JQuery目录
1.JQuery介绍
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。
如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法。例如: $(“#i1”).html()。
$("#i1").html()的意思是:
获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
约定:我们在声明一个jQuery对象变量的时候在变量名前面加上$:
声明对象:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
下载链接:jQuery官网
中文文档:jQuery AP中文文档
关于版本的问题:
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
2.JQuery内容
2.1 JQuery基础语法规则
// $(选择器).动作() $(selector).action()
2.2 查找标签
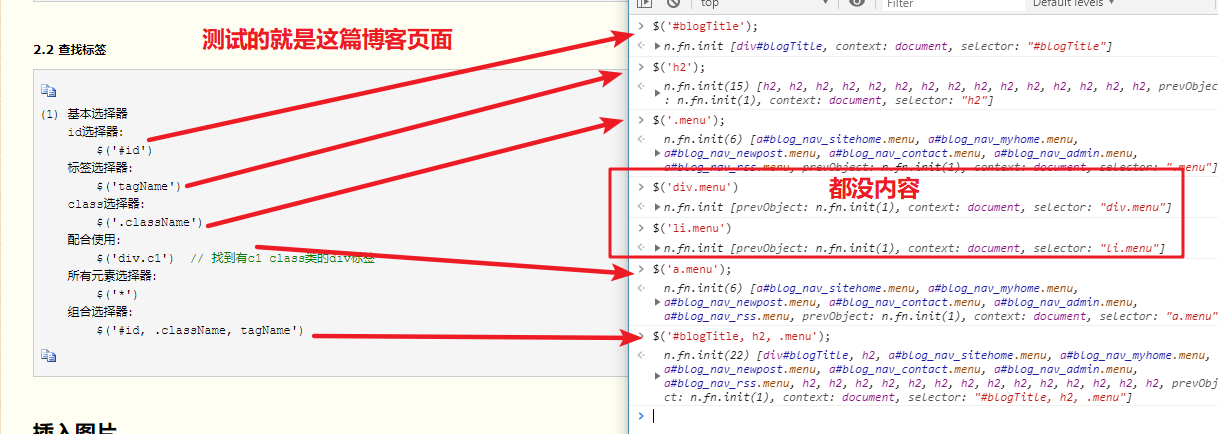
(1) 基本选择器 id选择器: $('#id') 标签选择器: $('tagName') class选择器: $('.className') 配合使用: $('div.c1') // 找到有c1 class类的div标签 所有元素选择器: $('*') 组合选择器: $('#id, .className, tagName')

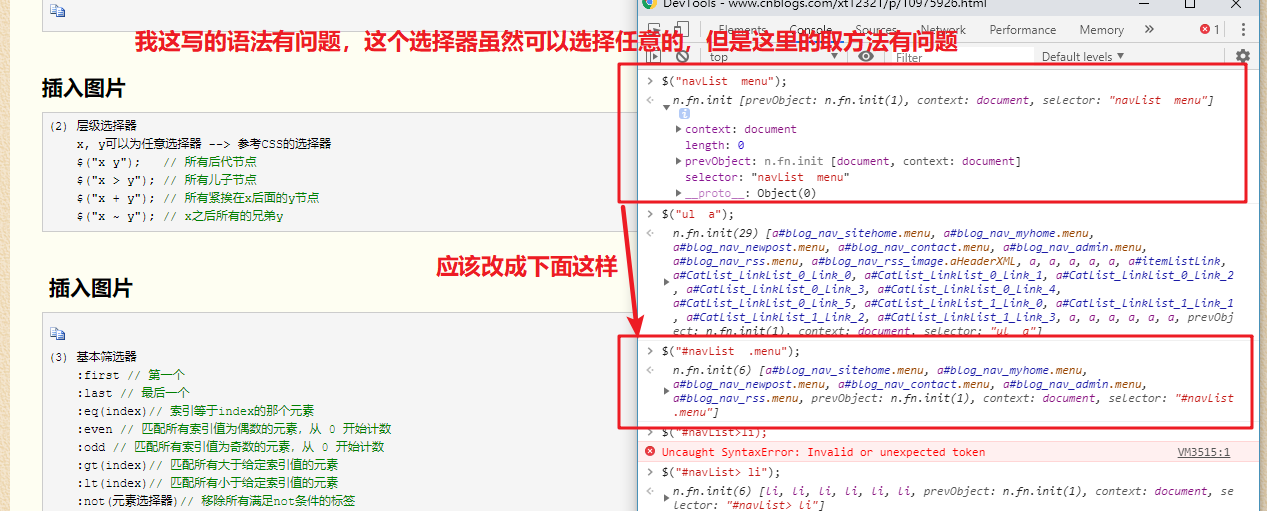
(2) 层级选择器 x, y可以为任意选择器 --> 参考CSS的选择器 $("x y"); // 所有后代节点 $("x > y"); // 所有儿子节点 $("x + y"); // 所有紧挨在x后面的y节点 $("x ~ y"); // x之后所有的兄弟y
(3) 基本筛选器 :first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找) 例子: $("div:has(h1)")// 找到所有后代中有h1标签的div标签 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
插入图片 ---没有了,找不到了,懒得再截图了
(4)属性选择器 [attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于 例子: <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
插入图片 ---没有了,找不到了,懒得再截图了
(5) 表单筛选器 :text :password :file :radio :checkbox :submit :reset :button 例子: $(":checkbox") // 找到所有的checkbox 表单对象属性: :enabled :disabled :checked :selected 例子: 找到可用的input标签 """ <select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option """
2.3 筛选器方法
(1) 下一个元素 $("#id").next() $("#id").nextAll() $("#id").nextUntil("#i2") (2) 上一个元素 $("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2") (3) 父亲元素 $("#id").parent() $("#id").parents() // 查找当前元素的所有的父辈元素 $("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。 (4) 儿子和兄弟元素 $("#id").children();// 儿子们 $("#id").siblings();// 兄弟们
插入图片 ---没有了,找不到了,懒得再截图了
2.4 查找
搜索所有与指定表达式匹配的元素。可以找出正在处理的元素的后代元素。
$("div").find("p") --> 等价于 $("div p")
插入图片 ---没有了,找不到了,懒得再截图了
2.5 筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。 $("div").filter(".c1") // 从结果集中过滤出有c1样式类的 等价于 $("div.c1") 补充: .first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素 示例:左侧菜单
插入图片 ---没有了,找不到了,懒得再截图了
2.6 操作标签
(1) 样式操作 addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。 示例:开关灯和模态框 (2) CSS css("color","red")//DOM操作:tag.style.color="red" 示例: $("p").css("color", "red"); //将所有p标签的字体设置为红色
插入图片 ---没有了,找不到了,懒得再截图了
