一、logback的介绍
Logback是由log4j创始人设计的另一个开源日志组件,官方网站: http://logback.qos.ch。它当前分为下面下个模块:
- logback-core:其它两个模块的基础模块
- logback-classic:它是log4j的一个改良版本,同时它完整实现了slf4j API使你可以很方便地更换成其它日志系统如log4j或JDK14 Logging
- logback-access:访问模块与Servlet容器集成提供通过Http来访问日志的功能
不多说直接上xml
logback.xml:
1 <?xml version="1.0" encoding="UTF-8"?>
2 <!-- 从高到地低 OFF 、 FATAL 、 ERROR 、 WARN 、 INFO 、 DEBUG 、 TRACE 、 ALL -->
3 <!-- 日志输出规则 根据当前ROOT 级别,日志输出时,级别高于root默认的级别时 会输出 -->
4 <!-- 以下每个配置的 filter 是过滤掉输出文件里面,会出现高级别文件,依然出现低级别的日志信息,通过filter 过滤只记录本级别的日志-->
5
6 <!-- 属性描述 scan:性设置为true时,配置文件如果发生改变,将会被重新加载,默认值为true scanPeriod:设置监测配置文件是否有修改的时间间隔,
7 如果没有给出时间单位,默认单位是毫秒。当scan为true时,此属性生效。默认的时间间隔为1分钟。 debug:当此属性设置为true时,将打印出logback内部日志信息,
8 实时查看logback运行状态。默认值为false。 -->
9 <configuration scan="true" scanPeriod="60 seconds" debug="false">
10 <!-- 定义参数常量 -->
11 <!-- logger.trace("msg" logger.debug... -->
12 <property name="log.level" value="debug"/>
13 <!-- 日志最大的历史 30天 -->
14 <property name="log.maxHistory" value="30"/>
15 <!-- 定义日志文件 输入位置 -->
16 <property name="log.filePath" value="${catalina.base}/logs/webapps"/>
17 <property name="log.pattern"
18 value="%d{yyyy-MM-dd HH:mm:ss:SSS}[%thread]%-5level%logger{50}-%msg%n"/>
19 <!-- 控制台设置,控制台输出日志-->
20 <apperder name="consoleAppender" class="ch.qos.logback.core.ConsoleAppender">
21 <!-- 对日志进行格式化 -->
22 <encoder>
23 <pattern>${log.pattern}</pattern>
24 </encoder>
25 </apperder>
26 <!-- DEBAUG 级别的日志 -->
27 <!-- 滚动记录文件,先将日志记录到指定文件,当符合某个条件时,将日志记录到其他文件 RollingFileAppender-->
28 <appender name="debugAppender" class="ch.qos.logback.core.rolling.RollingFileAppender">
29 <!-- 文件路径 -->
30 <file>${log.filePath}/debug.log</file>
31 <!-- 最常用的滚动策略,它根据时间来制定滚动策略.既负责滚动也负责出发滚动 -->
32 <rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
33 <!-- 文件名称 , 日志输出位置 可相对、和绝对路径 -->
34 <fileNamePattern>${log.filePath}/debug/debug.%d{yyyy-MM-dd}.log.gz</fileNamePattern>
35 <!-- 文件最大保存历史数量 -->
36 <!-- 可选节点,控制保留的归档文件的最大数量,超出数量就删除旧文件假设设置每个月滚动,且<maxHistory>是6,
37 则只保存最近6个月的文件,删除之前的旧文件。注意,删除旧文件是,那些为了归档而创建的目录也会被删除-->
38 <maxHistory>${log.maxHistory}</maxHistory>
39 </rollingPolicy>
