加载页面时初始化方法: mounted
可以在 mounted 方法中调用 methods 的中的方法
使用 data 中的数据时,在每个方法的开始推荐先定义 var that = this
现在还不明白开始时为什么执行两次 resolveSymbol 方法
不要纠结页面的数据怎么获取到某个方法中的,它自己就获取了。例如 resolveSymbol 方法,根据商品名称解析商品信息。你在输入框中输入某个商品时,值自动被 resolveSymbol 方法获取。
在 gerBar 方法中,执行回调函数的时候,eg: settimeout(callback, 1000)让其 1 秒后执行,因为 若去后台获取数据采用 axios.post() 是异步的。
开始时 执行顺序:
createChartData -> subscribeSymbol -> unsubscribeSymbol -> TradingView.onready -> onChartReady -> onReady(图表雏形) -> resolveSymbol -> getBar
切换商品时顺序:
searchSymbols -> resolveSymbol -> getBar

1 <!-- TradingView Widget BEGIN --> 2 <html> 3 <head> 4 <link rel="icon" href="https://static.jianshukeji.com/highcharts/images/favicon.ico"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> 7 <script src="//unpkg.com/vue/dist/vue.js"></script> 8 <script src="//unpkg.com/element-ui@2.4.11/lib/index.js"></script> 9 <script src="https://img.hcharts.cn/highcharts/highcharts.js"></script> 10 <script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script> 11 <script src="https://img.hcharts.cn/highcharts/modules/series-label.js"></script> 12 <script src="https://img.hcharts.cn/highcharts/modules/oldie.js"></script> 13 <script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script> 14 <link rel="stylesheet" type="text/css" href="//unpkg.com/element-ui@2.4.11/lib/theme-chalk/index.css"> 15 <script type="text/javascript" src="/static/charting_library-master/charting_library/charting_library.min.js"></script> 16 <script type="text/javascript" src="/static/charting_library-master/datafeeds/udf/dist/polyfills.js"></script> 17 <script type="text/javascript" src="/static/charting_library-master/datafeeds/udf/dist/bundle.js"></script> 18 </head> 19 20 <body> 21 <div id="app"> 22 <el-button type="primary" @click="getVal('M1905')">M1905</el-button> 23 <el-button type="primary" @click="getVal('C1905')">C1905</el-button> 24 <el-button type="primary" @click="getVal('RB1905')">RB1905</el-button> 25 <el-button type="primary" @click="getVal('A1905')">A1905</el-button> 26 </div> 27 <div id="tv_chart_container"></div> 28 29 </body> 30 <!-- 先引入 Vue --> 31 <script src="/static/js/vue.min.js"></script> 32 <script src="/static/js/axios.min.js"></script> 33 <!