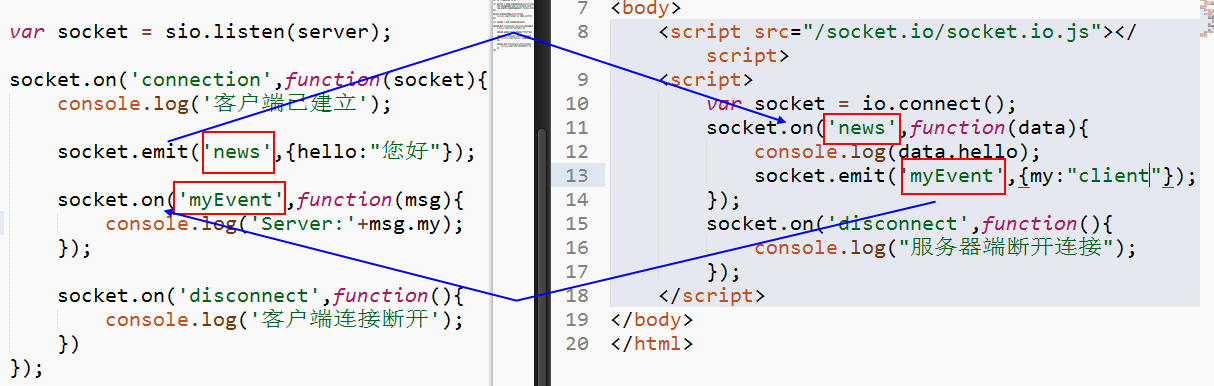
socket中 emit和on的写法
socket.emit('action');表示发送了一个action命令,命令是字符串的,在另一端接收时,可以这么写: socket.on('action',function(){...});
socket.emit('action',data);表示发送了一个action命令,还有data数据,在另一端接收时,可以这么写: socket.on('action',function(data){...});
socket.emit(action,arg1,arg2); 表示发送了一个action命令,还有两个数据,在另一端接收时,可以这么写: socket.on('action',function(arg1,arg2){...});
在emit方法中包含回调函数,例如:
socket.emit('action',data,
function(arg1,arg2){...}
);那么这里面有一个回调函数可以在另一端调用,另一端可以这么写:socket.on('action',function(data,fn){
fn('a','b') ; });
上面的data数据可以有0个或者多个,相应的在另一端改变function中参数的个数即可,function中的参数个数和顺序应该和发送时一致
上面的fn表示另一个端传递过来的参数,是个函数,写fn('a','b') ;会回调函数执行。一次发送不应该写多个回调,否则只有最后一个起效,回调应作为最后一个参数。
摘自:https://www.cnblogs.com/first-time/p/6774534.html
socket.emit(),socket.on(),socket.in()
在使用Socket.IO类库时,服务器端和客户端之间可以使用socket端口对象的emit方法,互相发送事件。
socket.emit(event,data,[callback])
一方使用emit发送事件后,另一方可以使用on,或者once方法,对该事件进行监听。once和on不同的地方就是,once只监听一次,会在回调函数执行完毕后,取消监听。
socket.on(event,function(data,fn){})
socket.once(event,function(data,fn){})

Socket.IO服务器具有一个sockets属性,属性值为所有与客户端建立连接的socket对象。可以利用该对象的send方法或者emit方法向所有客户端广播消息,如下:
IO.sockets.send("user connected");
IO.sockets.emit("login",names);
socket.broadcast.send('user connected');
socket.broadcase.emit('login',names);
socket.io的in方法
了解其他请访问
http://blog.csdn.net/yczz/article/details/51743815
in()方法用于在指定的房间中,为房间中的所有的socket发送消息。
//向another room广播一个事件,在此房间所有客户端都会收到消息
io.sockets.in('another room').emit('message','cool game');