40 <encoder>
41 <pattern>${log.pattern}</pattern>
42 </encoder>
43 <!-- 过滤器,只记录INFO级别的日志 -->
44 <filter class="ch.qos.logback.classic.filter.LevelFilter">
45 <level>DEBUG</level>
46 <onMismatch>DENY</onMismatch>
47 </filter>
48 </appender>
49 <!-- INFO 级别的日志-->
50 <appender name="infoAppender" class="ch.qos.logback.core.rolling.RollingFileAppender">
51 <!-- 文件路径 -->
52 <file>${log.filePath}/info.log</file>
53 <rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
54 <!-- 文件名称-->
55 <fileNamePattern>${log.filePath}/info/info.%d{yyyy-MM-dd}.log.gz</fileNamePattern>
56 <!-- 文件最大保存历史数量 -->
57 <maxHistory>${log.maxHistory}</maxHistory>
58 </rollingPolicy>
59 <encoder>
60 <pattern>${log.pattern}</pattern>
61 </encoder>
62
63 <filter class="ch.qos.logback.classic.filter.LevelFilter">
64 <level>INFO</level>
65 <onMismatch>DENY</onMismatch>
66 </filter>
67 </appender>
68 <!-- ERROR 级别的日志-->
69 <appender name="errorAppender" class="ch.qos.logback.core.rolling.RollingFileAppender">
70 <!-- 文件路径 -->
71 <file>${log.filePath}/error.log</file>
72 <rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
73 <!-- 文件名称 -->
74 <fileNamePattern>${log.filePath}/error/error.%d{yyyy-MM-dd}.log.gz</fileNamePattern>
75 <!-- 文件最大保存历史数量 -->
76 <maxHistory>${log.maxHistory}</maxHistory>
77 </rollingPolicy>
78 <encoder>
79 <pattern>${log.pattern}</pattern>
80 </encoder>
81 <filter class="ch.qos.logback.classic.filter.LevelFilter">
82 <level>ERROR</level>
83 <onMismatch>DENY</onMismatch>
84 </filter>
85 </appender>
86 <logger name="com.susu.o2o" level="${log.level}" additivity="true">
87 <!-- 文件输出 -->
88 <appender-ref ref="debugAppender"/>
89 <appender-ref ref="infoAppender"/>
90 <appender-ref ref="errorAppender"/>
91 </logger>
92 <!-- root级别 DEBUG -->
93 <root level="info">
94 <!-- 控制台输出 -->
95 <appender-ref ref="consoleAppender"/>
96 </root>
97 </configuration>
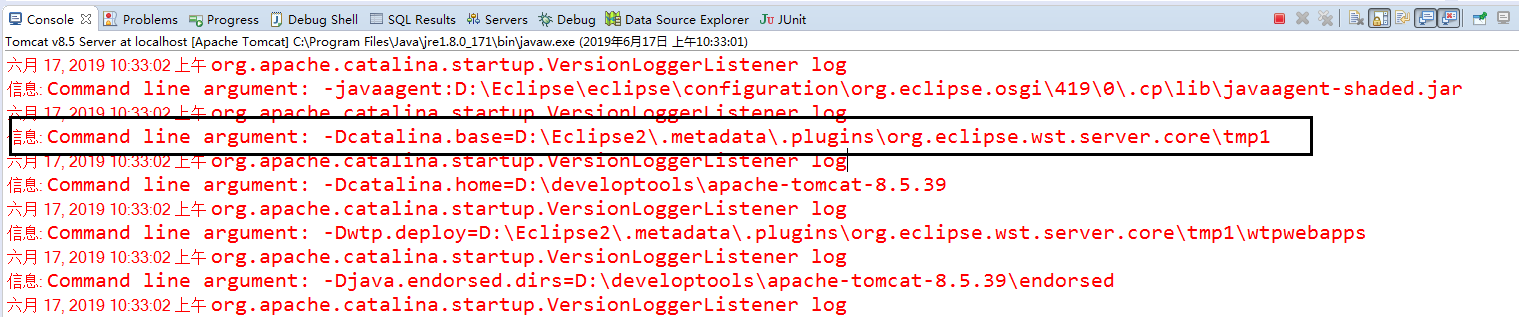
配置好了之后启动tomcat服务器

找到这个文件地址,根据个人存放地址。

就有这三个文本了
想详细了解logback,推荐博客文章:
https://www.cnblogs.com/warking/p/5710303.html
https://www.cnblogs.com/gslyyq/p/5256789.html