(3) 位置操作 offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移 .offset()方法允许我们检索一个元素相对于文档(document)的当前位置。 和 .position()的差别在于: .position()是相对于相对于父级元素的位移。 (4) 尺寸 height() width() innerHeight() // 文本的高度 + 上下padding的高度 innerWidth() outerHeight() // 文本的高度 + 上下border的高度 outerWidth() (5) 文本操作 HTML代码: html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容 文本值: text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容 值: val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
插入图片 ---没有了,找不到了,懒得再截图了
(6) 属性操作 用于ID等或自定义属性: attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性 (7) 用于checkbox和radio的 prop() // 获取属性 removeProp() // 移除属性 注意: 在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。 为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。 prop和attr的区别: attr全称attribute(属性) prop全称property(属性) 虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。 总结: 对于标签上有的能看到的属性和自定义属性都用attr 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
插入图片 ---没有了,找不到了,懒得再截图了
(8) 文档处理 1) 添加到指定元素内部的后面 $(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B 2) 添加到指定元素内部的前面 $(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B 3) 添加到指定元素外部的后面 $(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面 4) 添加到指定元素外部的前面 $(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面 5) 移除和清空元素 remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。 例子: 点击按钮在表格添加一行数据。 点击每一行的删除按钮删除当前行数据。
插入图片 ---没有了,找不到了,懒得再截图了
(9) 替换 replaceWith() replaceAll()
(10) 克隆 clone()// 参数 克隆示例:克隆按钮
插入图片 ---没有了,找不到了,懒得再截图了
2.7 事件
(1) 常用事件 click(function(){ }) hover(function(){ }) blur(function(){ }) focus(function(){ }) change(function(){ }) keyup(function(){ }) (2) 事件绑定 .on( events [, selector ],function(){}) events: 事件 selector: 选择器(可选的) function: 事件处理函数 (3) 移除事件 .off( events [, selector ][,function(){}]) off() 方法移除用 .on()绑定的事件处理程序。 events: 事件 selector: 选择器(可选的) function: 事件处理函数 (4) 阻止后续事件执行 return false; // 常见阻止表单提交等 e.preventDefault();
插入图片 ---没有了,找不到了,懒得再截图了
(5) 阻止事件冒泡 点击内部标签时,默认触发外部标签所绑定的事件 通过.stopPropagation()方法来阻止事件冒泡 <script> $("span").click(function (e) { alert("span"); e.stopPropagation(); }); </script>
(6) 页面载入 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。 两种写法: $(document).ready(function(){ // 在这里写你的JS代码... }) 简写: $(function(){ // 你在这里写你的代码 }) 与window.onload的区别 window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用 jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
(7) 事件委托 事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。 示例: 表格中每一行的编辑和删除按钮都能触发相应的事件。 $("table").on("click", ".delete", function () { // 删除按钮绑定的事件 })
插入图片 ---没有了,找不到了,懒得再截图了
2.8 动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义 animate(p,[s],[e],[fn])