-- 引入组件库 --> 34 <script src="/static/js/index.js"></script> 35 <script src="http://cdn.hcharts.cn/highcharts/modules/data.js"></script> 36 <script type="text/javascript"> 37 38 var host = window.location; 39 40 var vm = new Vue({ 41 el: 'tv_chart_container', 42 mounted: function () { 43 var that = this; 44 that.chart_data = that.createChartData(); 45 TradingView.onready(function () { 46 that.chart = window.tvWidget = new TradingView.widget({ 47 symbol: 'M1905', 48 height: '900', 49 '1500', 50 interval: that.interval, 51 toolbar_bg: '#c5c5c8', 52 timezone: 'Asia/Shanghai', 53 time_frames: [ 54 {text: "1h", resolution: "1"}, 55 {text: "6h", resolution: "15"}, 56 {text: "1d", resolution: "30"}, 57 {text: "3d", resolution: "30"}, 58 {text: "1w", resolution: "30"}, 59 {text: "1m", resolution: "1D"}, 60 {text: "3m", resolution: "1D"}, 61 {text: "6m", resolution: "3D"}, 62 {text: "1y", resolution: "1W"}, 63 {text: "100y", resolution: "W", description: "All", title: "All"}, 64 ], 65 container_id: 'tv_chart_container', 66 library_path: '/static/charting_library-master/charting_library/', 67 locale: 'zh', 68 //datafeed: new Datafeeds.UDFCompatibleDatafeed("https://demo_feed.tradingview.com"), 69 datafeed: that.chart_data, 70 disabled_features: [ 71 'volume_force_overlay',// 成交量与k线分离 72 //'header_symbol_search',// 允许搜索商品 73 ], 74 overrides: { 75 //'volumePaneSize': 'small', //成交量高度设置,可选值 large, medium, small, tiny 76 //'mainSeriesProperties.priceAxisProperties.autoScale':false, 77 //'mainSeriesProperties.priceLineColor': '#001bff', 78 //'mainSeriesProperties.priceLineWidth': 5, 79 } 80 }); 81 that.chart.onChartReady(function () { 82 //that.chart.chart().createStudy('MA Cross', false, false); // K线图添加初始化曲线 83 }); 84 }); 85 86 }, 87 data: function () { 88 return { 89 chart_data: null, 90 chart: null, 91 symbol:null, 92 symbolAndInterval: null, 93 dataBar: [], 94 interval: 'D', 95 inDayResolutions: ['1', '5', '15', '30'], 96 symInfo: [ 97 { 98 "name": 'M1905', 99 "timezone": "Asia/Shanghai", 100 "pricescale": 500, 101 "minmov": 1, 102 "ticker": 'M1905', 103 "description": "DIdontKnow", 104 "session": "0900-1630", 105 "type": "stock", 106 "has_intraday": true, 107 "intraday_multipliers": this.inDayResolutions, 108 "has_weekly_and_monthly": false, 109 }, 110 { 111 "name": 'C1905', 112 "timezone": "Asia/Shanghai", 113 "pricescale": 100, 114 "exchange": "NYSE", 115 "point": 2, 116 "minmov": 1, 117 "ticker": 'C1905', 118 "description": "BOEIGN CO", 119 "session": "24x7", 120 "type": "bitcoin", 121 "has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供 122 "intraday_multipliers": this.inDayResolutions, 123 "has_weekly_and_monthly": false, 124 "has_no_volume": false, 125 "regular_session": "24x7" 126 }, 127 { 128 "name": 'A1905', 129 "timezone": "Asia/Shanghai", 130 "pricescale": 100, 131 "exchange": "NYSE", 132 "point": 2, 133 "minmov": 1, 134 "ticker": 'A1905', 135 "description": "BOEIGN CO", 136 "session": "24x7", 137 "type": "bitcoin", 138 "has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供 139 "intraday_multipliers": this.inDayResolutions, 140 "has_weekly_and_monthly": false, 141 "has_no_volume": false, 142 "regular_session": "24x7" 143 }, 144 { 145 "name": 'RB1905', 146 "timezone": "Asia/Shanghai", 147 "pricescale": 100, 148 "exchange": "NYSE", 149 "point": 2, 150 "minmov": 1, 151 "ticker": 'RB1905', 152 "description": "BOEIGN CO", 153 "session": "24x7", 154 "type": "bitcoin", 155 "has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供 156 "intraday_multipliers": this.inDayResolutions, 157 "has_weekly_and_monthly": false, 158 "has_no_volume": false, 159 "regular_session": "24x7" 160 }, 161 ], 162 searchList: [ 163 { 164 "symbol": "M1905", 165 "full_name": "NYSE:M1905", 166 "description": "BOEING CO", 167 "exchange": "Cboe BZX", 168 "ticker": "M1905", 169 "type": "stock" 170 }, 171 { 172 "symbol": "C1905", 173 "full_name": "NYSE:C1905", 174 "description": "THE CHEMOURS COMPANY LLC", 175 "exchange": "Cboe BZX", 176 "ticker": "C1905", 177 "type": "stock" 178 }, 179 { 180 "symbol": "RB1905", 181 "full_name": "NYSE:RB1905", 182 "description": "DOMINION ENERGY INC", 183 "exchange": "Cboe BZX", 184 "ticker": "RB1905", 185 "type": "stock" 186 }, 187 { 188 "symbol": "A1905", 189 "full_name": "NYSE:A1905", 190 "description": "EL PASO ELECTRIC CO", 191 "exchange": "Cboe BZX", 192 "ticker": "A1905", 193 "type": "stock" 194 }, 195 ], 196 supported_resolutions: ['1', '5', '15', '30', 'D', 'W', 'M'], 197 } 198 }, 199 methods: { 200 createChartData: function () { 201 var that = this; 202 Datafeeds.Container = function () { 203 //this._configuration=configurationData 204 that._configuration = { 205 supports_search: false, 206 supports_group_request: false, 207 exchanges: [{value: 'DV', name: 'NYSE', desc: 'DeVry Education Group Inc.'}], 208 supported_resolutions: that.supported_resolutions, 209 supports_marks: false, 210 supports_time: false, 211 supports_timescale_marks: false, 212 symbols_types: [{name: 'Ny', value: 'dv'}], 213 } 214 } 215 Datafeeds.Container.prototype.onReady = function (callback) { 216 if (that._configuration) { 217 setTimeout(function () { 218 callback(that._configuration); 219 }, 1000); 220 } 221 } 222 Datafeeds.Container.prototype.resolveSymbol = function (symbolName, onSymbolResolvedCallback, onResolveErrorCallback) { 223 var symInfoTemp = null; 224 if (symbolName == 'M1905') 225 symInfoTemp = that.symInfo[0] 226 else if (symbolName == 'C1905') 227 symInfoTemp = that.symInfo[1]; 228 else if (symbolName == 'A1905') 229 symInfoTemp = that.symInfo[2]; 230 else symInfoTemp = that.symInfo[3]; 231 setTimeout(function () { 232 onSymbolResolvedCallback(symInfoTemp);//商品信息 233 }, 0); 234 } 235 Datafeeds.Container.prototype.searchSymbols = function (userInput, exchange, symbolType, onResultReadyCallback) { 236 setTimeout(function () { 237 onResultReadyCallback(that.searchList); 238 }, 0) 239 } 240 Datafeeds.Container.prototype.getBars = function (symbolInfo, resolution, timeFrom, timeTo, onDataCallback) { 241 console.log("resolution: "+resolution); 242 console.log("timeFrom: "+timeFrom); 243 console.log("timeTo: "+timeTo); 244 that.interval = resolution; 245 that.symbol = symbolInfo.name; 246 that.changeSearch(that.symbol, that.interval, timeFrom, timeTo); 247 setTimeout(function () { 248 onDataCallback(that.dataBar);//商品数据 249 },1500); 250 } 251 Datafeeds.Container.prototype.subscribeBars = function (symbolInfo, resolution, onRealtimeCallback, subscriberUID, onResetCacheNeededCallback) { 252 } 253 Datafeeds.Container.prototype.unsubscribeBars = function (subscribeUID) { 254 } 255 return new Datafeeds.Container; 256 }, 257 changeSearch: function (symbolName, resolution, timeFrom, timeTo) { 258 var that = this; 259 axios.post(host+'getChartData', { 260 symbolName: symbolName, 261 resolution: resolution, 262 timeFrom: timeFrom, 263 timeTo: timeTo, 264 }).then(res => { 265 if(res.data.result_code == "success"){ 266 var chartData = res.data.data; 267 that.dataBar.splice(0, that.dataBar.length); 268 for (var i = 0; i < chartData.chartDataTime.length; i++) { 269 var time = chartData.chartDataTime[i]; 270 var high = chartData.chartDataHigh[i]; 271 var low = chartData.chartDataLow[i]; 272 var close = chartData.chartDataClose[i]; 273 var open = chartData.chartDataOpen[i]; 274 var volume = chartData.chartDataVolume[i]; 275 that.dataBar.push({ 276 time: time, 277 close: close, 278 open: open, 279 high: high, 280 low: low, 281 volume: volume 282 }) 283 } 284 } 285 }); 286 287 }, 288 289 }, 290 watch: { 291 symbol: function(val){ 292 var that = this; 293 that.chart.setSymbol(that.symbol, that.interval, function () { 294 295 }); 296 } 297 } 298 }); 299 var ap = { 300 data: function () { 301 return { 302 303 } 304 }, 305 methods: { 306 getVal: function (symbol) { 307 vm.symbol = symbol; 308 } 309 } 310 }; 311 var Ctor = Vue.extend(ap); 312 new Ctor().$mount('#app'); 313 314 </script> 315 <style> 316 #app{ 317 float: right; 318 margin-right: 10%; 319 } 320 </style> 321 </html>
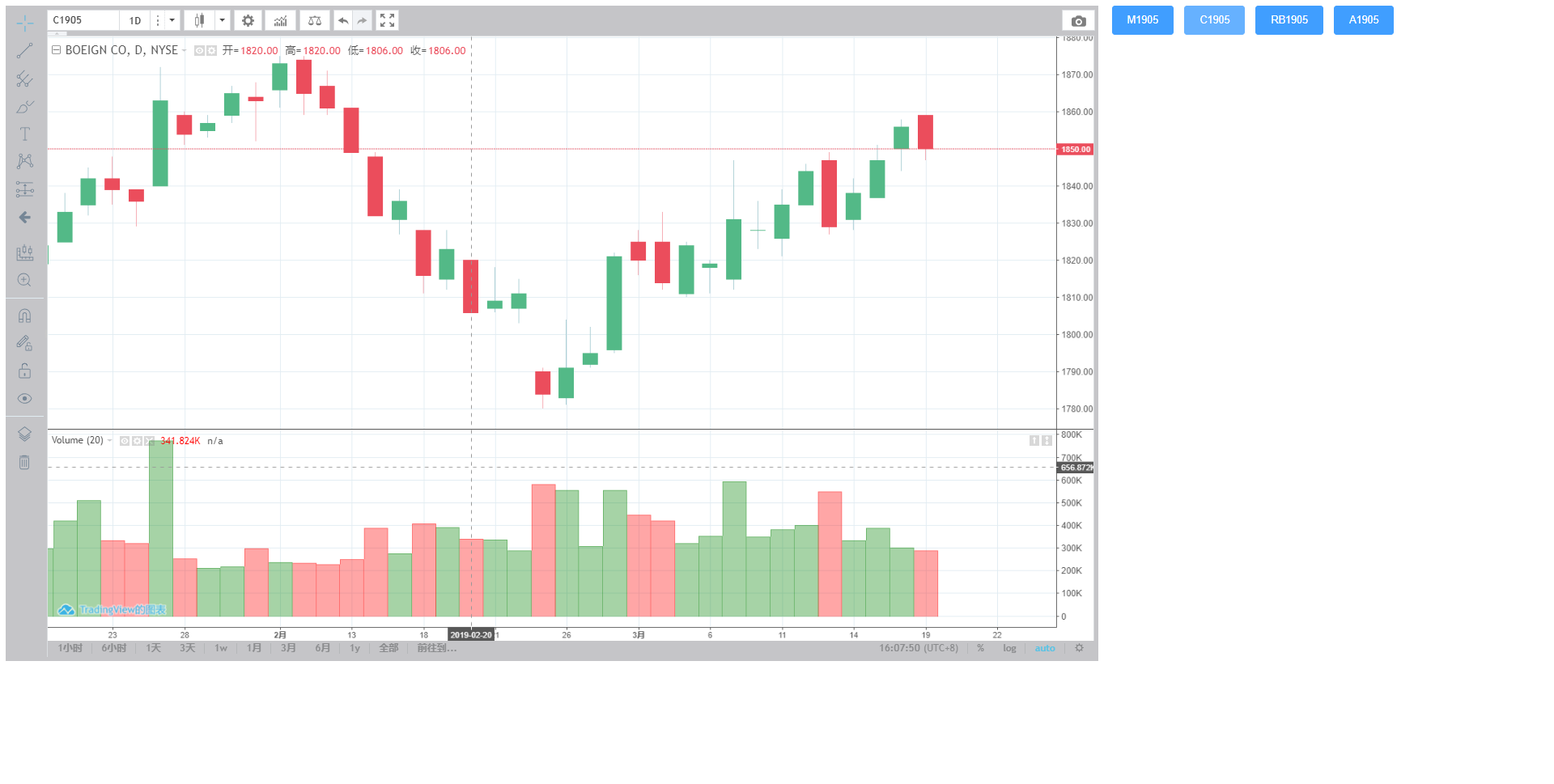
工作需要,点击按钮进行切换商品: 如图