终于放寒假了,哈哈哈,然后,也不准备闲着吧,就是再熟悉一下旧的东西,然后把新的东西也拿来分享一下,自己也准备好了再这个寒假
好好的提高一下自己,哎,菜鸟一枚,真正去实战了,发现自己手上的武器太少了,所以就,加油加油,这个寒假好好的完成计划。
嗯,废话也不多说了,先介绍,三种js基本动画,匀速吗,变速,透明度变化。
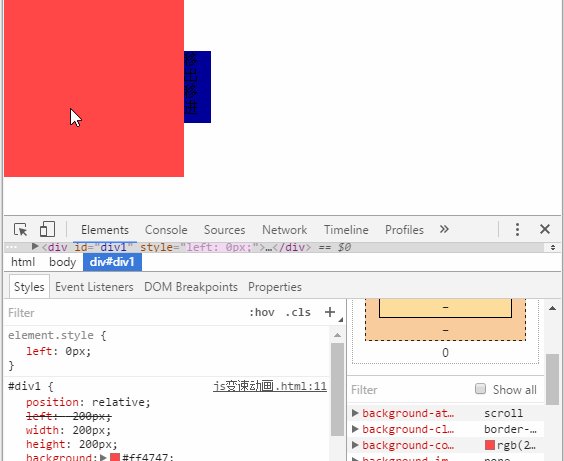
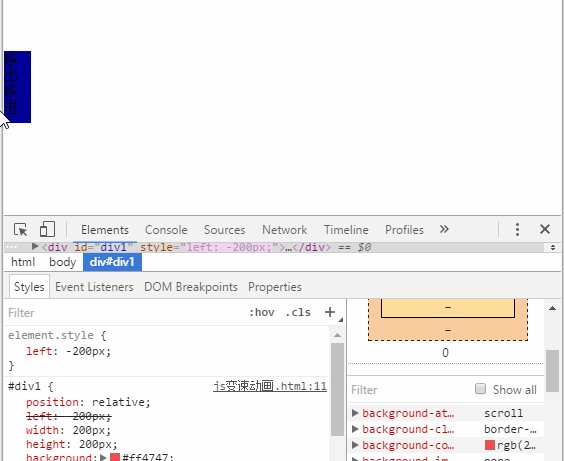
匀速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");/*获取变化的框Id,div我称之为框*/
div1.onmouseover=function(){
onMove(10,0);/*鼠标移入,这两个数值,分别控制速度,和到达目标的位置数值*/
}
div1.onmouseout=function(){
onMove(-10,-200)/*鼠标移出,如上*/
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);/*避免用户多次点击,产生多个定时器*/
var div1 = document.getElementById("div1");
timer=setInterval(function(){
if(div1.offsetLeft == mu)
{
clearInterval(timer);/*作用:不让其一直变化下去*/
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
}
</script>
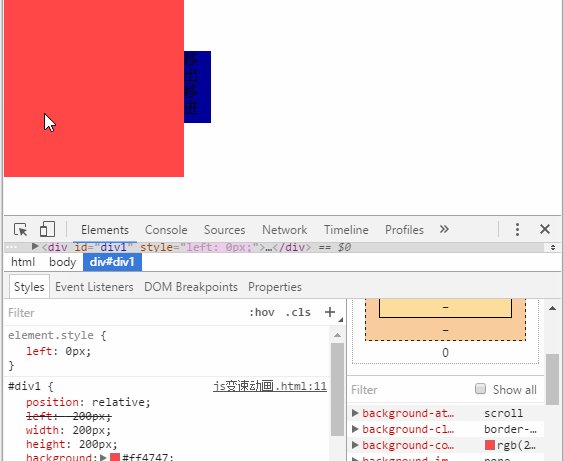
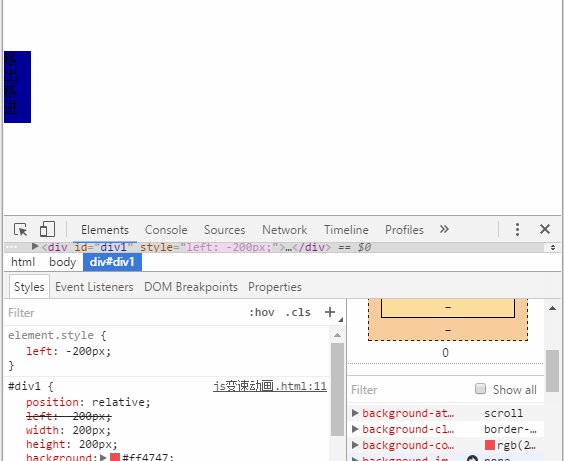
变速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");
div1.onmouseover=function(){
onMove(10,0);
}
div1.onmouseout=function(){
onMove(-10,-200)
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);
var div1 = document.getElementById("div1");
timer=setInterval(function(){
speed=(mu-div1.offsetLeft)/15;
/*与上述不同之处,变速可以在这里控制*/
speed=speed>0?Math.ceil(speed):Math.floor(speed-1);
/*这里面最后多减1是因为浏览器问题*/
if(div1.offsetLeft == mu)
{
clearInterval(timer);
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
}
</script>
透明度变化

代码如下:
<script>
window.onload = function(){
div1.onmouseover = function(){
OnOpacity(5,100);/*鼠标移入,两个数值分别控制,变化的速率和到达的透明度值是多少*/
}
div1.onmouseout = function(){
OnOpacity(-5,30);/同上/
}
}
var timer=null;
var alpha=30;
function OnOpacity(speed,mu){
var div1 = document.getElementById("div1");
clearInterval(timer);
timer=setInterval(function(){
if(alpha == mu)
{
clearInterval(timer);
}
else
{
alpha+=speed;
div1.style.opacity=alpha/100;
}
},10)
}
</script>