HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1>
Hello World
</h1>
</body>
</html>
-
注释
<!-- 注释内容 -->
注意: 注释不能嵌套使用
3.4 文本标签
HTML 标签
描述整个 HTML 文件,方便浏览器表示
HTML 标签内部有两个子标签:head、body
head 标签
描述整个 HTML 头部咨询信息
包括:title 标题、meta 元数据、style 样式、script 脚本、link 连接、…...
body 标签
描述网页显示的内容
所有网页中显示的内容都会写到body标签中
3.5 排版标签
p 标签: 描述段落、将HTML内容拆分成段落
- align 对其标签: left、center、right 。默认left
- br 换行标签: 将段落内容进行换行,一般写成
- hr 分割线标签: 一般写成
- hr 标签的属性:
- size: 厚度、大小。
- width:宽度、单位可以使 px 像素,也可以是% 百分率 ;默认值为 100%。
- color:颜色。
- hr 标签的属性:
3.6 div 块标签
div 块标签: 在文档中定义块,一般需要和css结合实现网页
span 标签: 在文档中定义文本块、行内块。
块级元素: 以新行为开始
行内元素: 不以新行为开始
作用:
div+css:制作网页的各式各样
span:
3.7 字体标签
font 标签: 规定文本的字体、颜色、大小等。
常用属性:
- size:字体字号大小,最大值是7;最小值是1
- face:字体。
- h1~h6:1号标题到6号标题,1号标题为最大...
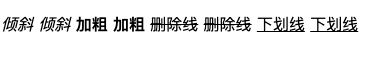
3.8 语义
- i和em都是表示倾斜,i表示视觉上的倾斜;em表示强调
- b和strong都是表示加粗,b表示视觉上的加粗;strong表示强调
- u和ins都表示下划线,u表示视觉上的下划线;ins表示强调
- s和del都是表示删除线,s表示不正确的文本;del表示要删除的文本
<i>倾斜</i>
<em>倾斜</em>
<b>加粗</b>
<strong>加粗</strong>
<s>删除线</s>
<del>删除线</del>
<u>下划线</u>
<ins>下划线</ins>

3.9 列表标签
ul、ol、li
-
ul: 无序列表(Unorderde List)
属性:type:列表项目类型,disc(默认值,实心圆)、square(方块)
<!-- 默认的样式 -->
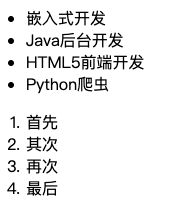
<ul>
<li>嵌入式开发</li>
<li>Java后台开发</li>
<li>HTML5前端开发</li>
<li>Python爬虫</li>
</ul>
<ol>
<li>首先</li>
<li>其次</li>
<li>再次</li>
<li>最后</li>
</ol>
<!-- 添加元素后的样式 -->
默认样式:

添加元素后的样式:
3.10 图片标签
img 标签: 在网页上插入图片
注意: img 是单标签
<img ser="图片路径" alt="图片代替描述文字" width=“50%” height=“50%”/>
- src: 图片地址
- alt: 图片的代替文字
- width: 图片的宽度,可以用px像素或者是%百分比。
- height: 图片的高度,可以用px像素或者是%百分比。
- 可以使用 GIF 等动态图片...
3.11 连接标签
a 标签: 添加超链接,可以从当前页面跳转到指定的连接上。
属性:
- href: 链接的目的地址
- name: 锚点的名字
- target: 打开页面的方式
- _self:在当前页面打开(默认)
- _blank:在新的页面打开
<!-- 在当前页面打开 -->
<a href="https://www.baidu.com">百度<a/><br/>
<!-- 在新的页面打开 -->
<a href="https://www.baidu.com" target=“——blank”>百度</a><br/>
<!-- 锚点 -->
<a href="#锚点名称">跳转到锚点</a><br/>
<a name="锚点名称">我是一个锚点</a><br/>
<!-- 锚点示例 -->
<a href="#a1">跳转到a1</a>
<a name="a1">我是锚点a1</a>
3.12 表格标签
table 标签: 用于创建表格
属性:
- border: 表格的边框大小
- width: 表格的宽度,可以使用px像素或者%百分率。
- align: 对其方式 ,left(左对齐 默认)、center(居中)、right(右对齐)
- bgcolor: 设置表格的背景颜色
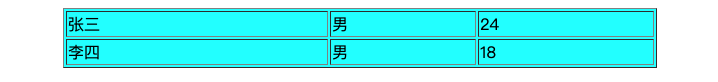
<table border="1" width="60%" align="center" bgcolor="aqua">
<tr>
<td>张三</td>
<td>男</td>
<td>24</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
</table>

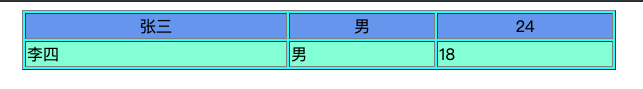
<table border="1" width="60%" align="center" bgcolor="aqua">
<tr align="center" bgcolor="#6495ed">
<td>张三</td>
<td>男</td>
<td>24</td>
</tr>
<tr bgcolor="#7fffd4">
<td>李四</td>
<td>男</td>
<td>18</td>
</tr>
</table>

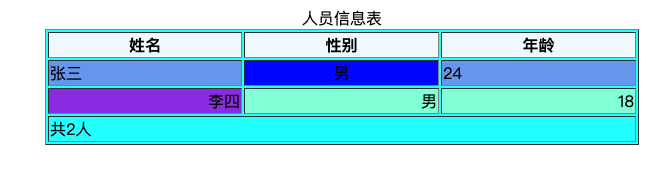
<table border="1" width="60%" align="center" bgcolor="aqua">
<caption>人员信息表</caption>
<tr align="center" bgcolor="#f0f8ff">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr bgcolor="#6495ed">
<td>张三</td>
<td align="center" bgcolor="blue">男</td>
<td>24</td>
</tr>
<tr align="right" bgcolor="#7fffd4">
<td bgcolor="#8a2be2">李四</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td colspan="3">共2人</td>
</tr>
</table>